Goal
The main goal of this app to understand how to create a react app on the basis of rails back-end api with the mixture of context-api(react) and chakraUI.
App Overview
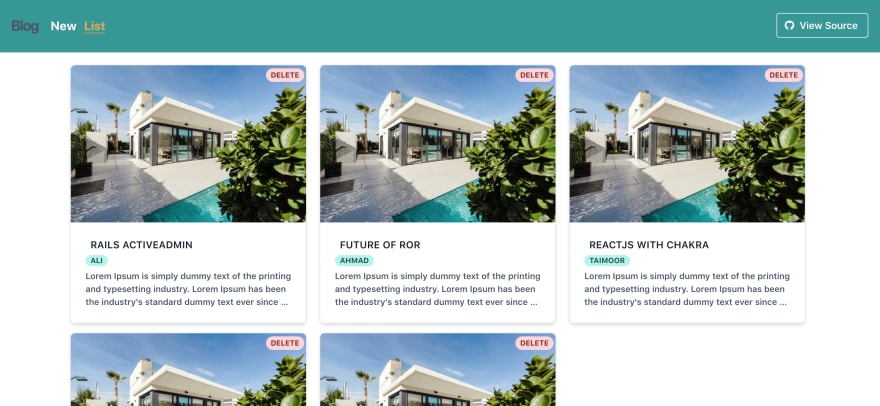
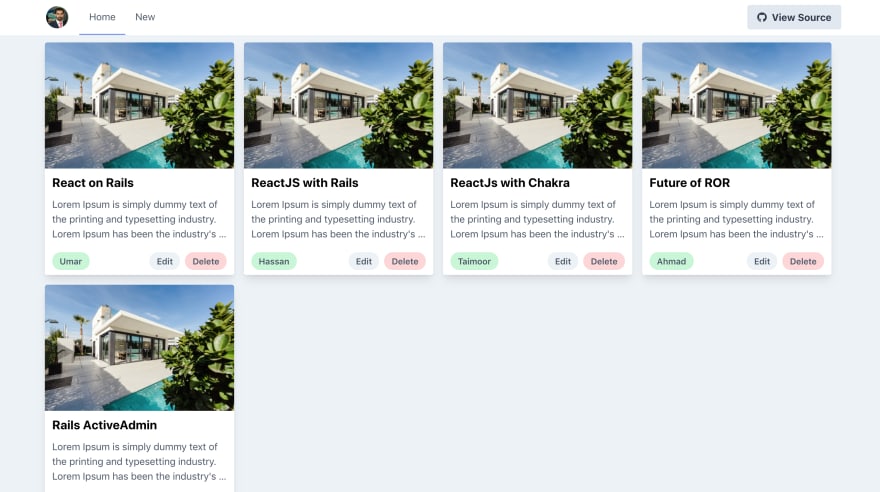
It is a CRUD app. Front-end is totally generic. You can use this react front-end app with any back-end api e.g django or node.
In the previous React+Rails(RR) app, I used different structure and I mentioned that difference in the end.
Live Demo: blogApp
GitHub Repos:
reactFrontend
backendApi
This App will help you:
- To configure and create a react app with rails back-end api.
- To use context api.
- To make async requests inside context api.
Built with
- Ruby on Rails
- Reactjs (context api, react hooks, react-router)
- React-icons
- ChakraUI
- Formik
Previous apps
React
CRUD app in react without any back-end using chakraUI and context-api.
Live Demo: reactBlog
GitHub repo: Github
Post: Dev
React+Rails
CRUD app in react+rails with tailwindcss. In this app, front-end and back-end are handled inside a single project while in new one front-end and back-end are separate and in this way more easy to manage.
Live Demo: reactOnrails
GitHub Repo: RailsReact Blog
Post: Dev





Top comments (2)
I've taken a look at the code as of 4/9/2020. I don't think there's the use of React Context API anywhere in your code unless I'm mistaken? Your post title and description is a little misleading in this case.
Hi Gabriel,
Post title and description is not misleading. I think you checked the wrong repo code or didn't check code completely.
Repository link is already mentioned in the description.
Here is the link of the repo: github.com/MA-Ahmad/blog-app-react...
You can check the context API in the following files and also in some other files.
src/context/blog-context.js
src/context/GlobalState.js