In this tutorial, we will learn about how to oauth via google,schedule appointment and sync appointment with our google calander.
Goals
By the end of this blog you will have idea about:
- How to oauth with google.
- How to schedule appointment using onsched service.
- How to sync our appointment with google calander.
Prerequisites
You must have knowledge about javascript,nodejs and a little bit idea how does google oauth works.
Techs
- Mongodb (For storing records like user,appointments,services).
- Redis (For storing google's tokens i.e. refresh and access token).
- Onsched (For appointment)
- Google developer console project with enabled people and calander services and gogole oauth.
- Reactjs
All code will be available on this link.
https://github.com/MOIN-AKHTAR/onSched-Implementation
Working with timezones and creating appointment is a kind of a pain for devs if you have experienced with these kind of scnerios you must know how its difficult to deal with,now not anymore there are plenty of services you can use like calcom,nylas and onsched.In this blog i will guide you how we can use onsched service inorder to overcome all these availability and timezones issue if you are intending to create an appointment type of web/app.
Before go a little bit more in depth i want to discuss few thing which make it easier to understand upcoming things.
How does onsched work?
If you got idea about this question you will be able to understand overall flow, basically there are four core concepts which onsched uses behind the scene.
- Location
- Resource
- Service
- Customer
Location:-
Location is the main object whenever you create an onsched account you must create a location and inside this location you have to set business hours.
Onsched takes these working hours inorder to provide availability of resource and services.Now resources and services also have their own availability but if their availability goes beyond the boundary of location working hour you will not get any resource or service available for making appointment.
Resource:-
A resource is nothing but a person with whom you want to make an appointment.Let's say you want to make an appointment with a doctor here doctor is a resource for onsched.While creating a resource you set their availability as well but in my code i have made it available for all days 24hrs you can set that via availability property while creating resource.
Service:-
A service is self explanatory let's say a doctor can provide service for psychopath,geocologist and plastic surgeon so these are services for onsched.Each service also have availability while creating service but in my code i have made it available for all days 24hrs you can set that via availability property while creating servce.
Customer:-
A customer is nothing but a person who is making appointment with a particular resource for a specific service for a specifc dates time slot.While creating appointment we are making onsched customer as well.
These above terms seems to be kind of difficult to understand but these concepts which onsched uses behind the scene.
Ok, now let's move to the practical part instead of theoritical part.
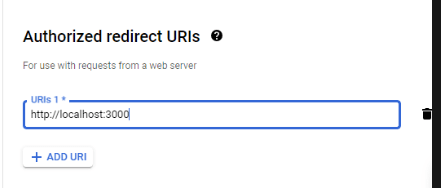
First of all we need to use google services like people and calander so create a project on google developer console and enable services like People API and Google Calendar API.You can enable by following these steps.
We are using google oauth so for that we need to create CLIENT_ID and CLIENT_SECRET you can generate by following these steps.
Since we will use onsched service for scheduling and appointment purpose also create account on onsched and set business hours of primary location you can do this by following these steps.
To use onsched apis on our backend we gonna need CLIENTID and CLIENT_SECRET.You can get these by following these steps.
HOW DOES AVAILABILITY WORKS:-
So on onsched availability depends on availability of locations's busniess hours,service availability and resource availability.
So, in simple we can say that onsched takes a kind of intersection among these three objects (Location,Resource and Service) availability and convert according to your timezone.
NOW HOW CODE WORKS HERE:
HOW LOGIN WORKING:-
- Initially you will get a login page when you click on Login With Google you will be redirected to oauth screen.After you entered correct creds you will be asked for permission of your calander so that we can add or remove any sort of event in your calander.In response you will be redirected to redirect screen which you setted up in oauth conscent screen setting. In simple you will be redirected to url like http://localhost:30000/?code=someCodeGivenByGoogle.
- We than sending this code on our backend on /auth/tokens endpoint and getting access and refresh token from google and savig these tokens in redis so that we can use these tokens inorder to create event.Because for any event to be created on your calander we need to be authorized and those tokens which we saved in redis is a sign that we are authorized we will attatch these tokens when we will create any event to make us to be authorized for using google calander apis.
CREATING APPOINTMENT:-
- After login you will be redirected to /dashboard screen where you i'll be able to see list of resources.
- By clicking on view service you will be able to see a list of all services realted to that particular resource.
- By clicking on create appointment a calander will be appear in front of you.
- To create appointment you first need to select date on clicking date you will get a list of time slot available for that particular date.
- By clicking on a specific time slot you will create appointment and this appointment will be available on /appointments route.
- On /appointments route you will be able to see list of your appointment by clicking on go to call button it will redirect you to google meet where you can talk shalk that's it.
SUMMARY:-
In simple by using onsched we create location,resource and services and each object have there availability.To make availability according to you timezone we provide timezoneId,resourceId and serviceId.Onsched will do all heavy lifting behind the scene for you and give us availability and than by clicking any suitable time slot we have created our appointment while creating appointment we are creating customer and than appointment and this appontment become available to our calander as we are using oauth and also saving access and refresh token provided by google.That's it...












Top comments (0)