JavaScript NPM packages changes very often 🔥JS community is the largest, contributors are very active and it is always good day to use JS 😆.
So you have to keep your packages up to date, Why?
- Getting latest security fixes and patches.
- Getting new improvements - specially performance related.
- Getting new features and improvements that didn't exist before.
- Getting dependencies updated for your packages.
- Utilizing newer node.js , browser capabilities and v8 engine updates and releases.
Keeping up to date with project locally installed packages and globally installed packages become a challenge.
My 3 favorite tools I use daily to keep up with JS.
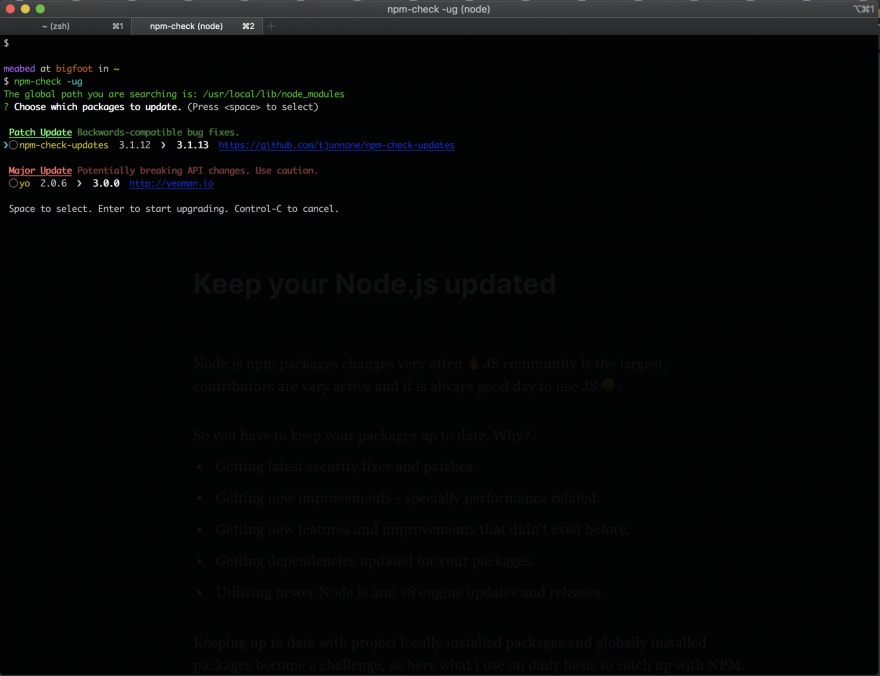
1 - npm-check
Keep your globally node.js npm packages up to date.
$ npm install -g npm-check
# check global installed packages and display existing version, new version and link to changelog or website.
$ npm-check -ug
2 - npm-check-updates
Keep your node.js npm local project packages up to date.
$ npm install -g npm-check-updates
# check locally project installed packages and updgrade packages.json
$ ncu -u
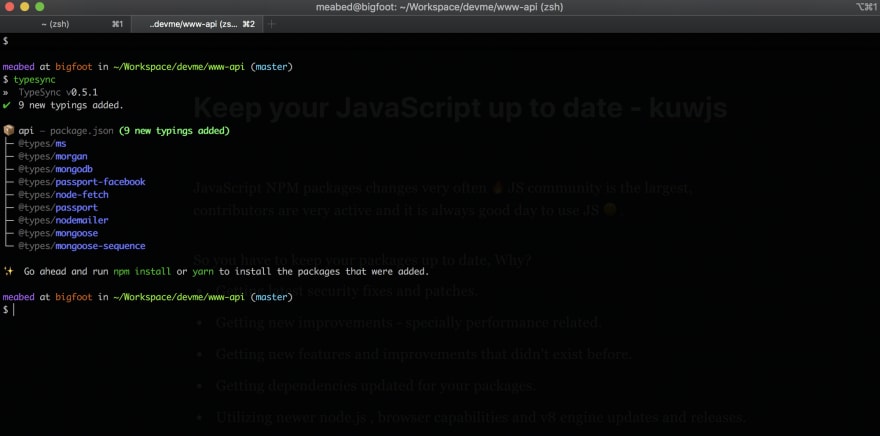
3 - typesync
Keep your types synced and up to date - one of my favorite time saving and productivity packages!
$ npm install -g typesync
# check locally project installed packages and add or update all types needed.
$ typesync
If you have any other useful ideas or suggestion to enhance productivity or keep your system up to date, I would love to hear it and share it, please feel free to leave it in the comment or @meabed
Happy coding 🤞







Top comments (4)
Why don't you use
npm outdatedoryarn outdated?Also
npm update:)It's funny how there is npm package for everything. Even npm functions, that arte already included.
Welcome to the JavaScript world hehe
I haven’t tried, but thanks for mentioning I’ll try them out!