I love using Parabola.io platform to build sample no-code applications. This is how Parabola describes its platform on their web site:
Parabola is a drag-and-drop productivity tool that runs in your browser. We have a library of customizable, prebuilt components designed for ecommerce operations and marketing teams to pull in data, combine and transform it in bulk, and automatically take action.
I look at it as a visual, drag-and-drop serverless environment. Serverless allows you to put your application business code into small, self-contained functions. A function can call another function and so on. These functions are then executed by the platform (and you don’t need to worry about servers, resources, maintenance – all is taken care by the platform).
In Parabola you have a flow where you put various pre-build components and define the execution flow. Data from one component output is passed as input for the next component. Here one example of a Parabola flow that how to build an application to scrape data from a web site and email the results:
Every component reminds me of a small serverless function that does something specific. You go up the abstraction level (or maybe event two). The application (flow) is built using a visual and drag-and-drop approach and you don’t write any code.
Now, this idea that Parabola is a no-code abstraction on top of serverless is probably not what the folks at Parabola are trying to do. Per their description, it’s primarily a tool for operations and marketing folks to automate processes. And that’s of course fine.
But, I think for simple serverless cases Parabola can be used as a no-code serverless back-end. Any time I find such example or a tutorial, it’s to try to rebuild it in Parabola. I want to see how fast I can build it and how easy it will be.
Liquid error: internal
One such tutorial I found is Sending data from a HTML form to a Google Sheet. I thought, let me try and build it with no-code tools. In this blog post I’m going to show you how I built it.
The first step is to build a simple HTML form. I did it two ways. I used a Webflow – a no-code web site builder and I also created an HTML page (yes, here I used HTML code).
Webflow allows to create the form without any code. In fact, I created this project based on a template Webflow provides. The page looks like this:
Page created directly with HTML looks like this (you will see the HTML code in a second):
Both versions are rather simple, without formatting or styling.
Now let’s look at the no-code Parabola flow. The flow consists of only two components: Receive from webhook and Send to Google Sheets.
Receive from webhook component allows a Parabola flow to be invoked from a Webhook. This is how the component looks:
What you see in Mocked data section is sample data format the Webhook will be expecting. The flow (Webhook) will be expecting two parameters: email and name.
Once the data is received, the next component will save the data into a Google Sheets document.
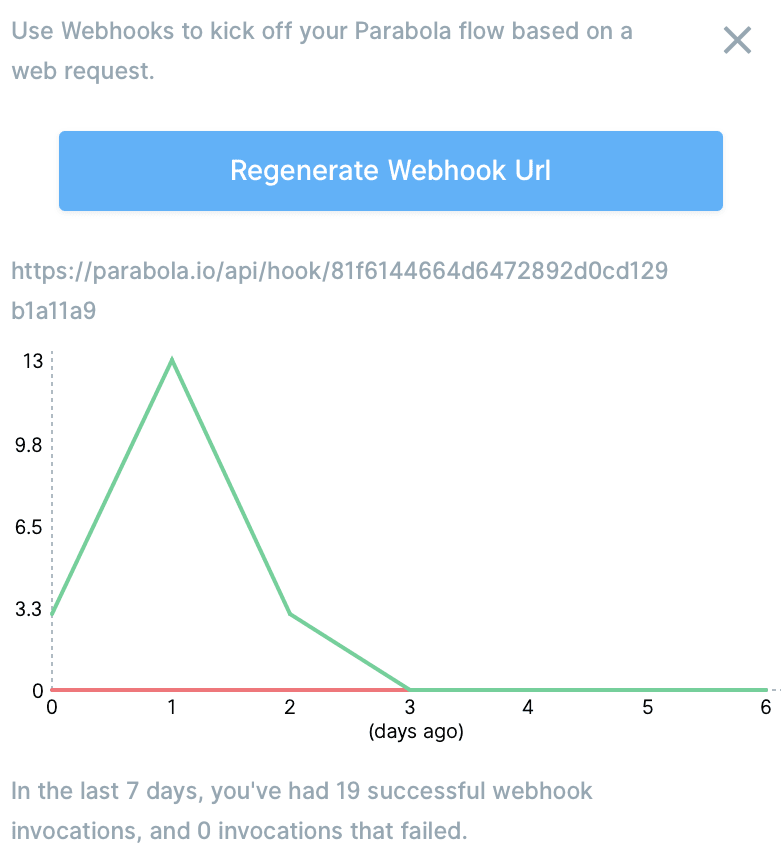
Before testing the application, you need to go to flow settings and get the Webhook URL for it.
Once you have the URL, you need to set it in the Webflow form and the basic form.

and this how the plain HTML page looks (the Webhook URL is set in form’s action):
<!DOCTYPE html>
<html lang="en">
<head>
<title>Simple HTML Form</title>
</head>
<body>
<form action="https://parabola.io/api/hook/81f6144664d6472892d0cd129b1a11a9" method="GET">
<div>
<label for="name-label">Name</label>
<input type="text" name="name-label" id="name">
</div>
<div>
<label for="email-label">Email</label>
<input type="email" name="email-label" id="email">
</div>
<div>
<button>Yes, send!</button>
</div>
</form>
</body>
</html>
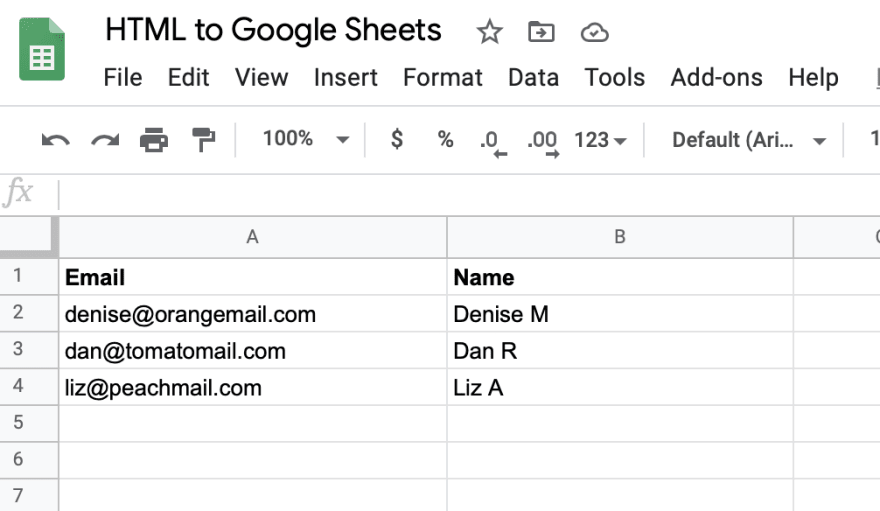
When you submit the form, the data you entered is sent to Google Sheets:
The goal of this example and blog post is to learn and show how to build a no-code application based on an application built with code. The main part here is the Parabola flow which allows the data from a form saved into a Google Sheets document without writing any code. I do show a plain HTML page but only as an alternative to Webflow.
If you are using Airtable which allows to generate a form based on table data, then Parabola supports sending data to its flow automatically. Check out this blog post: Building a no-code application that sends an email and a text message when a new user registers. I also built a similar example using Typeform: Build a no-code contact form that notifies you instantly when someone submits the form
When you submit the form, the result looks like this:
{"data":{"success":true}}
This is a response from Parabola Webhook. It’s not very elegant for this example. There are ways to handle this in a more elegant fashion. For example, you can show another page or a popup that a form was submitted. But, that’s for a different blog post.











Top comments (0)