In this article, I'll show how to make SolidJS application work from a subdirectory - for example, deployed on GitHub pages.
Code
First, let's generate code following the documentation:
$ npx degit solidjs/templates/js solid-subfolder
npx: installed 1 in 0.785s
> cloned solidjs/templates#HEAD to solid-subfolder
The problem
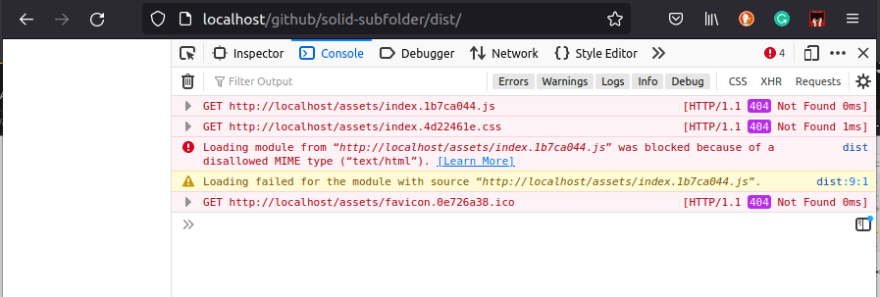
After installing with npm install & build with npm run build, your output will fail if you access it from a subdirectory. So, in my case, I try to access it on http://localhost/github/solid-subfolder/dist/, and I get:

As you can see, by default, index.html tries to load assets from the domain root - for example, it tries loading http://localhost/assets/index.1b7ca044.js.
The fix
Vite controls the base imports on the HTML side. As it's shown in the documentation the default value is /. We can change it in vite.config.js:
export default defineConfig({
plugins: [solidPlugin()],
+ base: "./",
build: {
target: "esnext",
polyfillDynamicImport: false,
With this change in place, the application works as expected:

Links
Here you can find the repo & the working app
Summary
In this article, we have seen how to make the SolidJS app work when deployed to a subfolder.


Top comments (2)
A base: "" will also do the job. However, this starter does not have working SSR support. There's a new solid-start package in preparation, but it's not finished yet.
thanks for sharing the info!