A great documentation website says a lot about your software. It tells users how they can use the software. It tells developers what the software can do and how it is developed. In short, it is a must-have for developers.
But making detailed and excellent documentation websites takes too much time and effort, especially because we want to focus our attention on development instead of writing documentation.
In this article, I'd like to introduce Docusaurus by Facebook, an easy-to-use documentation site generator powered by React and uses Markdown to write docs.
Docusaurus: A Simple yet Elegant Solution
Docusaurus is an open-source project that allows you to write documentation as Markdown and gives you tons of flexibility to customize and create visually appealing documentation websites in no time!
1. Get Started
Create a new documentation site by running this command:
npx @docusaurus/init@latest latest [name] classic
Head to the root folder and run npm start. Your beautiful brand new site has been generated successfully.
The classic template will generate the following files in the root directory:
my-website
├── blog
│ ├── 2019-05-28-hola.md
│ ├── 2019-05-29-hello-world.md
│ └── 2020-05-30-welcome.md
├── docs
│ ├── doc1.md
│ ├── doc2.md
│ ├── doc3.md
│ └── mdx.md
├── src
│ ├── css
│ │ └── custom.css
│ └── pages
│ ├── styles.module.css
│ └── index.js
├── static
│ └── img
├── docusaurus.config.js
├── package.json
├── README.md
├── sidebars.js
└── yarn.lock
It might look quite intimidating for beginners so let's discuss how you can customize and create your own documentation website easily with this template.
2. Sidebar customization
You can easily customize the documentation sidebar for your own documentation.
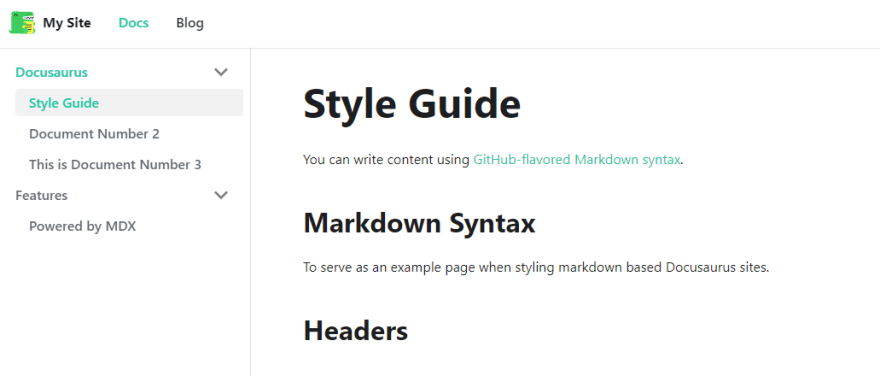
The example sidebar looks like:
You can customize this sidebar by simply updating the values in sidebar.js, where the default sidebar is someSidebar.
module.exports = {
someSidebar: {
Docusaurus: ['doc1', 'doc2', 'doc3'],
Features: ['mdx'],
},
};
Docusaurus and Features refer to the dropdown categories in the sidebar while the array of strings (i.e. doc1, doc2, doc3, mdx) are the markdown documentations found in the docs folder of the site.
For example, if I change the category names and move "doc3" to the category below instead.
module.exports = {
someSidebar: {
Introduction: ["doc1", "doc2"],
About: [ "doc3", "mdx"],
},
};
Now the sidebar would look like:
3. Configuration
Changing the name and tagline of the template is probably the first thing to do when building your documentation website with Docusaurus.
You can configure anything for your needs under docusaurus.config.js
Here's a snippet on things you can customize:
title: 'My Site',
tagline: 'The tagline of my site',
url: 'https://your-docusaurus-test-site.com',
baseUrl: '/',
onBrokenLinks: 'throw',
favicon: 'img/favicon.ico',
organizationName: 'facebook', // Usually your GitHub org/user name.
projectName: 'docusaurus', // Usually your repo name.
You can also customize the navigation bar and footer links in this file. Let's see how we can customize the navigation bar next.
4. NavBar Customization
By default, the navbar displays the site name, link to Docs and link to Blog.
Let's say you want to create an About page and add the link to the page in the navbar. You can create an about.md file in the /pages directory.
All Markdown documents must have an id so in about.md, we can write specify its id and write a sample line :
---
id: about
---
## This is my About page.
Then, in docusaurus.config.js, simply add this page id in the navbar object, items array.
navbar: {
items: [
//...
{to: 'about', label: 'About', position: 'left'}, //add this line
//...
],
}
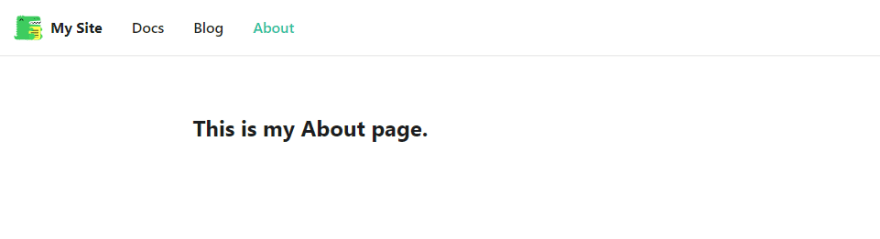
Now, the rendered site will have your About page in the navbar.
Endless Possibilities to Build Beautiful Documentation
Using Docusaurus, you can write your documentations and customize the template to your needs easily. Visit the documentation website for more information.
Some well-known documentation sites made with Docusaurus are Prettier, React Native and mailgo. Feel free to look at more to get inspiration on creating and designing your next documentation website.
Here is my documentation website for a project I made: https://victoria-lo.github.io/Gameo/
Thanks for reading! I hope it has been a helpful read! If it is, don't forget to like and share the article. Till next time, cheers!






Top comments (0)