React is perfect for beginners because you can write JSX in that and the magic happens . you don't even need to refresh browser ! .
but although it's good for beginners , It becomes to big problem for intermediates and advances , because You should install a lot of dependencies and It isn't fast enough .
So that's why that I made Panix.js .
rendering
panix can render a simple h1 that contains "hello world" in 7-18 ms . so the syntax is like this:
mount(node(tag , attributes , children) , parent)
node function , is a function that returns an object contains tag and etc.
tag : should be an string like "h1" or "div"
attribute: should be an object like {id:"main"}
children : can be string or an array that contains more nodes like [node("h1",null,"hello"), node("h1",null,"goodbye")
parent : the html element that the new element is going to insert in it .
unmounting
you can unmount with unmount function :
let el = mount(node("h1" , null , "hello"),document.body)
unmount(el)
updating
sometimes you need to update something in an element . update function is here for this :
let el = mount(node("h1" , null , "hello"),document.body)
update(el , node("h1" , null , "goodbye"))
interesting thing that update function will automatically insert new node inside the old node parent .
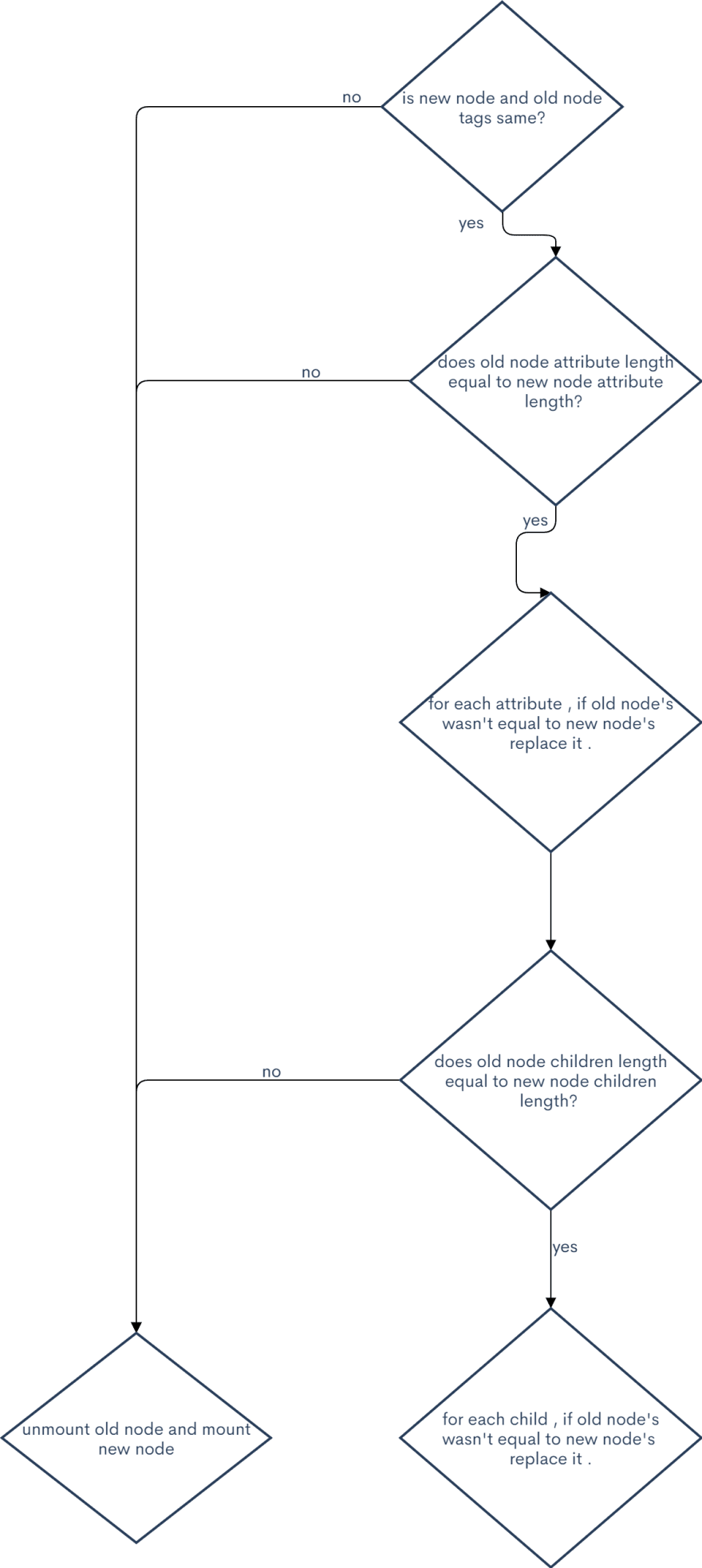
this is how does update works:

last words
this articles helped me a lot to understand virtual dom and code them . also the github repo is available here please star it and if you contribute


Top comments (0)