Originally posted on my Twitter page via a thread.
I have been learning more and more everyday about HTML & JS.
I am very active on Twitter and wanted to incorporate my Twitter feed on to my personal portfolio site, I managed to do this in 4 easy steps (Lucky for us - Twitter produce the code snippet for you, to insert into your HTML body via a & script tags)
Check it out here:
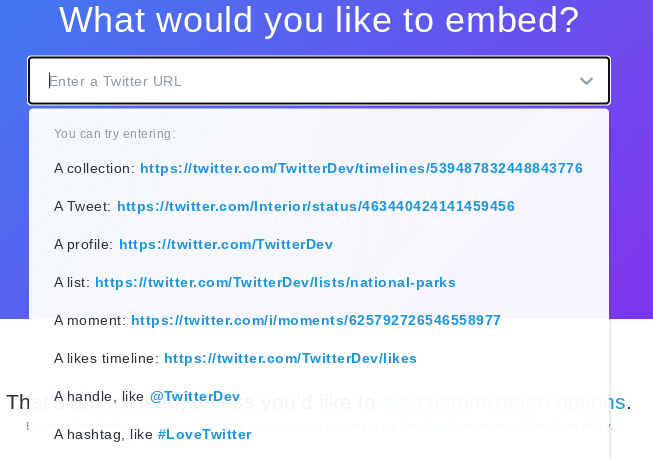
1 - Head on over to Twitter & from the drop-down menu, choose which option you would like to display on your page, it can either be a single tweet, a collection, a handle or a profile.
Here, I've selected the collection option, to display a list of my tweets which are accessible by scrolling up and down.
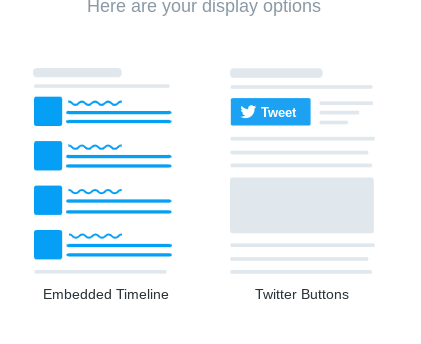
2 - An option will be given to either display an embedded timeline, or Twitter buttons. Select the one you wish to use - the embedded option displays tweets in list order, whereas the Twitter buttons just display a follow/tweet button linked to your profile.
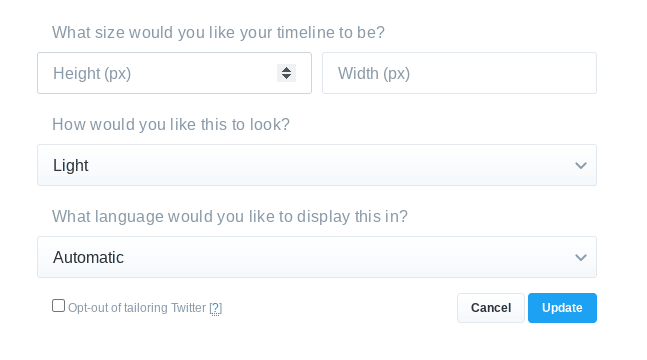
3 - One of my favourite parts of this, is the ability to customise it and make it more accessible to the user, and to fit in with your website design/layout. There is a light/dark option along with height/width, you can even choose a particular language for your timeline to be displayed in! Cool huh?
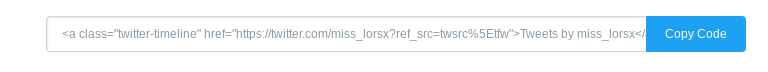
4 - Once customised, This is the super easy bit! An individual code snippet is produced for you to copy and then paste into your site's HTML body, wherever you want to display it! - All done!
Thank you for reading my article!
















Oldest comments (4)
Great article on embedding tweets.
I'm not sure I would call this "adding a Twitter API".
You're embedding a JavaScript file, which then loads your most recent tweets. So all the hard work is handled by the JavaScript file.
The Twitter Rest API is something different. You can read about it at developer.twitter.com/en/docs/twit...
Basically you interface with the API by sending HTTP requests.
There's some great guides on the internet that show you how to interface with the Twitter REST API with Python, C# or JavaScript.
Thanks for your comment 😊
Doesn't it need a defined container into which the feed will be anchored?
Check out my profile & see. 😊