Wouldn’t it be awesome if there was something that helped enforce styles to help avoid pitfalls in a language? There is! It’s called a linter. Today we are going to add a linter to our project.
In our last episode we installed Atom, and set up a basic ‘hello world’ app. Today, we going to dive into Atom a little bit more, and use Atom to add a linter to our project.
First, go to ‘Preferences’ in Atom.
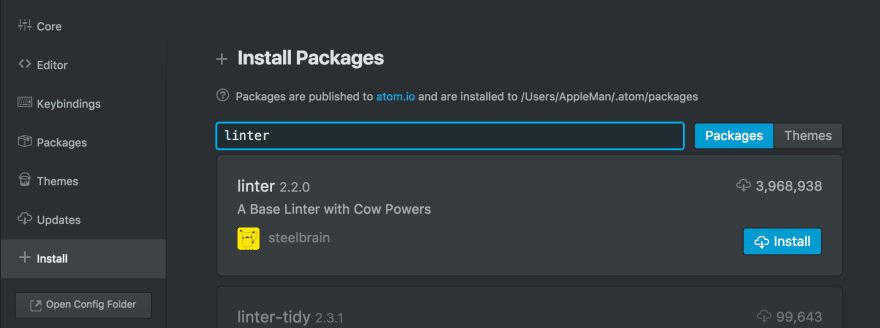
Now, the settings/preferences screen will pop up, and click the ‘Install’ tab. Then, type ‘linter’ into the search bar, and click install on it. 
You have now installed the base Linter for Atom. Read more about the Linter package on Atom’s website. Now that we have the base installed we need to install the linter package specific to the language we wanted linited, which is Javascript. So, for today we will try out the ‘prettier-atom’ package for our javascript linting needs. Search, and install ‘prettier-atom’.
The ‘prettier-atom’ package is based on Prettier, an opinionated code formatter. Using a Linter will help enforce styles, either for aesthetic reasons or (more commonly) to help avoid pitfalls in a language, and help you be a more efficient programmer.
Now that you have the linter packages installed, let’s test them out. Make a new file called test.js.
touch test.js
Then, put this JavaScript code in the file:
matrix(
1, 2, 3,
)
Now, if you press ‘CRTL’ + ‘ALT’ + ‘F’ Prettier will work its magic.
As you can see Prettier has made the code more aesthetically pleasing, and added a semicolon. Prettier adds a semicolon to the end of every statement when the semicolon option is set to True. Prettier also enforces that no class gets too big. You can see all the ways Prettier will format your code on the Prettier GitHub Repository.
If you want a certain part of your code to not be formatted with Prettier simply add ‘// prettier-ignore’ on the line above the code you would like to not be formatted.
// prettier-ignore
matrix(
1, 2, 3,
)
Now, if you try ‘CRTL’ + ‘ALT’ + ‘F’ the prettier formatter will know to not edit the statement below the comment ‘// prettier-ignore
If you want to learn more about linters read A Case for Linters in the DailyDrip blog, or try using coala.
Bonus: Other Fun Atom Packages!
I couldn't help but include my other three favorite atom plugins.
Activate Power Mode - Next time you get bored coding activate power mode! This is a fun plugin that adds firework animations while you type. I personally don’t like the screen shaking part, so I have it deactivated.
Pigments - If you are messing around with a lot of CSS, Pigments is a must. This plugin shows you the color of any rgb color in your code.
Atom-Clock - A handy customizable clock to help remind you what month it is.
The previous post in the JavaScript Zero Series is Hello World with JS and Setting up your Development Environment
The previous post in the JavaScript Zero Series is Hello World with JS and Setting up your Development Environment Join me in learning JavaScript on DailyDrip's Community Slack on the JavaScript channel.
This was originally posted on dailydrip.com.




Top comments (0)