Pagination
Instead of dumping and confusing the END USER with all the data we have on the server at once, we can use concept of pagination.
Here we will present data in chunks, so basically we will feed small piece of pizza slice instead of the 12' pizza at once.
Benefits
We can reduce the end point API response time as we are requesting only small piece of data. Consider the server has users list of 43,890 records instead of pumping all the records at once, we will pass the EXACT needed slice of record based on the where the user is.
Show the logic
Here are few things we need to keep in mind while designing pagination concept.
- Number of records we need to show on each page (5,10,15)
- How many number of pages you want to show the end user (<,1,2,3 > or <1,2,3,4,5)
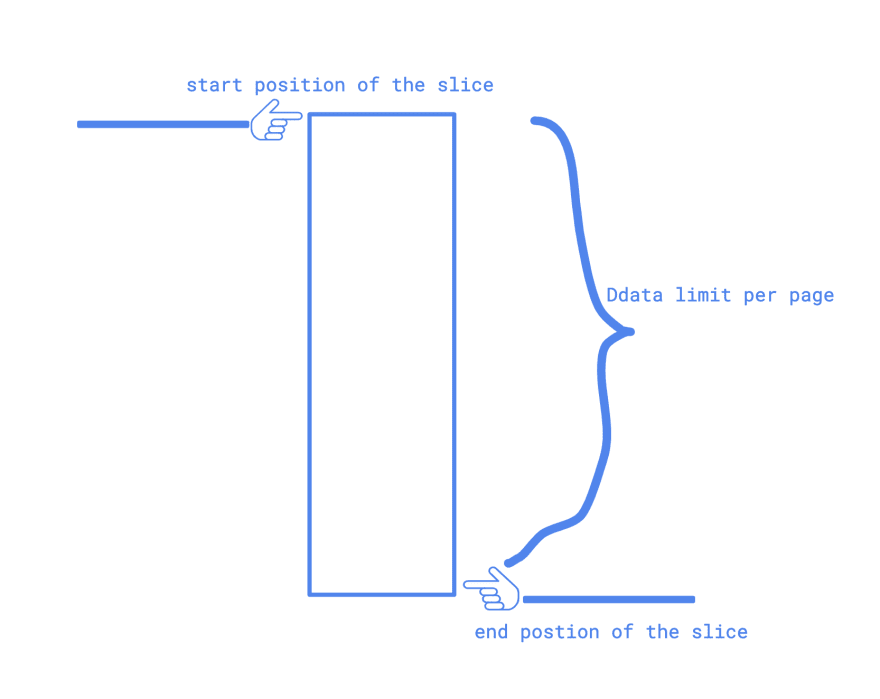
Here i'm taking JavaScript as my coding language, consider the data is residing inside the huggeeeee array. To extract piece of data at specific place from an array can be done by using SLICE
Array.slice(startIndex, endIndex), this will provide you the data at that frame.
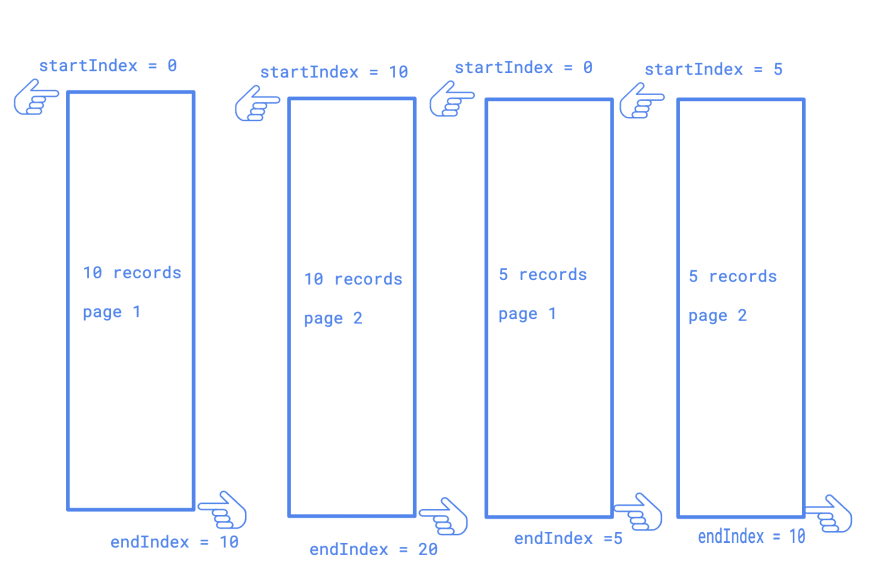
Now how to calculate startIndex & endIndex
dataLimit = the number of records we want to show on the page!
endIndex = startIndex + dataLimit;
Now what about startIndex
startIndex = (pageNumber * dataLimit) - dataLimit
consider dataLimit = 10 records per page.
so for the first page startIndex = (1 * 10) - 10 = 0
now the endIndex will be = 0 + 10 = 10;
Also to get the paginationGroup, ie how many pages we want to show on the UI
consider pageLimit = 5, we show atleast 5 pages eveytime
let start = Math.floor((currentPage - 1) / pageLimit) * pageLimit;
return new Array(pageLimit).fill().map((_, idx) => start + idx + 1);
hey future you, i hope that makes sense.
Links used for reference:






Top comments (0)