School is in Session!
To kick off 100 days of code, I chose to dive into learning a new framework- enter React Native.
After having tackled React, RN seemed like a natural stepping stone. As I quickly learned, the similarities between the two were enough to keep me tethered to what I knew about developing React apps while the new components, styling, and dependencies kept me on my toes.
I really tried to broaden my horizons on this project, soliciting user input via SurveyMonkey and using this data to shape my user stories and what ultimately constituted an acceptable MVP. Keeping my end-users' desired specifications in mind was a rewarding, albeit challenging, requirement during my build process.
What's Comfy Classroom?
My repo details the inspiration and approach I chose to pursue for this project. My sister, currently an 8th grade Civics teacher in Chelsea, MA, has told me on numerous occasions that her students' families were hit particularly hard by the COVID-19 pandemic, both in terms of financial hardship and the tragic loss of loved ones. I wanted to develop an application that could assist teachers as their students returned into what was once a familiar and, hopefully, somewhat comfortable environment.
The top portion of Comfy Classroom's homepage consists of two buttons that render informational modals, respectively displaying app instructions and COVID-19 resources for teachers. Below that, a text input field allows teachers to take notes on their students. Notes can pertain to their students' emotional health (i.e. feeling anxious, upset, excited) COVID-19 status (i.e vaccinated, not vaccinated, had an ill parent), their academic status (i.e. struggling with Spanish, excelling in Math) and lastly, a special field where an educator can quickly denote if a student may need extra help.
Comfy Classroom Home Page:
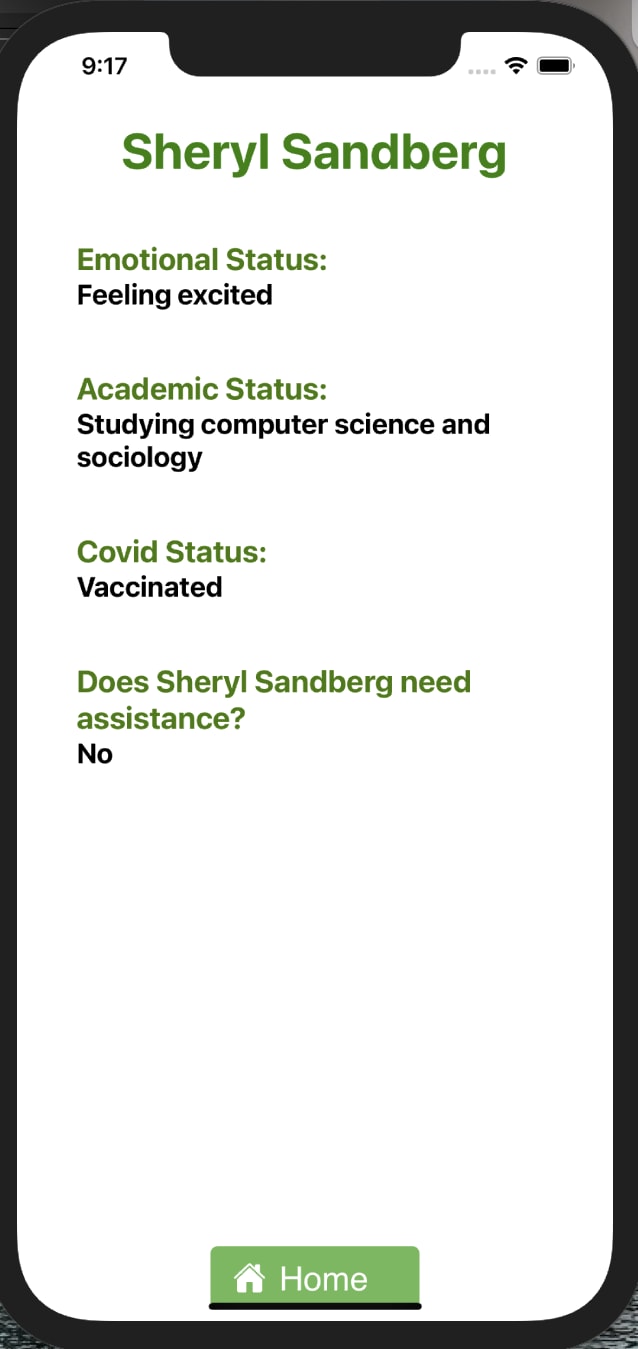
Student Details:
A React Native Retrospective
While RN wasn't a cakewalk, it was more manageable than I had expected. In my opinion, once you have a grasp on state and component-oriented design via experience with React, I think a degree of RN competency is well within reach.
I certainly couldn't have pulled this product off as seamlessly without my use of Native Base. I additionally think that setting up my build environment with Expo.io saved me a lot of trouble compared to use of the RN CLI interface.
It wasn't the comfiest project to tackle in five days, but it certainly taught me how to manage delivering a user-centric product on a tight deadline. I haven't sent the end project to my sister and her colleagues yet, but when I do, I'll be sure to publish a follow-up.
Want to see more? Check out my repo!
 mgtz505
/
comfy-classroom
mgtz505
/
comfy-classroom
Mobile application using ReactNative and NativeBase
Welcome to Comfy Classroom
Project Deployment via Expo.io
What is this app?
Comfy Classroom is intended to be a moble resource for teachers as their student retrun to the classroom. It has the ability for tecahers to jot down notes about their students (which are then rendered in an easy-to-access scrollable list), refer back to them on an as-needed basis, and additionally flag which students may require additional academic assistance.
Comfy Classroom Home Page:
Example of a Rendered Student Details Page:
Instruction Page:
Resources Page:
Component Overview:
Comfy Classroom's component hierarchy is straight-forward. App.js imports Welcome.js, Headerbar.js and StudentAdd.js, the latter hosting the "meat" of the application. StudentAdd.js was the most demanding to build. I My data (here, a given class' students) is stored as an array of objects. The appropriate indicies are matched using a filter function so that the user selection corresponds with the intended…







Top comments (1)
Cool project!!