Intro:
- So you have written some Html and now you want to style it? then the best way to do that is by using CSS Selectors.
- CSS Selectors are among the first things you're going to learn while learning CSS, and in this post we are going over CSS Selectors basics.
-Selector types:
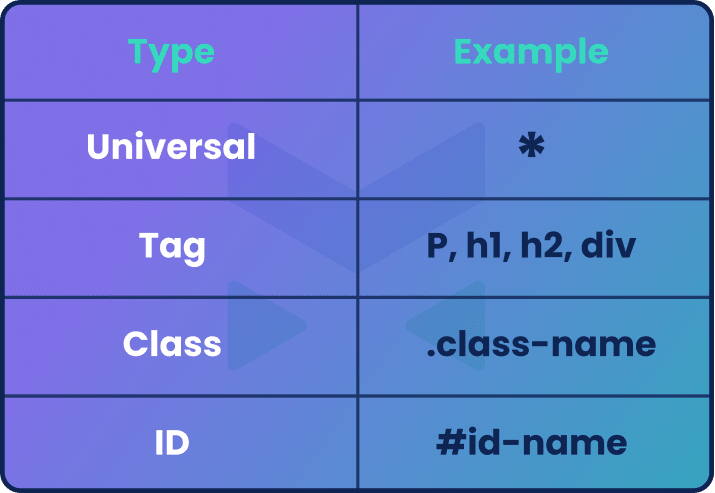
- There are 4 basic CSS Selector types which are mostly used in CSS:

However these aren't the only ones, and we will be going through most of them in the other part/s.
-Universal selector (*):
- This selector selects all the elements on an html page.
<p> paragraph </p>
<h2> header </h2>
<div class="card"> --some content-- </div>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
- mostly used on top of your style sheet to add universal styles to all elements on the page, like the CSS reset for example.
-Tag selector:
- This selector selects elements based on their HTML tag name.
<p> selected </p>
<h2> selected </h2>
<a> not selected </a>
p {
property: value;
}
h2 {
property: value;
}
-Class selector:
- This selector selects elements based on their HTML class name using ".class-name".
<p class="text"> selected </p>
<h2 class="heading"> not selected </h2>
.text {
property: value;
}
-ID selector:
- This selector selects elements based on their HTML ID using "#id-name".
<p id="text"> not selected </p>
<h2 id="heading"> selected </h2>
#header {
property: value;
}
-Grouping CSS Selectors:
- The previous CSS selectors can be grouped to apply common styles to more than one element using commas (,).
<p> not selected </p>
<h2> selected </h2>
<div> selected </div>
<h1> selected </h1>
h1, h2, div {
/* usually a common style */
property: value;
}
-CSS Combinators:
CSS Combinators use the same basic CSS Selectors to target specific HTML elements based on their relation with other elements.
-Descendant Combinator:
- This combinator selects the children of the specified parent element.
<div>
<h1> not selected </h1>
<p> selected </p>
<a> not selected </a>
<p> selected </p>
</div>
<p> not selected </p>
div p { /* this selects all p elements inside the div */
property: value;
}
-Direct Child Combinator (>):
- This combinator selects the direct children of the specified parent element.
<div>
<p> selected </p>
<a> not selected </a>
<p> selected </p>
</div>
<div>
<span>
<p> not selected </p>
</span>
</div>
<p> not selected </p>
div > p { /* this selects direct children p elements inside the div */
property: value;
}
-General Sibling Combinator (~):
- This combinator selects the siblings of the specified element.
<p> not selected </p>
<div>
<p> not selected </p>
</div>
<p> selected </p>
<p> selected </p>
div ~ p { /* this selects the siblings that come after specified element */
property: value;
}
-Direct Sibling Combinator (+):
- This combinator selects the direct sibling of the specified element not all siblings.
<p> not selected </p>
<div>
<p> not selected </p>
</div>
<p> selected </p>
<p> not selected </p>
div + p { /* this selects the direct p element that comes after the specified element */
property: value;
}
Conclusion:
Congratulations! You've just taken your first steps into the exciting world of CSS Selectors.
In the upcoming part/s of this series, we will discuss even more selector techniques in CSS.
If you have any questions or want to share your thoughts, please don't hesitate to leave a comment below. I'd love to hear from you!
Connect with me on LinkedIn, reach out via Email (contact.mo.adel@gmail.com), and explore my code on GitHub for more web development insights and collaboration opportunities.
Thank you for joining me on this CSS Selectors journey. Until next time, happy coding!




Top comments (0)