
This is my first full-stack project I ever I did, well I notice that from now on I will have a lot of first times as when more a learn more I see what little I know, and I love it because I always liked the challenges and be out of my comfort zone.
This project has been really challenging to me in the V of the MVC, and I will explain later why and what V means.
You can watch a demostratrion YouTube video
and the code at GitHub
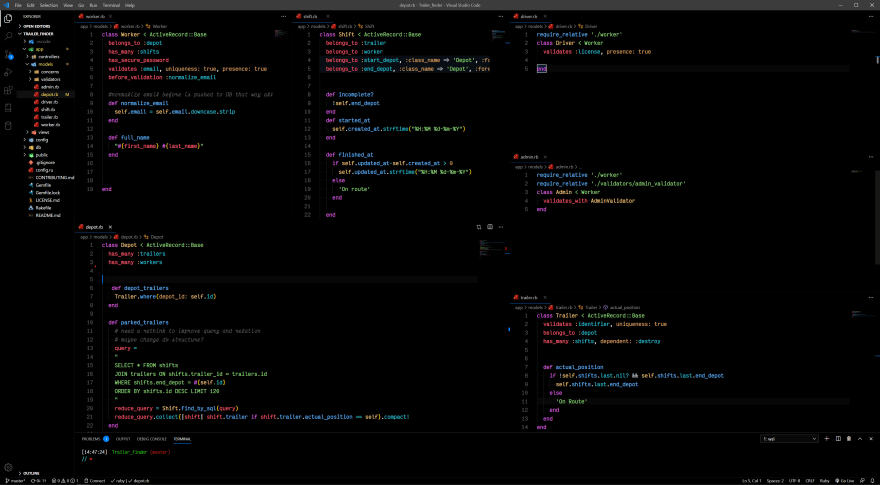
Let' start with the M
M from Model and the first pillar of useful web and the internet itself on, in other words, THE DATA
This part is the one I enjoyed the most, where I feel more comfortable and what I like the most. For that reason and how you can see I create a complex relationships between 6 different models and it is open to extension and ask data between models but that wasn't the project requirements, so I kept it as simple as my brain let me.

I used custom validations, ActiveRecord ones, has many, belong to, many to many, and so on.
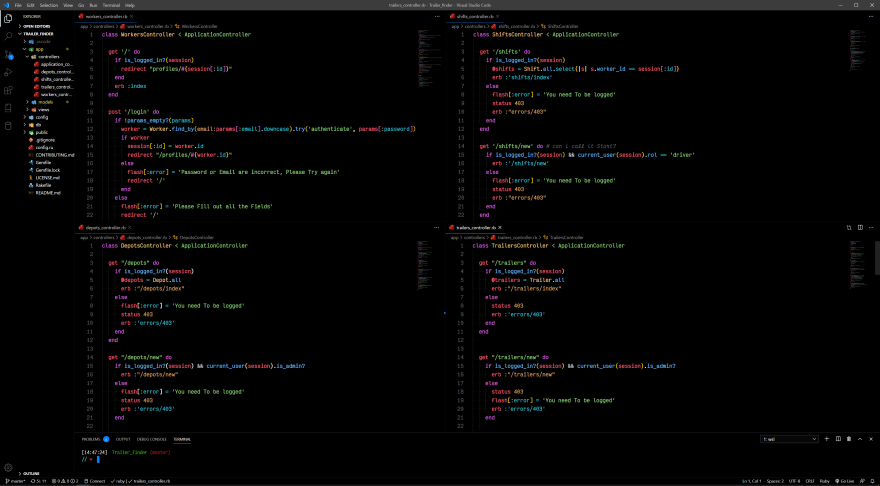
C from Controller or the part of the web that connects the M with the V with some validations and other stuff.
This part has been fun too I always thought have hacker soul of at least I like to believe that hahaha.
So y tried to protect my View and data from people that are not allowed to do things in my app and not only from the front-end part, if not as well sending PATCH, POST, DELETE from external sources like POSTMAN.
I broke and fixed my app at least a hundred times, and I'm not 100% sure that is right but as I say before, when more I learn more I see what little I know.

One Controler to rule them all,
one Controller to find them,
One Controller to bring them all
and in the View bind them.
Well, I needed four, but in the end, all goes to the ApplicationController so ...
And I add I little bit of salt with flash messages and two easter eggs I hope you can find (they are not difficult).
V for View or how a letter can give you a lot of headaches
The views itself are not a problem, and I like to think about how to render what depends on the actual user but...

I have never been a person who has been good at drawing or creativity, I am not able to distinguish two types of blue if they are close in the RGB range, so I always knew it is going to be the most challenging part and where all my effort has to be the max to make the best I can.
Whit that says I make A LOT of mistake, every time a change something somewhere breaks, I write A LOT of bad CSS and repeating my self. I am not happy with my code at all, but I HAVE LEARN SO MUCH, so I'm pretty sure I am going to be able to implement that new knowledge and experience in the future projects and my life in general.


Top comments (0)