The use of gradients is common in modern web design. We see them everywhere from hero backgrounds to illustrations, text colors, borders, hover animations, and many more.
Creating them directly in CSS might take a lot of time and would require some knowledge on how different types of gradients are constructed.
To help you out in this article I compiled some of my favorite gradient makers. I will provide you with the direct link to the tools, give you a concise description of it as well as include the screenshot of the tool, so you can get an initial impression on the fly.
Web Gradients
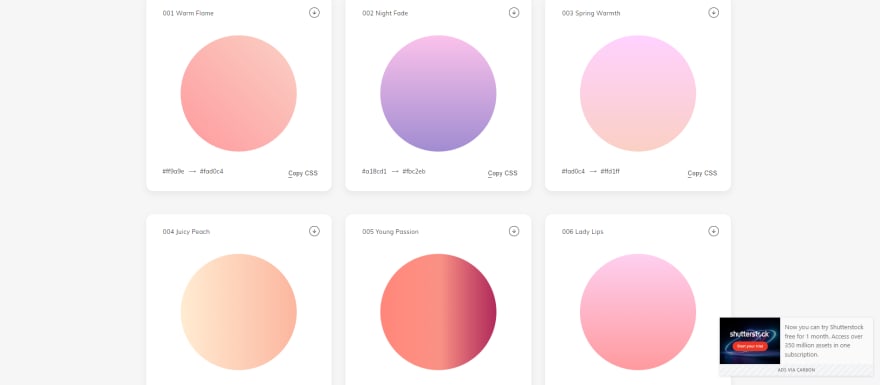
A free collection of 180 linear gradients that you can use as content backdrops in any part of your website. Easy copy CSS3 cross-browser code and use it in a moment!
Grabient
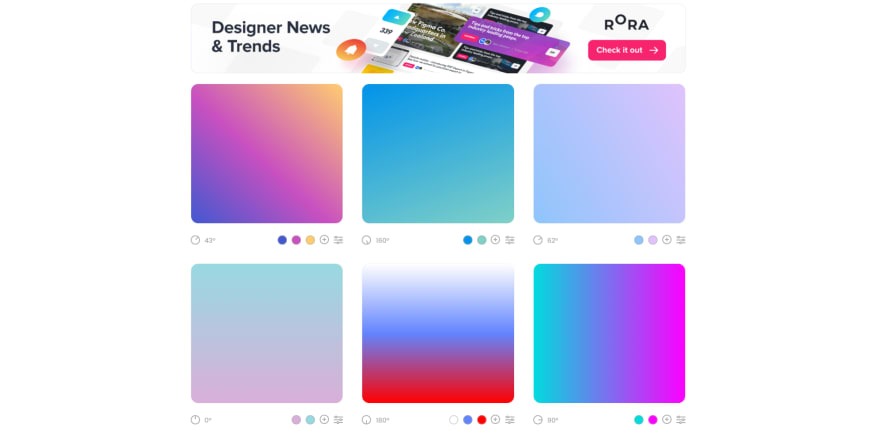
Add up to 6 colors, change the angle of the gradient with the modern-looking UI.
UI-Gradients
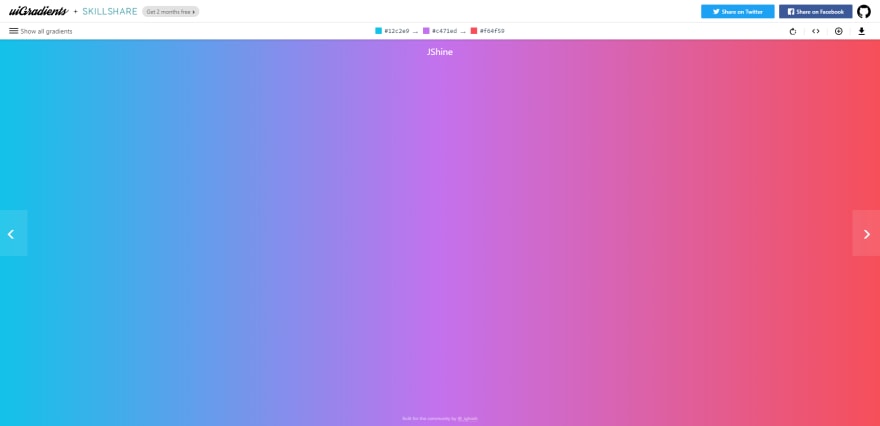
Browse lots of predefined gradients from the gallery and edit the gradient direction in the generator. Opensource, add your own gradients via code.
