Icons may be a small visual element in a product, but they play a critical role in the overall user experience. The right icon can guide users, streamline interactions, and give interfaces a more polished, intuitive feel.
While a few popular icon libraries dominate the conversation, there are several lesser-known options quietly delivering exceptional value.
In this article, we’re spotlighting six such underrated icon libraries. If you're ready to discover fresh alternatives, this list is for you.
How to Choose the Right Icon Library
When choosing an icon font, opt for a large, established icon library that offers a wide selection of SVG icons, multiple fill/stroke states, and built-in font support. Avoid obscure or niche icon sets, as they often lack versatility and compatibility. An ideal icon font should:
- Match your brand’s visual style
- Include consistent iconography across categories
- Offer font support for easier implementation in code
- Provide plugin compatibility with Figma or other design tools
- Include scalable, well-optimized SVGs for responsive and clean UI
- Be actively maintained with regular updates
Most underrated icon libraries
When it comes to underrated icon libraries, these icon libraries comes to mind—
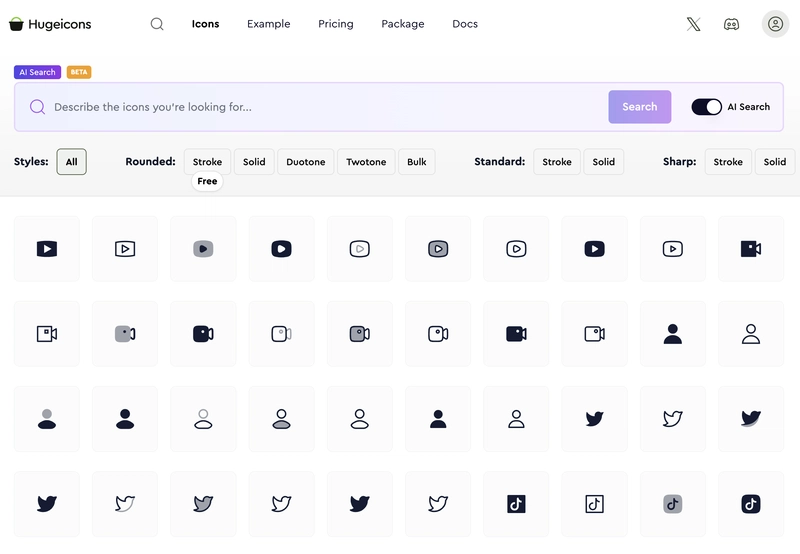
1. Hugeicons
Website: https://hugeicons.com/icons
Hugeicons offers 4,000+ open source icons. Free for both personal and commercial projects.
Features of Hugeicons:
Easy installation via npm
Global CDN
Icon Fonts
Works for Flutter, WordPress, code and most popular javascript frameworks
4,000+ free icons and 37,000+ total icons
59 popular categories
Figma plugin
Web app for quick search
Easy to customise size, colors and stroke
Direct SVG, React, JSX and Flutter Copy
Figma component file
Pro version available for extra icons and features.
Hugeicons is a big, versatile icon library that plays well with popular frameworks like React, Vue, Angular, and Svelte. It also offers handy plugins for Figma and WordPress, and every icon is fully customizable so you can tweak the size, color, and stroke exactly how you want.
The cool thing is, you only need to install the parts you actually use, which keeps things light and speedy. Plus, Hugeicons gets frequent updates to stay fresh and up to date with new design trends. Whether you want free icons or premium ones, there’s a plan that fits what you need.
Honestly, Hugeicons doesn’t shout loud or follow the hype like some other libraries. It quietly gets the job done with solid, reliable icons you can count on. To really see how good it is, check out the demo — you’ll find Figma icons that look sharp and real React icon examples that show exactly how they can shine in your projects.
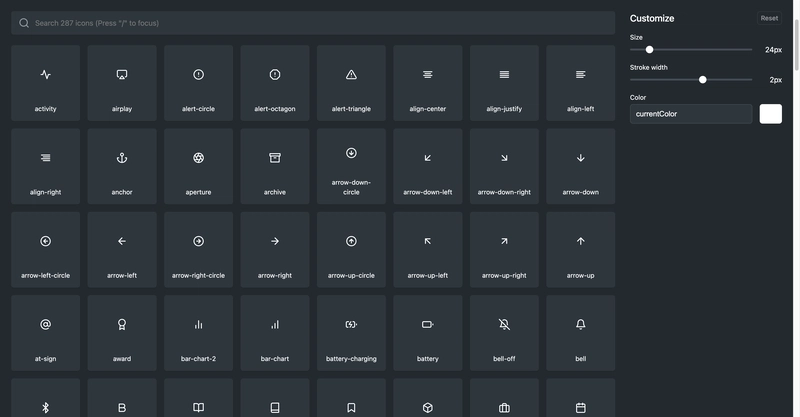
2. Feather Icons
Website: https://feathericons.com/

