This is a submission for the KendoReact Free Components Challenge.
What I Built
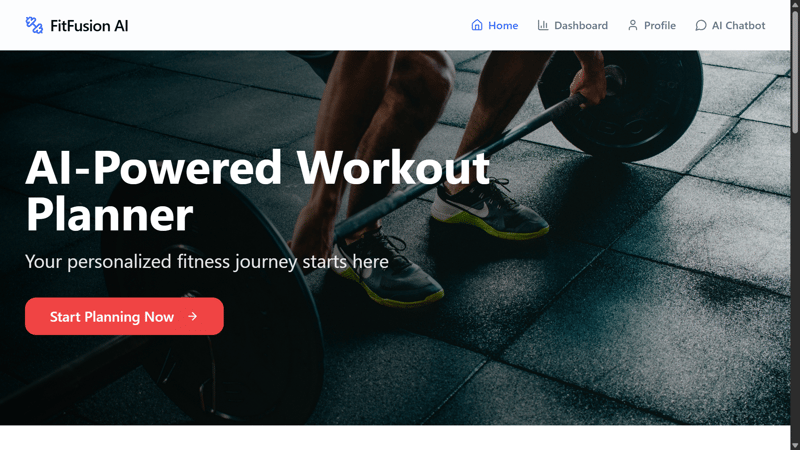
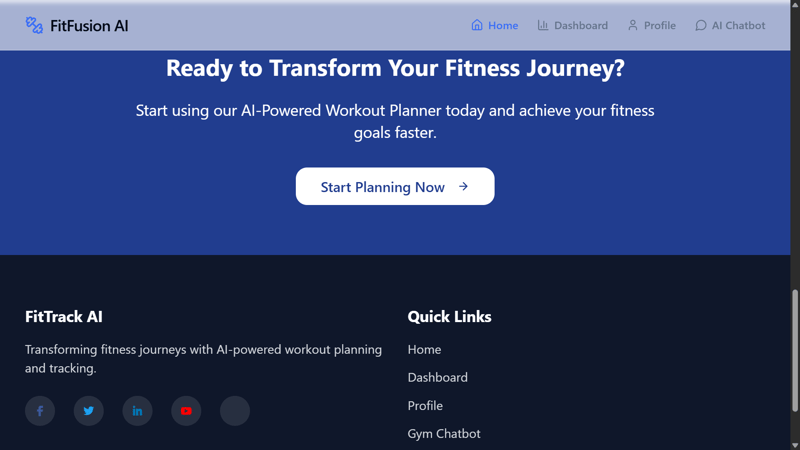
FitFusionAI is an AI-driven fitness application aimed at transforming the way users approach their health and wellness journey. The project combines cutting-edge technology, sleek design, and intelligent features to deliver a comprehensive fitness platform.With the help of 12 kendo react component
Here’s an overview of the project:
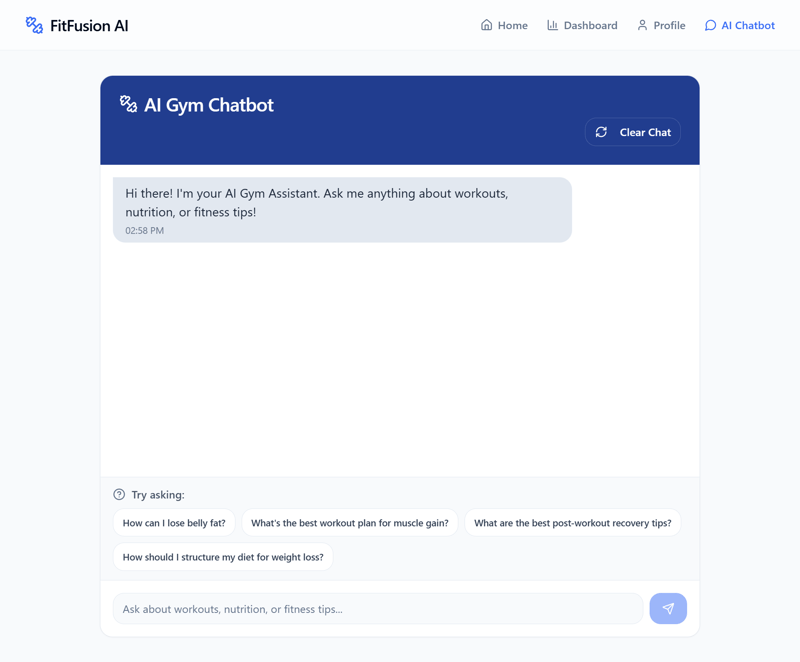
AI Chatbot
: A core feature of FitFusionAI is its intelligent chatbot powered by the Gemini API. The chatbot assists users by providing tailored advice on fitness routines, nutrition, and general wellness.
