Hoisting is one of those terms that every JS dev has heard of because you googled your annoying error and ended up on StackOverflow, where this person told you that this error was caused because of hoisting 🙃 So, what is hoisting? (FYI - scope will be covered in another post, I like to keep posts small and focused)
If you’re new to JavaScript, you may have experienced “weird” behavior where some variables are randomly undefined, ReferenceErrors get thrown, and so on. Hoisting is often explained as putting variables and functions to the top of the file but nah, that’s not what’s happening, although the behavior might seem like it 😃
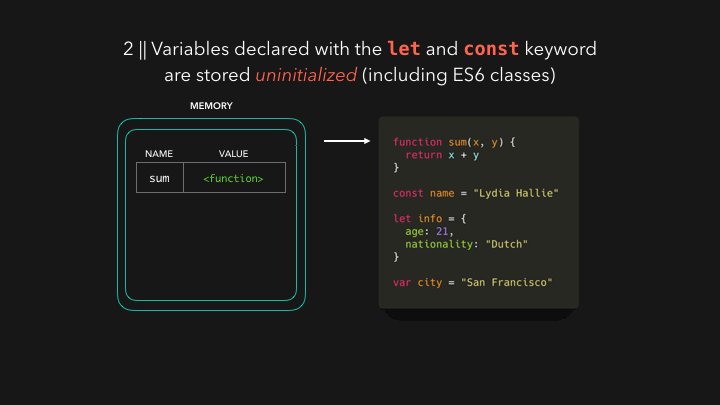
When the JS engine gets our script, the first thing it does is setting up memory for the data in our code. No code is executed at this point, it’s simply just preparing everything for execution. The way that function declarations and variables are stored is different. Functions are stored with a reference to the entire function.
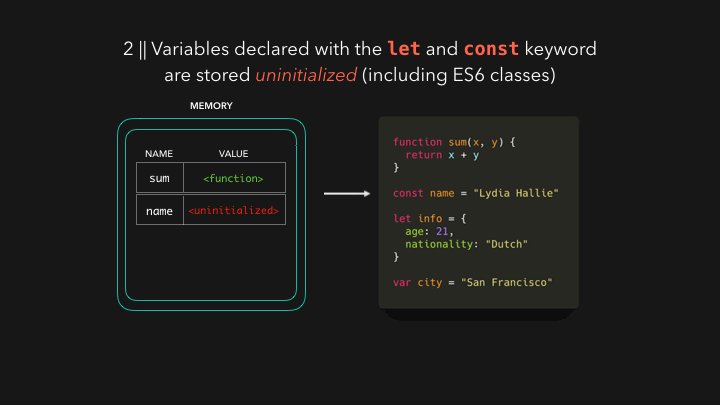
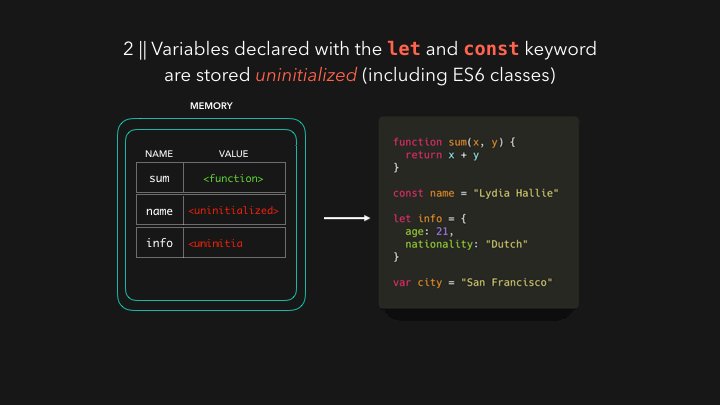
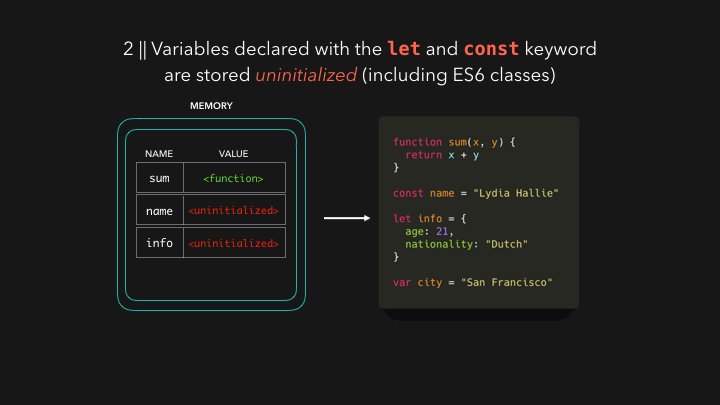
With variables, it’s a bit different. ES6 introduced two new keywords to declare variables: let and const. Variables declared with the let or const keyword are stored uninitialized.
Variables declared with the var keyword are stored with the default value of undefined.