HyperColor
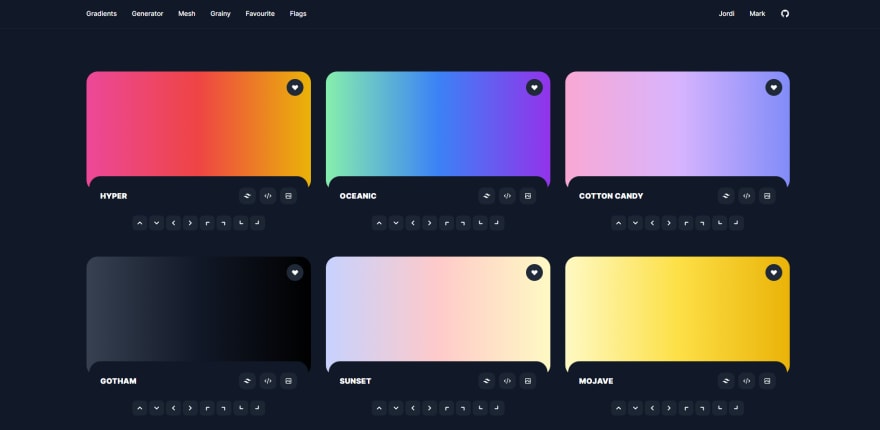
A curated collection of beautiful Tailwind CSS gradients using the full range of Tailwind CSS colors. Easily copy and paste the class names, CSS, or even save the gradients as an image.
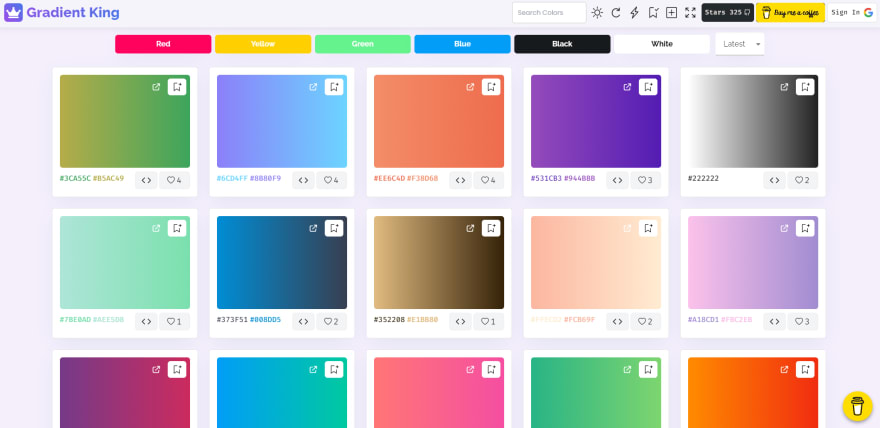
Gradient King
Browse lots of gradients based on the color theme. Also includes an option to generate the gradient-based on uploaded image colors. Option to sign in and save your favorites.
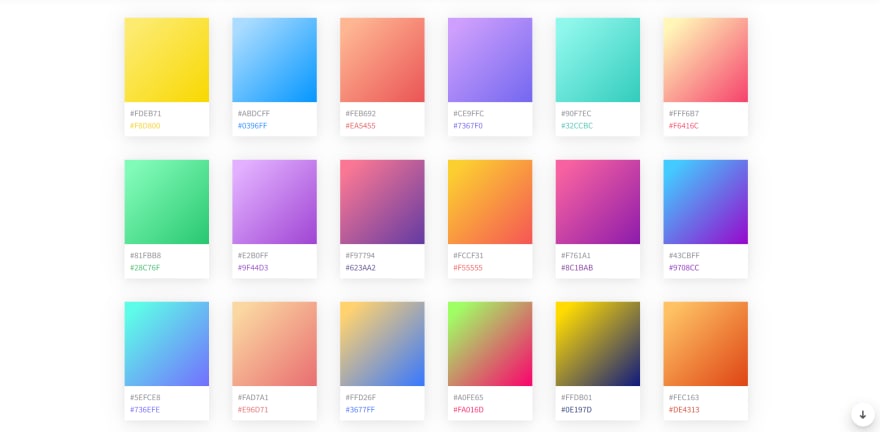
CoolHue
Try Coolhue Gradient Palette Plugin. With it, you can directly access gradient colors palette from right inside your favorite prototyping tools like Sketch App and Figma.