KendoReact UI Components
: FitFusionAI utilizes various KendoReact components to enhance the user interface. These include common utilities, animations, buttons, dialogs, dropdowns, indicators, inputs, labels, layouts, notifications, progress bars, and date inputs—offering a smooth and intuitive experience.
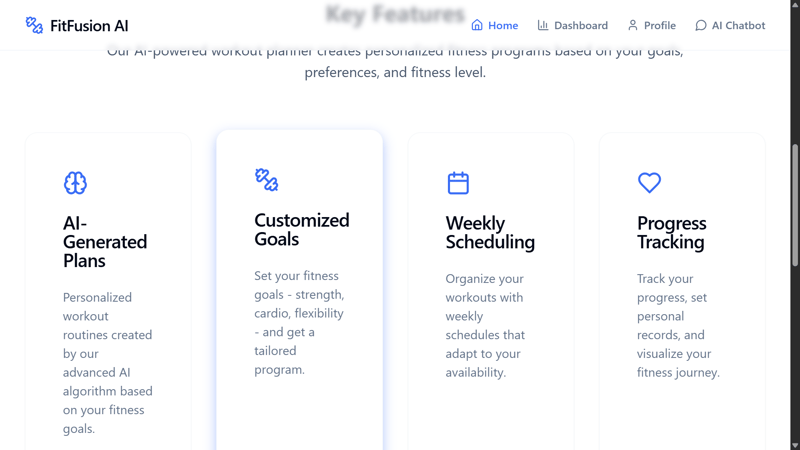
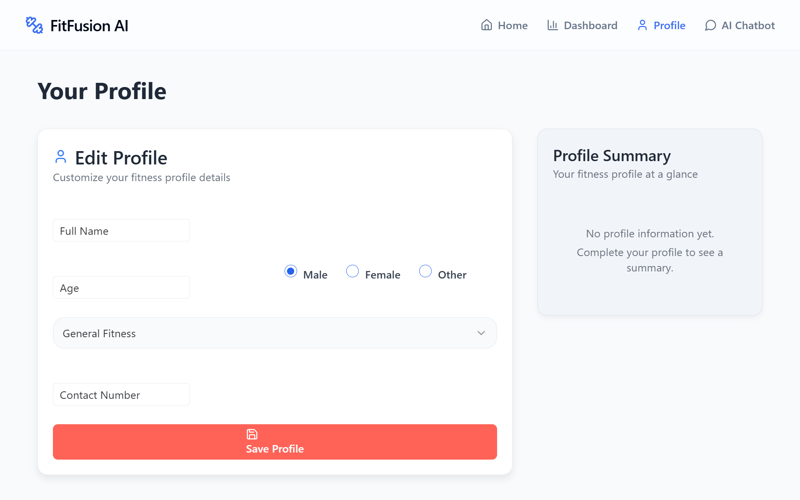
Personalized Fitness Plans
: The application employs AI algorithms to create workout plans that align with individual fitness goals, whether it's weight loss, muscle building, or improving endurance.
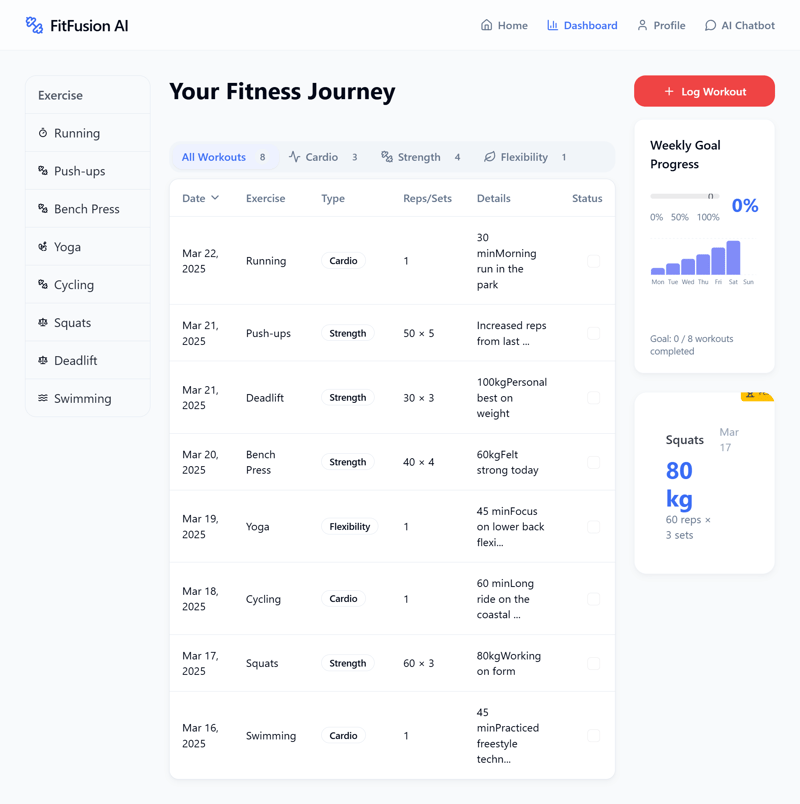
Progress Tracking:
Users can monitor their fitness journey using dynamic graphs and stats, visualized beautifully with KendoReact Charts and Progress Bars.