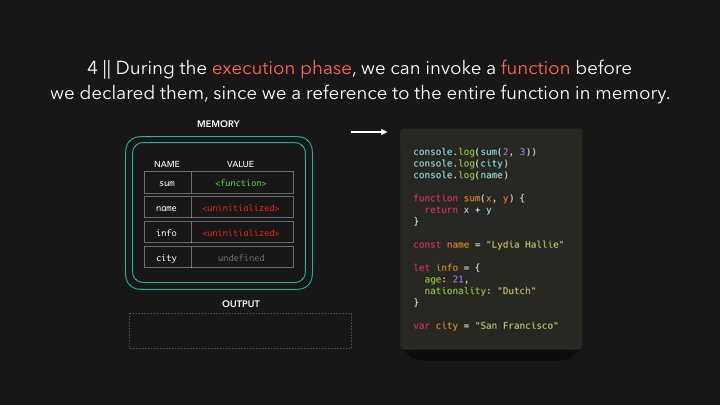
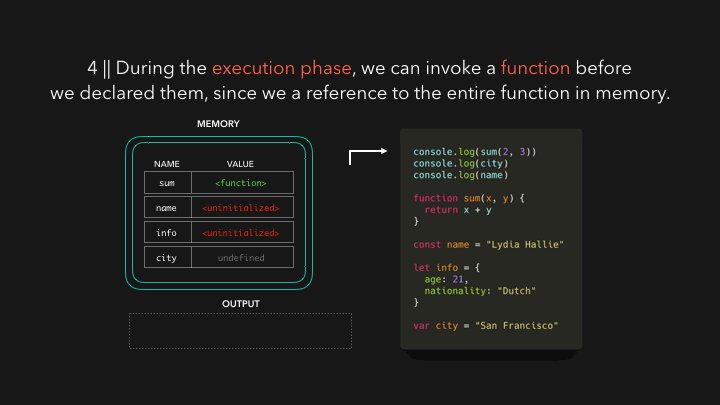
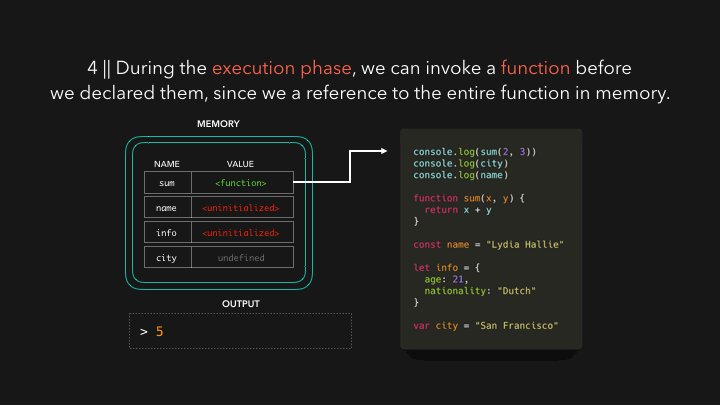
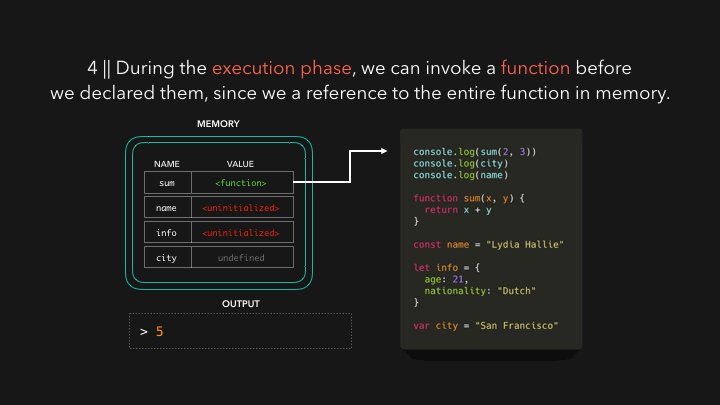
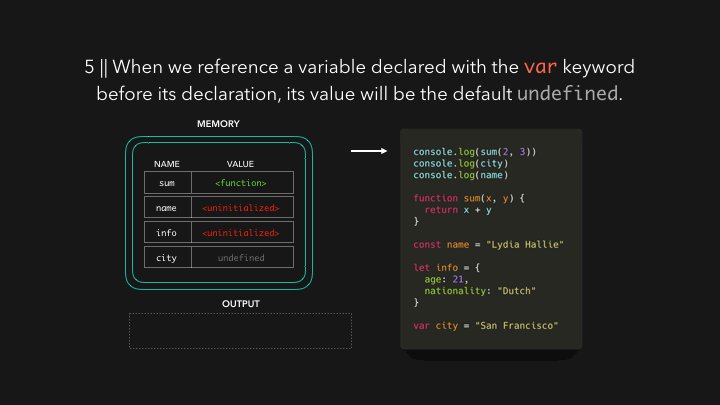
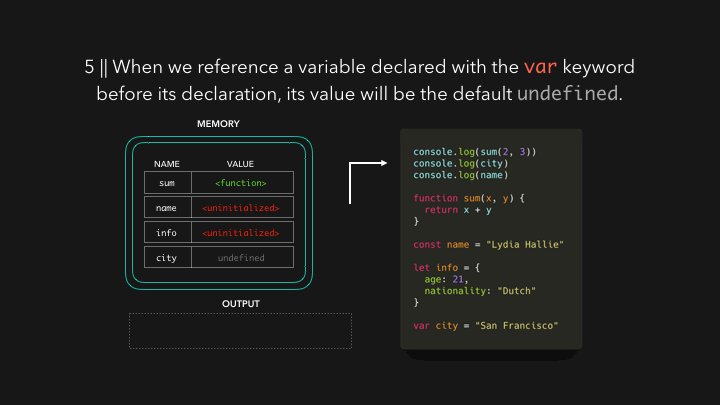
Now that the creation phase is done, we can actually execute the code. Let's see what happens if we had 3 console.log statements on top of the file, before we declared the function or any of the variables.