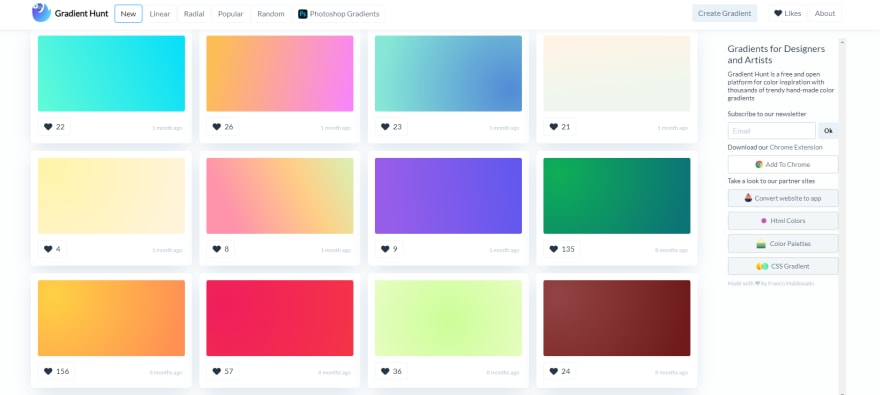
GradientHunt
Gradient Hunt is a free and open platform for color inspiration with thousands of trendy hand-made color gradients.
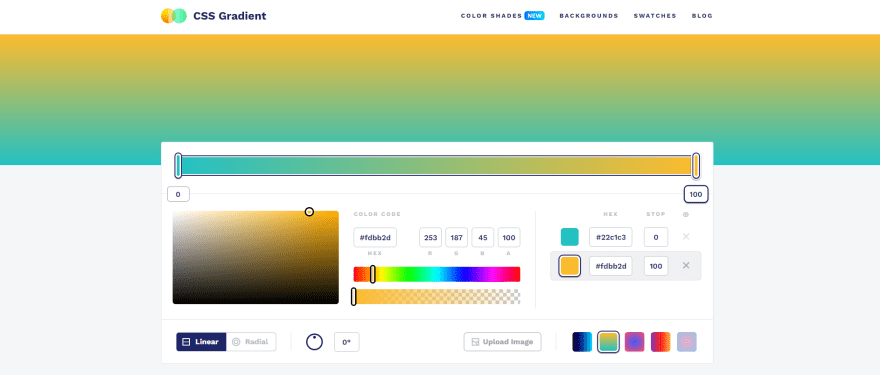
CSS Gradient
Gradient generator with modern-looking UI and lots of customization options.
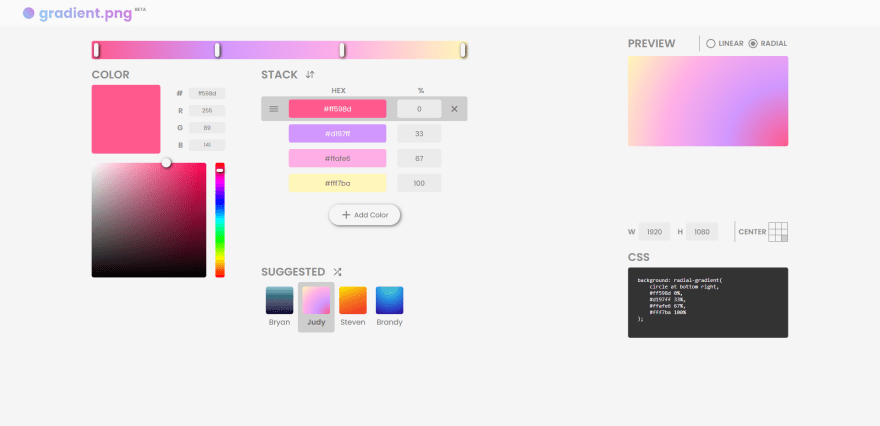
Gradient Png
Supports adding up to 5 colors, switching their positions, changing their weight, and other customization options. Random mode to come up with awesome presets.
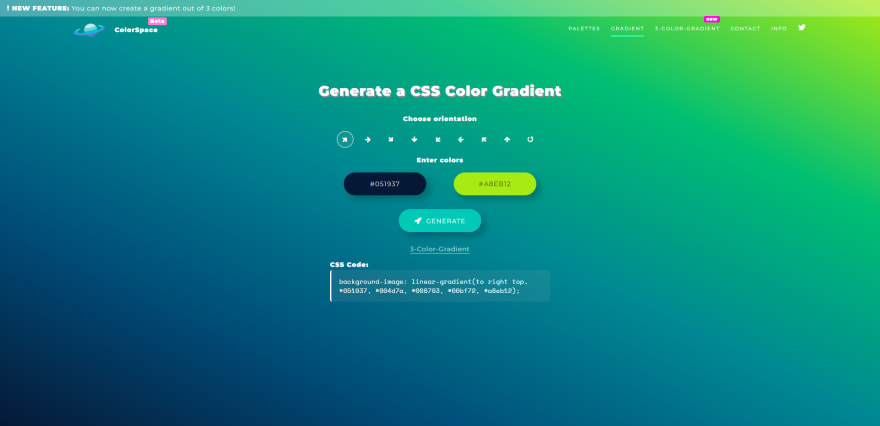
Mycolor.space
Generate a CSS Color Gradient with 2 or 3 colors. Change directions and copy the CSS code when ready.
