This week's challenge : Generate art that is inspired by another artist.
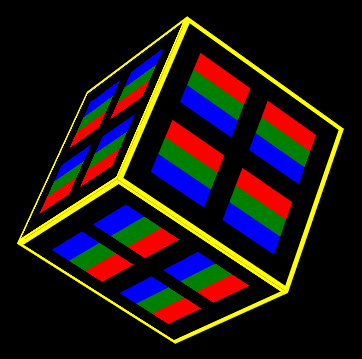
This Pen was inspired by Wall Drawing 684A from the artist Carlos Cruz-Diez.
Squares bordered and divided horizontally and vertically into four equal squares, each with bands in one of four directions.
What's needed to realize this Pen ?
- SASS, a preprocessor to generate CSS.
- Linear gradient, to paint each squares.
- Grid layout, to place each squares.
- Cube layout, to place each walls.
- Random, to create each gradient.
- Noise, to add a drawing/painting texture.
- Animations, to move the cube.
Linear gradient
A gradient is drawn using the function gradient-lines. It splits the surface equally with each color and returns a linear-gradient with the angle provided.
@function gradient-lines($colors, $angle) {
$length: length($colors);
$percent: 100% / $length;
$gradient: ();
@for $i from 0 to $length {
$start: $i * $percent;
$end: $start + $percent;
$color: nth($colors, $i + 1);
$gradient: append($gradient, $color $start $end, comma);
}
@return linear-gradient($angle, $gradient...);
}
For example :
background: gradient-lines(90deg, (red, green, blue));
Grid layout
The grid layout is made using the mixin grid-wall. It splits the wall by a grid of squares x squares and calculates the gap to be approximately the same size as one gradient line.
@mixin grid-wall(
$lines,
$squares,
$size,
$border-width,
$border-color,
$background
) {
$gap: $size / ($lines * $squares + $squares + 1);
display: grid;
grid-gap: $gap;
grid-template-rows: repeat($squares, 1fr);
grid-template-columns: repeat($squares, 1fr);
height: $size;
width: $size;
padding: $gap;
border: $border-width solid $border-color;
background: $background;
}
For example :
@include grid-wall(3, 2, 500px, 5px, yellow, black);
Cube layout
The cube layout is made using the mixin cube. It places each face (6) using a combination of rotateX or rotateY and translateZ.
@mixin cube($size) {
$t-z: translateZ($size / 2 - 0.05);
display: grid;
transform-style: preserve-3d;
> * {
place-self: center;
position: absolute;
&:nth-of-type(1) { transform: $t-z; }
&:nth-of-type(2) { transform: rotateY(180deg) $t-z; }
&:nth-of-type(3) { transform: rotateY(90deg) $t-z; }
&:nth-of-type(4) { transform: rotateY(-90deg) $t-z; }
&:nth-of-type(5) { transform: rotateX(90deg) $t-z; }
&:nth-of-type(6) { transform: rotateX(-90deg) $t-z; }
}
}
For example :
@include cube(200px);
Random
The function random-angle provides one of the four possible direction.
@function random-angle() {
$angles: (0, 90, 45, -45);
@return nth($angles, random(length($angles)));
}
The function random-color provides a RGB color with each canal being a random number between 0 and 255.
@function random-color() {
@return rgb(random(256) - 1, random(256) - 1, random(256) - 1);
}
The function random-colors provides a list of random colors.
@function random-colors($length) {
$colors: ();
@for $i from 0 to $length {
$colors: append($colors, random-color());
}
@return $colors;
}
The function random-gradient provides a gradient using the other random functions. If the angle is 45 or -45, it adds 2 lines to keep consistency across line size.
@function random-gradient($lines) {
$angle: random-angle();
$length: $lines + if(abs($angle) == 45, 2, 0);
$colors: random-colors($length);
@return gradient-lines($angle + deg, $colors);
}
For example :
Noise
The noise is made using the mixin noise-texture. It adds a layer to each wall with a pseudo-element and provides a texture with background-image.
@mixin noise-texture($texture, $ratio: 0.2) {
&::before {
content: "";
height: 100%;
width: 100%;
position: absolute;
opacity: $ratio;
background-image: $texture;
}
}
For example using this texture :
Animations
On the cube, to rotate the cube.
@keyframes rotation {
to { transform: rotate3d(1, 1, 1, 360deg); }
}
On the body, to keep the cube size consistent.
@keyframes perspective {
10%, 90% { perspective: $size; }
50% { perspective: $size * 4; }
}
On the scene, to move the cube.
@keyframes translate {
10%, 90% { transform: translatez($size); }
50% { transform: translatez(0); }
}
Wall Drawing 684A Cube
The final result !
That's it for the challenge !
I hope you enjoyed reading this article, if so, please leave a ❤️ or a 🦄.
For anything else or if you would like to read more articles like this one, please let me know in the comments.
Seb








Top comments (0)