Since functions are stored with a reference to the entire function code, we can invoke them even before the line on which we created them! 🔥
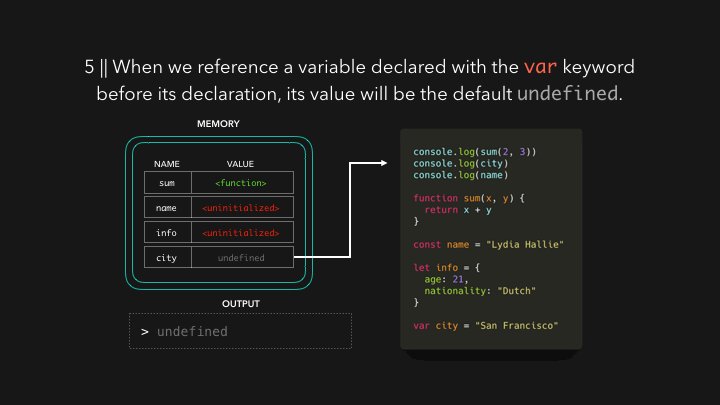
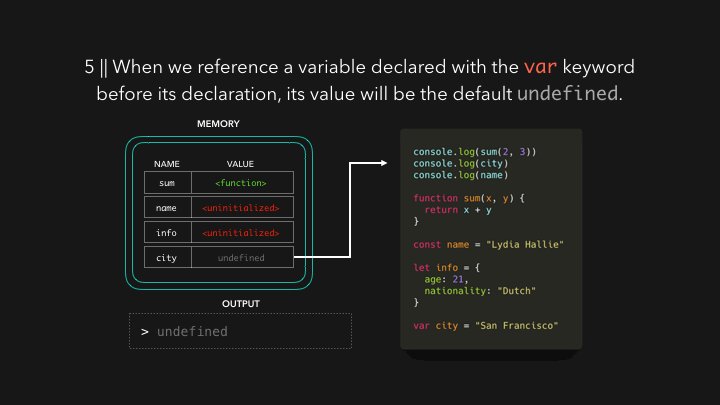
When we reference a variable declared with the var keyword before their declaration, it’ll simply return its default value that it was stored with: undefined! However, this could sometimes lead to "unexpected" behavior. In most cases this means you’re referencing it unintentionally (you probably don’t want it to actually have the value of undefined) 😬
In order to prevent being able to accidentally reference an undefined variable, like we could with the var keyword, a ReferenceError gets thrown whenever we try to access uninitialized variables. The "zone" before their actual declaration, is called the temporal dead zone: you cannot reference the variables (this includes ES6 classes as well!) before their initialization.
When the engine passes the line on which we actually declared the variables, the values in memory are overwritten with the values we actually declared them with.
(Oops I notice now this should be number 7. Will update asap 😬)

All done! 🎉 Quick recap:
- Functions and variables are stored in memory for an execution context before we execute our code. This is called hoisting.
- Functions are stored with a reference to the entire functions, variables with the
varkeyword with the value ofundefined, and variables with theletandconstkeyword are stored uninitialized.
I hope that the term hoisting is a bit less vague now that we've looked at what's happening when we execute our code. As always, don't worry if it still doesn't make a lot of sense yet. You'll get a lot more comfortable with it the more you work with it. Feel free to ask me for help, I'd love to help you! 😃













Latest comments (55)
Among many superficial JavaScript tutorials and articles, this one really stands out with underlying understanding.
crisp and to the point...🔥
thanks for the sharing, this is very clear.
i have an additional question. pls help
what if i just use a variable without declare them anywhere.
like this:
x = 10;
console.log(x);
is the default is "var"?
👍👍👍
This is a great article, Thanks!
Thanks for the nice article!
Good Work, Thanks!
I need a MacBook 😭
Very good article.
Thank you so much.
Hi, Lydia
Can I translate your series into Arabic on my blog?
@lydia
Awsome article keep it up
Excellent explanation & visualization
thaank u lydia, such an effort to create such a wonderful series! appreciate it
Stellar content right here
Amazing article and great explanation (GIF #7 still hasn't been updated)