Why next.js sucks is clear, while we have a much bigger or much customizable projects it cannot handle the flow in terms of single page application. Let's you have a tons of css file you made for different layouts to be loaded, then you have to make full page refresh and I think all the projects based on this framework does this. Don't know how it's handled in vue or angular or svelte yet, will try those asap.
So what is the ultimate solution here in situation ? Let's break it down.
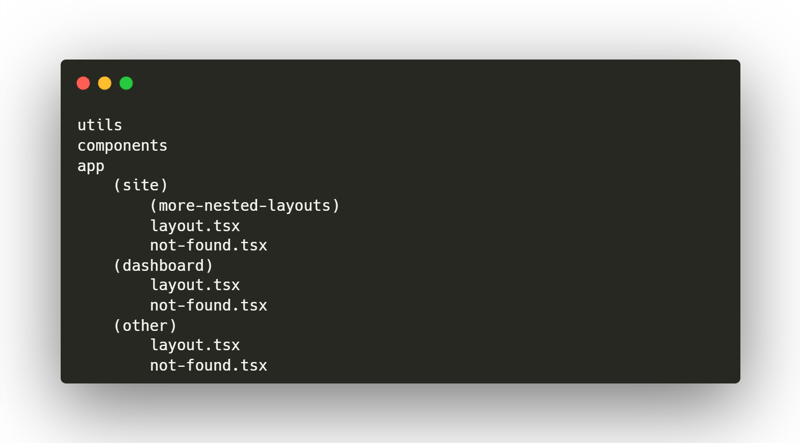
You cannot have a single layout throughout your application, instead you have to create multiple root layout and the project structure will look like this 👇
And here you cannot have a layout file in the root of the project, that's it.




Top comments (0)