Have you ever been unable to find what you're looking for in the main navigation of a website? Have you ever been considering a product on an e-commerce site but been unable to find the return policy? The frustration that this causes prompts some users to leave and find a site that is more transparent or intuitive.
This instance of user behavior is exactly why your site needs a well-designed website footer.
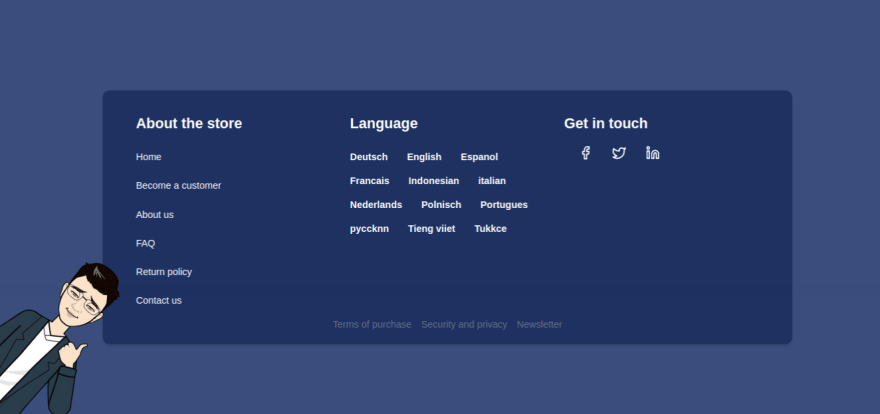
The website footer is the section of content at the very bottom of a web page. It typically contains a copyright notice, link to a privacy policy, sitemap, logo, contact information, social media icons, and an email sign-up form. In short, a footer contains information that improves a website’s overall usability.
Guess what? We are building a Big Footer Fully using TailwindCSS
Understanding the Task
We are building a big Footer component. The word Big is just to indicate it has a lot of information.
Basically, we just have a lot of information. Let's build that up.
Structure of code
The structure of our code is very simple and straight to the point.
Let's have a look at the code, then we have an explanation for it.
<body class="bg-[#3a4d7c] flex justify-center items-center min-h-screen">
<!-- First Layer -->
<div class="bg-[#1e3161] space-y-6 text-white mx-auto rounded-xl shadow-md w-full max-w-6xl p-5 sm:px-10 [&_*]:transition [&_*]:ease-linear [&_*]:duration-200">
<!-- Second Layer -->
<div>
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 [&>*>h1]:text-2xl [&>*>h1]:font-semibold [&>*>h1]:my-5 [&>*>h1]:px-4">
<!-- Navigation -->
<div>
<h1>About the store</h1>
<ul class="[&>*]:mb-2 [&>*]:px-4 [&>*]:py-2 [&>*]:rounded-md [&>*]:cursor-pointer [&>*:hover]:bg-blue-400 [&>*]:w-fit">
<li><a href="">Home</a></li>
<li><a href="">Become a customer</a></li>
<li><a href="">About us</a></li>
<li><a href="">FAQ</a></li>
<li><a href="">Return policy</a></li>
<li><a href="">Contact us</a></li>
</ul>
</div>
<!-- Languages -->
<div>
<h1>Language</h1>
<ul class="flex items-center flex-wrap [&>*]:px-4 [&>*]:py-2 [&>*]:rounded-md [&>*]:cursor-pointer [&>*:hover]:bg-blue-400 [&>*]:font-semibold [&>*:hover]:font-bold [&>*]:w-fit">
<li>Deutsch</li>
<li>English</li>
<li>Espanol</li>
<li>Francais</li>
<li>Indonesian</li>
<li>italian</li>
<li>Nederlands</li>
<li>Polnisch</li>
<li>Portugues</li>
<li>pyccknn</li>
<li>Tieng viiet</li>
<li>Tukkce</li>
</ul>
</div>
<!-- Social Media -->
<div>
<h1>Get in touch</h1>
<div class="flex items-center gap-8 px-4 sm:px-10 text-2xl mb-4 font-semibold [&>*]:cursor-pointer [&>*:hover]:text-blue-400">
<div>
<iconify-icon icon="lucide:facebook"></iconify-icon>
</div>
<div>
<iconify-icon icon="lucide:twitter"></iconify-icon>
</div>
<div>
<iconify-icon icon="lucide:linkedin"></iconify-icon>
</div>
</div>
</div>
</div>
<!-- Policy and Privacy -->
<div>
<ul class="flex items-center justify-center flex-wrap gap-4 [&>*]:cursor-pointer text-slate-500 [&>*:hover]:text-white">
<li>Terms of purchase</li>
<li>Security and privacy</li>
<li>Newsletter</li>
</ul>
</div>
</div>
</div>
<script src="https://code.iconify.design/iconify-icon/1.0.2/iconify-icon.min.js"></script>
</body>
Before we start, you can get the icons used in this tutorial and more from iconify
Now, let's understand this code we just wrote.
