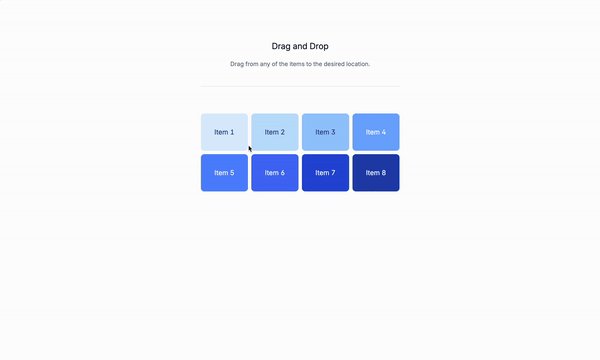
Today we are doing something fun with JavaScript and Tailwind CSS using Sortable.js.
What is a drag and drop?
A drag and drop is a way to move an item from one place to another. It is a common way to move things around on a computer screen. You can drag and drop files, images, or text from one place to another.
Read the full article:
https://lexingtonthemes.com/tutorials/how-to-create-a-drag-and-drop-with-tailwind-css-and-javascript/



Top comments (0)