I'm in the middle of evaluating fast loading WordPress themes. Part of my due diligence is creating a typical home page in the theme I'm testing.
I was excited to find out how quickly I could create a beautiful full-width homepage Hero image in GeneratePress—without any plugins or premium add-ons. So, I'm sharing.
For this tutorial, we'll use the free version of the GeneratePress theme and the Gutenberg WordPress block editor.
BTW, I am not affiliated with GeneratePress nor any software vendor for that matter.
What We'll Cover
- GeneratePress theme settings
- Gutenberg document settings
- Gutenberg block settings
- Extra custom CSS for umph!
If you want to follow along, here's the image I used from Unsplash. Feel free to download it, crop it to 1280x849 pixels, then optimise it to around 200 KB or less.
GeneratePress Theme Settings #
Header
Navigate to Appearance > Customize > Layout > Header
- Header Presets: Navigation Right
- Header Width: Full
- Inner Header Width: Full
- Header Alignment: Left
Navigation
Navigate to Appearance Customize > Layout > Primary Navigation
- Navigation Width: Full
- Inner Navigation Width: Contained
- Navigation Alignment: Left
- Navigation Location: Float Right
Make sure you hit the "Publish" button to save your changes. Now, create a new page using Gutenberg (block editor).
If you need a Gutenberg refresher, scope out this Gutenberg tutorial from Shout Me Loud.
Alright! Let's hit the document settings.
Gutenberg Document Settings #
Select these options for your document settings.
- Sidebars: Content (no sidebars)
- Page Builder Container: Full Width
- Disable Elements: Content title
Got all that? Great. Time to create a cover block.
Add a Cover Block
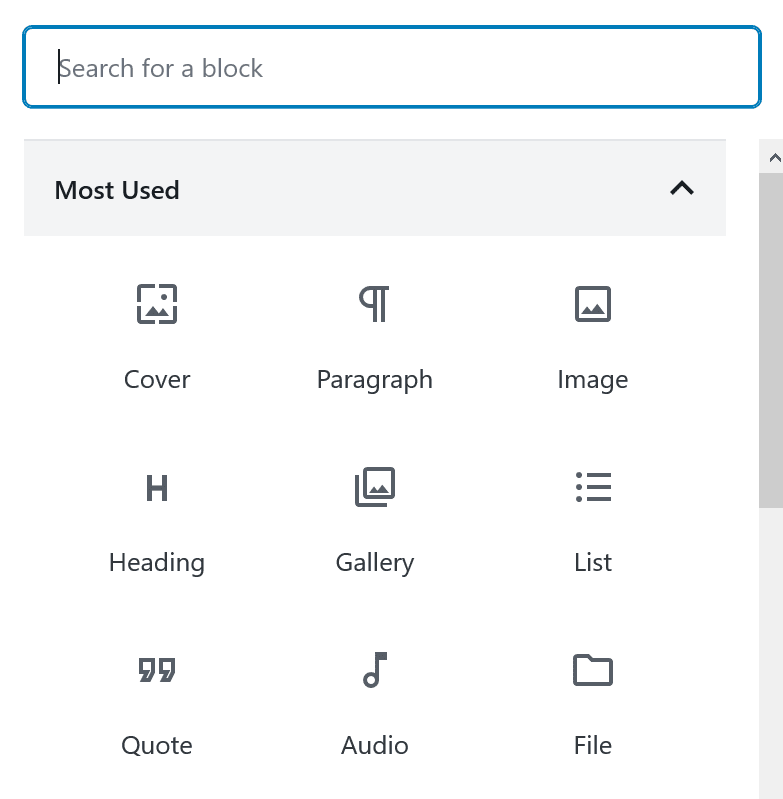
Add a new block at the top of the page. Select Cover as the block type.
Upload the image you prepared earlier.
Now, let's tweak the settings for our new cover block.
Gutenberg Block Settings #
Select these options for your block settings.
- Media Settings: Fixed background (gives us a hip parallax effect)
- Dimensions > Minimum height pixels: 849px (remember the height of our hero image above?)
- Overlay > Background Opacity: 50%
Whew! We're almost there.
Custom CSS for Some Umph!
Ok. So I added custom CSS to ensure the following:
- Our top nav bar is non-sticky
- Our top nav bar has a transparent background
- Our top nav bar isn't hidden by the cover block we created
- Our site title pops from the dark background
- And finally, so that this styling is applied only to the homepage
Here's the custom CSS I used.
/* Need this to make transparent header overlay for homepage hero. */
.page-id-6 .site-header {
position: absolute;
z-index: 2;
left: 0;
right: 0;
background-color: transparent;
}
/* Brighten the branding text to make it pop on a dark background. */
.page-id-6 .main-title a {
color: whitesmoke;
}
Don't know where to put this CSS? Please read How to Add CSS to WordPress.
Don't know how to find the page ID? Bring up your page in a browser. View the source. Search on "<body".
Yay, you did it! High five!
Thanks for reading. Share & enjoy ;-)
The hero image used is a 35mm film scan of a horse & buggy driver in the historic city of Yogyakarta, Indonesia.









Top comments (0)