Scheduling Feature:
With KendoReact Scheduler, users can efficiently plan their workout routines and stay organized.
Tech Stack:
Frontend: Built using React.js and Vite for a fast, scalable, and interactive user experience.
Backend: Node.js with Express (or the backend of your choice) for robust server-side functionality.
Deployment: Hosted on Vercel for seamless performance and accessibility.
Styling: Implements responsive design using CSS3 to ensure adaptability across devices.
This project reflects a fusion of intelligent automation, user-centric design, and modern web technologies to create a versatile and impactful fitness solution. It’s built to simplify fitness management and provide users with a highly personalized and interactive experience.
Demo
https://fit-fusion-ai-delta.vercel.app/


https://github.com/mayankprajapati17/FitFusionAI
KendoReact Experience
FitFusionAI successfully harnessed the power of free KendoReact components to deliver a polished and user-friendly application experience. Here's how these components were leveraged:
1 Button: Enabled interactive and responsive elements for navigating the app effortlessly.(used in profile.tsx)(used in workoutform.tsx)
2 Dialog: Facilitated user interaction through informative popups, alerts, and confirmation dialogs.(used in workoutform.tsx)
3 Dropdown: Streamlined data selection processes with intuitive dropdown menus.(used in workoutform.tsx)
4 Indicator: Provided visual cues for actions and application statuses.(used in GymChatbot.tsx)
5 Input: Integrated versatile input fields for data entry, ensuring easy and efficient user interaction.(used in profile.tsx)
6 Label: Ensured clear and descriptive labeling for all form elements, improving accessibility and usability.(used in profile.tsx)
7 Layout: Organized the application's content effectively, delivering a structured and user-friendly design.(used in profile.tsx)
8 Notification: Displayed real-time messages to alert users about updates or actions taken within the app. (used in index.tsx)
9 Progress Bar: Offered a visual representation of progress, enhancing tracking features and user motivation.(used in progresschart.tsx)
10 Date Input: Simplified date selection with an easy-to-use and responsive date input component.(used in workoutform.tsx)
11 Common Utilities: Simplified application logic with shared functionality for seamless data handling.(used in footer.tsx)
12 Animation: Added engaging and dynamic transitions to enhance user experience and make the interface visually appealing.(used in GymChatbot.tsx)
By incorporating these components, FitFusionAI achieved a blend of functionality and aesthetic appeal, ensuring that users have a smooth and engaging experience throughout their fitness journey. Let me know if you'd like more specific details about how each component contributed to the project's design and implementation!
Innovation in UI Design
FitFusionAI uses sleek KendoReact components like animations, notifications, and layouts for an engaging user interface.
-Integration Excellence
The Gemini API powers a responsive AI chatbot, providing tailored fitness guidance.
-Accessibility
Clear labels, intuitive inputs, and layouts ensure inclusivity for diverse users.
-Best Use of KendoReact Components
Key components include Progress Bar, Dialog, Date Input, and Notification, showcasing versatility.
-Performance Optimization
Built with React.js and Vite, hosted on Vercel, ensuring speed and efficiency.
-AI Application
AI-driven personalization with Gemini API enhances user experience.
AIm to Impress
FitFusionAI seamlessly integrates GenAI technology through the Gemini API to power an intelligent AI chatbot. This chatbot enhances user engagement by providing:
-Tailored Fitness Guidance: Personalized advice on workout routines, nutrition, and health goals based on user input.
-Real-time Interaction: Instant responses to fitness-related queries, creating a conversational and intuitive experience.
-Enhanced Personalization: Leveraging AI to adapt suggestions and plans uniquely for each user.
-This integration showcases how GenAI elevates the functionality and user-centric design of FitFusionAI.
