Float is a CSS positioning property, after the introduction of Flexbox in CSS, developers don’t really work much with the float property, but there are still millions of websites where floats are used. In case, you are maintaining such websites you need to know about the Float property.
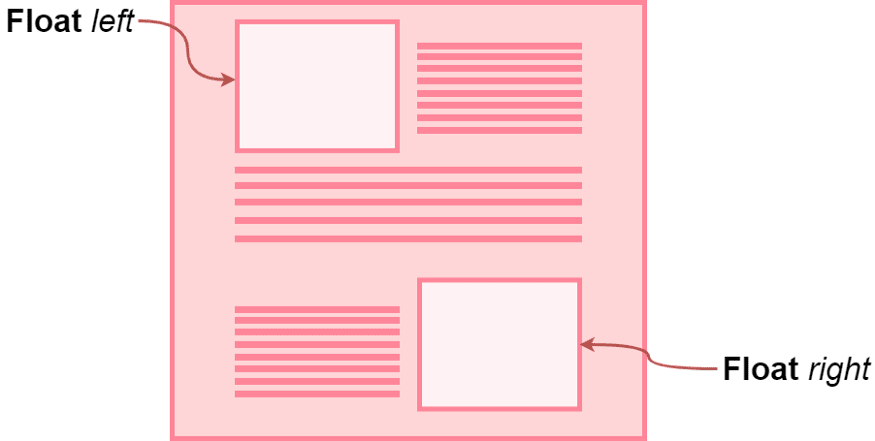
To understand the Float property, you can think about a print layout, where the images are set into pages where the text wraps around them as needed.
Using the Float Property
The float property can be used just like any other CSS property, while working with the float property make sure to have a proper hierarchy of elements otherwise it will get way too much complicated.
For example:
We have three elements, an article, a div, and a paragraph. With their following classes as profile, avatar, status. To keep things simple as possible, I have taken an example of a basic profile page layout so that you can relate the issues more practically.
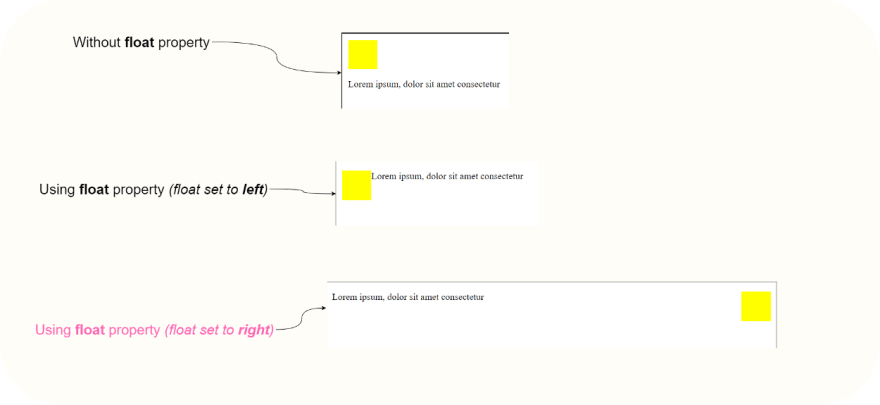
At this moment you can observe two elements in the web page with the basic layout as block elements, where we have our div( avatar) and paragraph (status) elements aligned as block-level elements.
However, if we apply the float property to our div (avatar), all the text starts to appear floating around the div as shown below.
Parent Collapsing
One of the biggest issues you have to face while working with Floated elements is the collapsing between child and parent elements. As parent elements ignore Floated elements and they end up collapsing, as a result, the layouts get messy.
Also, if we set the float value to right, the div moves to the right position on the available space, where all the text float around it.
Read the full Post at : https://javascript.plainenglish.io/working-with-the-float-property-in-css-f73cf7525261





Top comments (0)