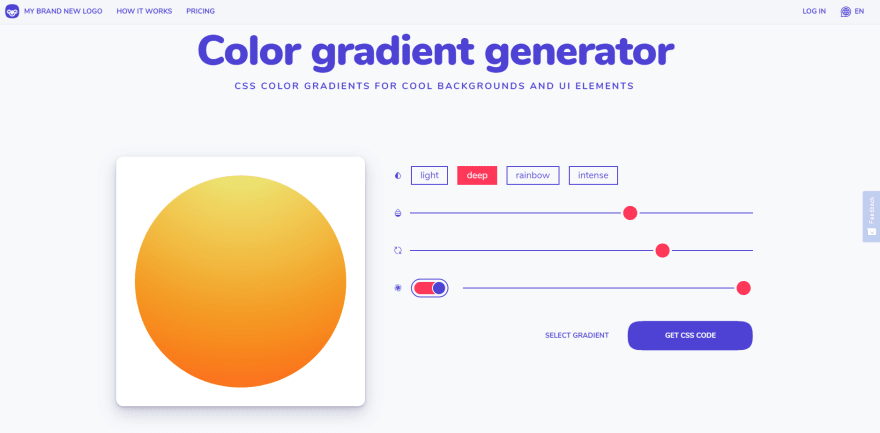
Color Gradient
CSS color generator for cool backgrounds and UI elements.
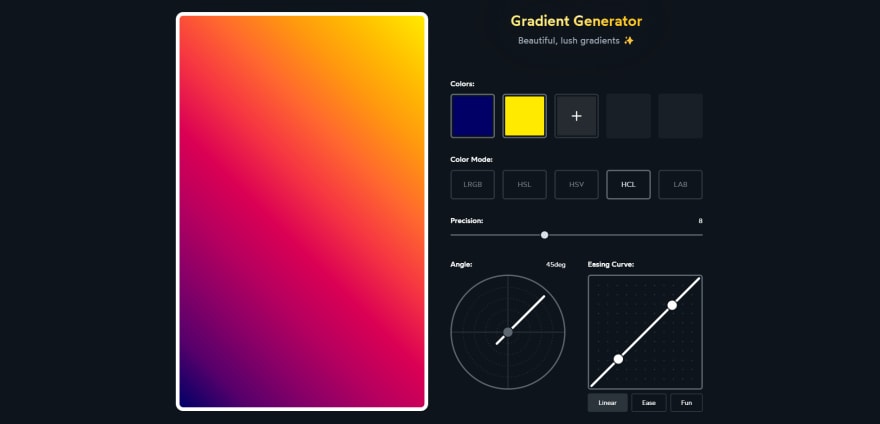
Gradient Generator
Advanced CSS gradient generator by Josh W.Comeau. Lots of customization options such as color mode, angle, and easing curve.
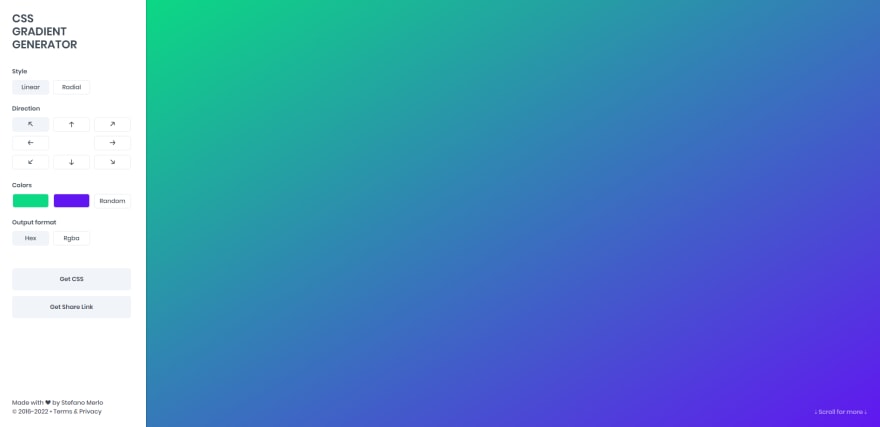
CSS Gradient Generator
Create linear and radial gradients. Experiment with random color modes and edit gradient directions. Switch between HEX and RGBA modes.
Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
If these resources helped, connect me on Twitter, LinkedIn and GitHub!
Visit my Blog for more articles like this.
















Latest comments (6)
Thanks for checking out the article! 💯💖
Comment your favorites below! 💬👇
Should more ❤️👍
I might do sometime 💖👍💯
So many awesome tools <3 Definitely bookmarking!
Means a world to hear this, thanks 🙏❤
My pleasure always 💯🚀😉