We have four parts here, Navigation, Language, Social Media and Policy & Privacy
Let's start with the Navigation
- Navigation
<div>
<h1>About the store</h1>
<ul class="[&>*]:mb-2 [&>*]:px-4 [&>*]:py-2 [&>*]:rounded-md [&>*]:cursor-pointer [&>*:hover]:bg-blue-400 [&>*]:w-fit">
<li><a href="">Home</a></li>
<li><a href="">Become a customer</a></li>
<li><a href="">About us</a></li>
<li><a href="">FAQ</a></li>
<li><a href="">Return policy</a></li>
<li><a href="">Contact us</a></li>
</ul>
</div>
This section has a heading, h1 tag,(styling to this was done at the level of the parent container, as each section has a heading).
For the navigation section, we made it using an unordered list. For the styling part, we made use of the TailwindCSS property [&>*].
Using this property, we gave each child, a padding-inline of px-4, padding-block of py-2, border-radius of rounded-md and change of background-color on hover using [&>*:hover]:bg-blue-500
- Language
<!-- Languages -->
<div>
<h1>Language</h1>
<ul class="flex items-center flex-wrap [&>*]:px-4 [&>*]:py-2 [&>*]:rounded-md [&>*]:cursor-pointer [&>*:hover]:bg-blue-400 [&>*]:font-semibold [&>*:hover]:font-bold [&>*]:w-fit">
<li>Deutsch</li>
<li>English</li>
<li>Espanol</li>
<li>Francais</li>
<li>Indonesian</li>
<li>italian</li>
<li>Nederlands</li>
<li>Polnisch</li>
<li>Portugues</li>
<li>pyccknn</li>
<li>Tieng viiet</li>
<li>Tukkce</li>
</ul>
</div>
Similar to the navigation section, we use the same styling approach to style this list of items. that's we gave each child, a padding-inline of px-4, padding-block of py-2, border-radius of rounded-md and change of background-color on hover using [&>*:hover]:bg-blue-500 In addition to this style, we made the container a flexbox, and we align-items center using items-center
- Social Media
<!-- Social Media -->
<div>
<h1>Get in touch</h1>
<div class="flex items-center gap-8 px-4 sm:px-10 text-2xl mb-4 font-semibold [&>*]:cursor-pointer [&>*:hover]:text-blue-400">
<div>
<iconify-icon icon="lucide:facebook"></iconify-icon>
</div>
<div>
<iconify-icon icon="lucide:twitter"></iconify-icon>
</div>
<div>
<iconify-icon icon="lucide:linkedin"></iconify-icon>
</div>
</div>
</div>
</div>
For the icons we gave them font-size of text-2xl, in a flex container with a gap of gap-8
- Policy and Privacy
Nothing new in this section, we have a flexbox container that wraps at different breakpoints.
<!-- Policy and Privacy -->
<div>
<ul class="flex items-center justify-center flex-wrap gap-4 [&>*]:cursor-pointer text-slate-500 [&>*:hover]:text-white">
<li>Terms of purchase</li>
<li>Security and privacy</li>
<li>Newsletter</li>
</ul>
</div>
- Extra Styling
We did give some extra styling to some layers and components.
To the container holding the Navigation, Language and Social Media, we made it a grid container with 3 columns using grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 [&>*>h1]:text-2xl [&>*>h1]:font-semibold [&>*>h1]:my-5 [&>*>h1]:px-4
The first layer also has styling, bg-[#1e3161] space-y-6 text-white mx-auto rounded-xl shadow-md w-full max-w-6xl p-5 sm:px-10 [&_*]:transition [&_*]:ease-linear [&_*]:duration-200
And we also applied some stylings to the body in order to center our components.
And that's pretty much it.
Conclusion
We just built a very simple, yet very important component, found in every website
You can have a live preview on Codepen and have the source code on GitHub
Don’t hesitate to share with me if you were able to complete the tutorial on your end, I’d be happy to see any additional components and styling you added to your Countdown.
If you have any worries or suggestions, don’t hesitate to bring them up! 😊
See ya! 👋






Top comments (0)