Here is sample code block of File Workoutform.tsx that uses 6 kendo react component
import { Button } from '@progress/kendo-react-buttons'; //Imported kendo button
import { DatePicker } from '@progress/kendo-react-dateinputs'; //Imported kendo dateinput
import { Dialog, DialogActionsBar } from '@progress/kendo-react-dialogs'; //Imported kendo dialogs
import { DropDownList } from '@progress/kendo-react-dropdowns'; //Imported kendo dropdowns
import { Input, NumericTextBox, TextArea } from '@progress/kendo-react-inputs'; //Imported kendoimported inputs
import { FloatingLabel } from '@progress/kendo-react-labels'; //Imported kendo FloatingLabel
import React, { useState } from 'react';
import { ExerciseType, WorkoutFormData } from '../types/workout';
interface WorkoutFormProps {
onSubmit: (data: WorkoutFormData) => void;
onCancel: () => void;
isOpen: boolean;
}
const WorkoutForm: React.FC<WorkoutFormProps> = ({ onSubmit, onCancel, isOpen }) => {
const [formData, setFormData] = useState<WorkoutFormData>({
exerciseName: '',
exerciseType: 'Strength',
date: new Date().toISOString().split('T')[0],
reps: 0,
sets: 0,
weight: 0,
duration: 0,
notes: '',
});
const exerciseTypes: ExerciseType[] = ['Strength', 'Cardio', 'Flexibility'];
const handleChange = (fieldName: keyof WorkoutFormData, value: string | number | undefined) => {
setFormData((prev) => ({ ...prev, [fieldName]: value }));
};
const handleDateChange = (e: { value: Date | null }) => {
if (e.value) {
const date = new Date(e.value);
setFormData((prev) => ({
...prev,
date: date.toISOString().split('T')[0],
}));
}
};
const handleSubmit = () => {
onSubmit(formData);
setFormData({
exerciseName: '',
exerciseType: 'Strength',
date: new Date().toISOString().split('T')[0],
reps: 0,
sets: 0,
weight: 0,
duration: 0,
notes: '',
});
};
const handleClear = () => {
setFormData({
exerciseName: '',
exerciseType: 'Strength',
date: new Date().toISOString().split('T')[0],
reps: 0,
sets: 0,
weight: 0,
duration: 0,
notes: '',
});
};
if (!isOpen) return null;
return (
<Dialog title="Log New Workout" onClose={onCancel} width={600}>
<div className="p-6 space-y-6">
<div className="grid grid-cols-1 md:grid-cols-2 gap-6">
<div>
<FloatingLabel
label="Exercise Name"
editorId="exerciseName"
editorValue={formData.exerciseName}
>
<Input
id="exerciseName"
value={formData.exerciseName}
onChange={(e) => handleChange('exerciseName', e.value)}
placeholder="e.g. Push-ups"
required
/>
</FloatingLabel>
</div>
<div>
<FloatingLabel
label="Exercise Type"
editorId="exerciseType"
editorValue={formData.exerciseType}
>
<DropDownList
id="exerciseType"
data={exerciseTypes}
value={formData.exerciseType}
onChange={(e) => handleChange('exerciseType', e.value)}
/>
</FloatingLabel>
</div>
<div>
<FloatingLabel
label="Date"
editorId="date"
editorValue={formData.date}
>
<DatePicker
id="date"
value={new Date(formData.date)}
onChange={handleDateChange}
format="MMMM d, yyyy"
/>
</FloatingLabel>
</div>
<div>
<FloatingLabel
label="Repetitions"
editorId="reps"
editorValue={formData.reps.toString()}
>
<NumericTextBox
id="reps"
value={formData.reps}
onChange={(e) => handleChange('reps', e.value ?? 0)}
min={0}
placeholder="e.g. 12"
/>
</FloatingLabel>
</div>
<div>
<FloatingLabel
label="Sets"
editorId="sets"
editorValue={formData.sets.toString()}
>
<NumericTextBox
id="sets"
value={formData.sets}
onChange={(e) => handleChange('sets', e.value ?? 0)}
min={0}
placeholder="e.g. 3"
/>
</FloatingLabel>
</div>
<div>
<FloatingLabel
label="Weight (kg)"
editorId="weight"
editorValue={formData.weight.toString()}
>
<NumericTextBox
id="weight"
value={formData.weight}
onChange={(e) => handleChange('weight', e.value ?? 0)}
min={0}
step={0.5}
placeholder="e.g. 50"
/>
</FloatingLabel>
</div>
</div>
<div>
<FloatingLabel
label="Notes"
editorId="notes"
editorValue={formData.notes || ''}
>
<TextArea
id="notes"
value={formData.notes || ''}
onChange={(e) => handleChange('notes', e.value)}
placeholder="Add any additional information here..."
rows={3}
/>
</FloatingLabel>
</div>
</div>
<DialogActionsBar>
<Button
className="k-button k-button-md k-button-solid k-button-solid-base"
onClick={handleClear}
>
Clear
</Button>
<Button
className="k-button k-button-md k-button-solid k-button-solid-primary"
onClick={handleSubmit}
>
Save Workout
</Button>
</DialogActionsBar>
</Dialog>
);
};
export default WorkoutForm;
Thanks for participating







Top comments (4)
Amazing 🤩
Excellent work !!!
Great Idea, will definitely use it to schedule my workouts 🔥
Outstanding project 👏