Key features of the Feather Icons library:
- Over 280 free icons
- SVG format
- Open source. Free for personal and commercial projects.
- Simple to customize icons stroke width, color, and size.
- Works with any web framework.
Feather Icons is a minimalist open-source icon library with 280+ clean, consistent SVG icons built on a 24x24 grid. It’s lightweight, easy to customize, and perfect for modern UI design.
Despite its clarity and performance advantages, it remains underrated. Often overlooked due to its small icon count, lack of multi-style options, and quiet marketing. Unlike libraries that prioritize variety or branding, Feather stays simple and developer-first, which means it gets used widely but talked about less. It's a hidden gem for clean, fast, and scalable design.
3. Iconoir
Website: https://iconoir.com/
Key features of the Iconoir Icons library:
- 1,628+ icons
- SVG formats
- Works standalone, without frameworks
- Continuously growing and improving
- Compatible with web, mobile, and desktop apps
Iconoir is an expansive open-source icon library .Iconoir supports seamless integration with frameworks like React, React Native, Flutter, and Vue, and provides plugins for Figma and Framer.
Yet, Iconoir remains underrated. Why? It’s not backed by a big company, doesn’t push marketing, and has no flashy landing page or hype machine behind it. It quietly delivers premium-level icons with zero paywall, but because it doesn’t chase virality, it often flies under the radar, even though it’s ideal for clean, scalable, and modern UI.
4. Boxicons
Website: https://boxicons.com/
Key features of the Boxicons Icons library:
- 1,634+ icons
- SVG format
- Easily customise icons size, color, stroke
- Open source
- Supports all major frameworks
Boxicons is a carefully crafted icon library. Boxicons support seamless use across all major frameworks and can be easily customized for size, color, and stroke, making it ideal for responsive UI work.
Each icon is pixel-perfect and ready for immediate use in web and app interfaces. With CDN access, NPM installation, and open-source licensing for commercial use, Boxicons is a fast, lightweight, and scalable icon set for projects that need clean visual consistency without complexity.
Still, it’s often underrated because it lives quietly between design and development. It’s not flashy enough for visual-first designers, nor hyped like GitHub-driven libraries. Without multi-style sets or loud promotion, it gets overlooked; despite being fast, flexible, and perfect for clean, consistent UIs.
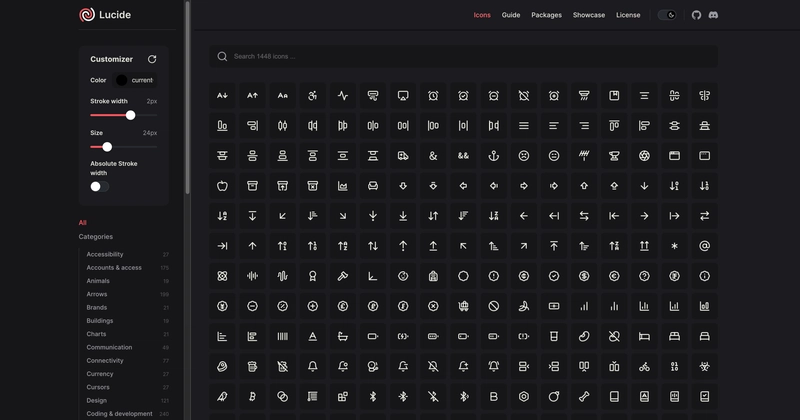
5. Lucide
Website: https://lucide.dev/

Key features of Lucide Icon Library:
- 1,555+ open source icons
- SVG-based
- Supports React, Vue, Svelte, and Angular
- Regular updates
- Open Source
Lucide is a modern, open-source icon library. Originally a community-driven fork of Feather Icons, Lucide has grown into a highly customizable and underrated icon pack. It supports seamless integration with React, Vue, Svelte, and Angular, along with Figma and raw SVG usage.
Still, it’s often underrated because it doesn’t chase commercial attention. It quietly improves what others left behind. There’s no corporate backing, no big marketing push; just a solid, reliable tool built by people who actually use it. And that’s what makes it special.
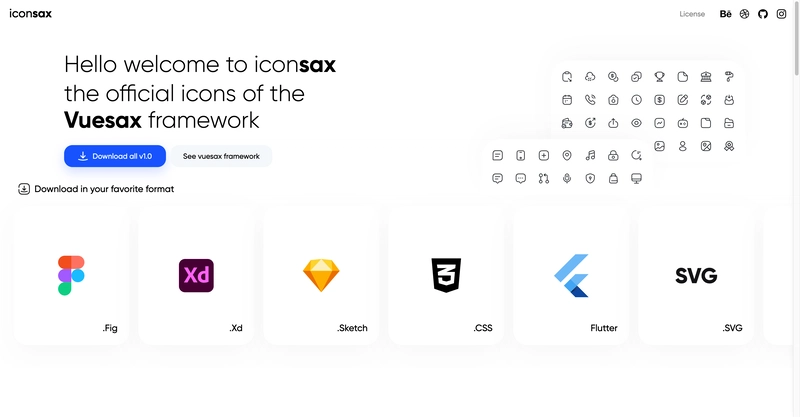
6. Iconsax
Website: https://iconsax.io/

Key features of the Iconsax library:
- Over 1,000 icons (Five different styles per icon)
- SVG and Vue components
- Designed for UI/UX
- Open source
- Regular updates
Iconsax is a modern icon library .Despite its clean design and UI/UX focus, it's still an underrated gem among designers.
Built on a consistent grid and crafted with visual clarity in mind, Iconsax makes it easy to maintain consistency across interaction states and themes. It supports SVG and Vue components and integrates smoothly into modern workflows.
So why is it underrated? Because it speaks to designers more than developers. It doesn’t shout on GitHub, and it's not backed by a framework. It quietly lives in Figma files, elevating design systems while many still chase bulk icon packs. Iconsax isn't just an icon set, it’s an aesthetic decision. Most people just haven’t realized it yet.
Conclusion
Icons might seem like a small piece of the puzzle, but they play a powerful role in shaping user experience. Whether it’s guiding users, simplifying interactions, or just adding that extra polish , icons matter a lot.
While popular libraries like Font Awesome or Material Icons dominate the scene, there’s a world of underrated icon sets out there that deserve more attention. From Hugeicons’ massive selection and developer-friendly setup, to the clean simplicity of Feather or the UI-focused versatility of Iconsax , each of these libraries brings something unique to the table.
If you’re looking to step away from the usual and give your product a fresh visual edge, these hidden gem libraries are definitely worth exploring. Sometimes, the right icon can make all the difference.






Top comments (0)