You might be familiar with Gutenberg, the new block-grounded editor introduced in WordPress 5, If you are a WordPress developer Gutenberg allows you to create custom blocks, which are basically applicable pieces of content that you can use to build pages and posts.
By default, Gutenberg comes with some built-in block categories, such as Text, Media, Design, Widgets, etc. However, if you want to create custom blocks for your clients or someone you can create your own custom block category.
Here’s how we can do it, and still maintain the backward compatibility for WordPress lower than 5.8.
// Create Block Category.
function mh_custom_block_category( $categories ) {
return array_merge(
$categories,
array(
array(
'slug' => 'custom-blocks',
'title' => __( 'Custom Blocks', 'textdomain' ),
),
)
);
}
global $wp_version;
add_filter( 'block_categories' . ( version_compare( $wp_version, '5.8', '>=' ) ? '_all' : '' ), 'mh_custom_block_category', 99 );
Change your custom block category to custom-blocks
{
"name": "custom-blocks/tabs",
"version": "0.1.0",
"title": "Custom Blocks",
"category": "custom-blocks",
"icon": "smiley",
"description": "Custom Blocks"
}
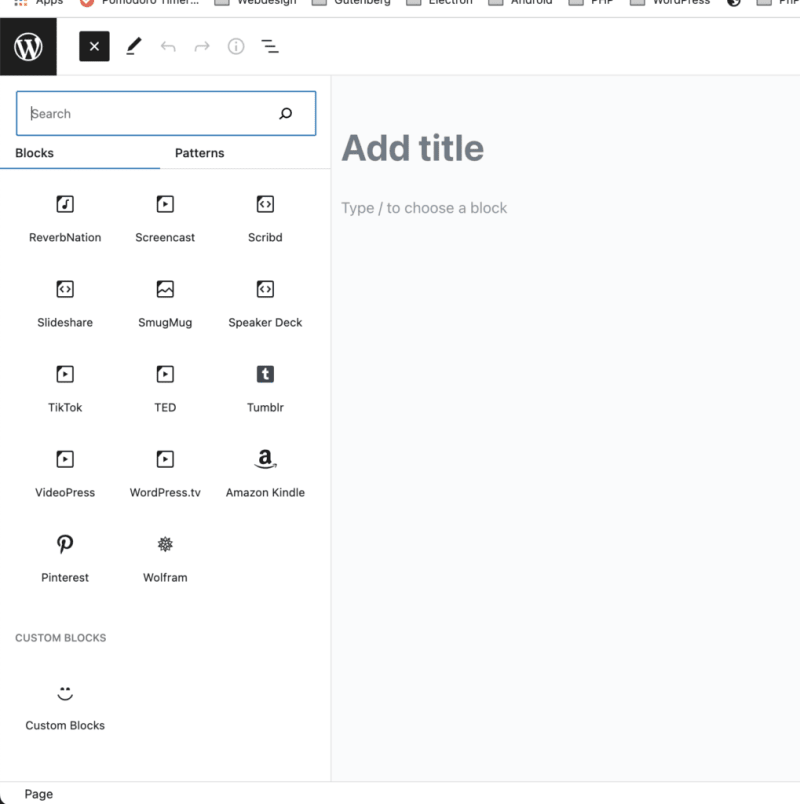
save and you will see your custom category.
Thanks for reading! I hope this post will help you. If you have any questions related to this post please feel free to leave them below.
Thanks again!




Top comments (0)