I went back and revisited React these last couple of weeks. After my previous experience with my former employer, I felt I knew less than I actually do. And you know what? I may have been right. I find myself learning new things all over again, and I absolutely love it.
One of the things that really caught my attention is the absolute value of reusable components.
Bear with me as you read this - This is my first actual post on here, so I'm a little shaky as to formatting, but I'll give it my all.
Why Reuse?
I found myself asking that very question. I discovered that I didn't realize the true value of reusable components. But now, while running through some courses on Udemy, it makes sense.
We want to keep code DRY - So it is understandable that you would want to reuse as much of your code as possible, right?
Absolutely
This became apparent to me as I was writing a custom input component. The ability to create a component that literally takes EVERYTHING you can throw at it, and create an input is amazing.
The Setup
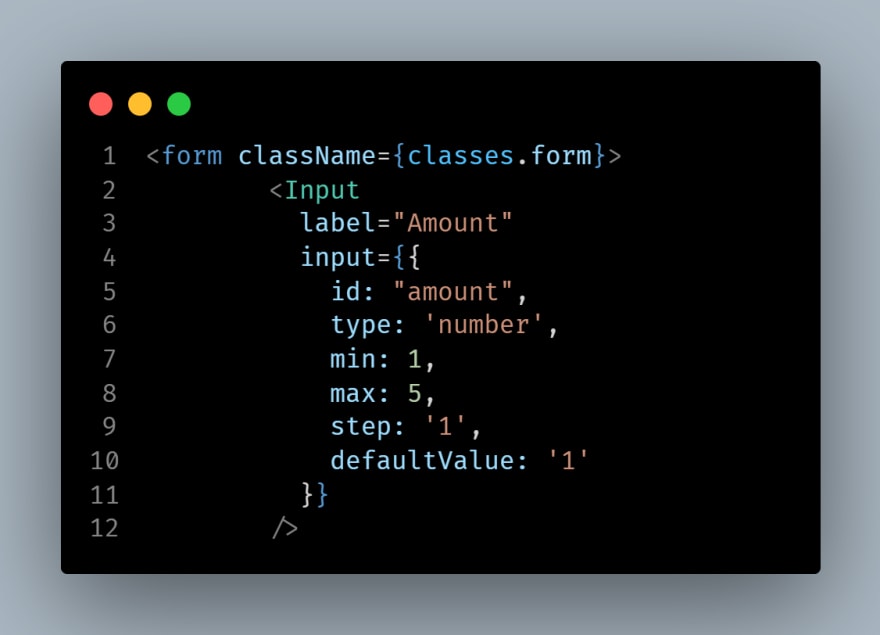
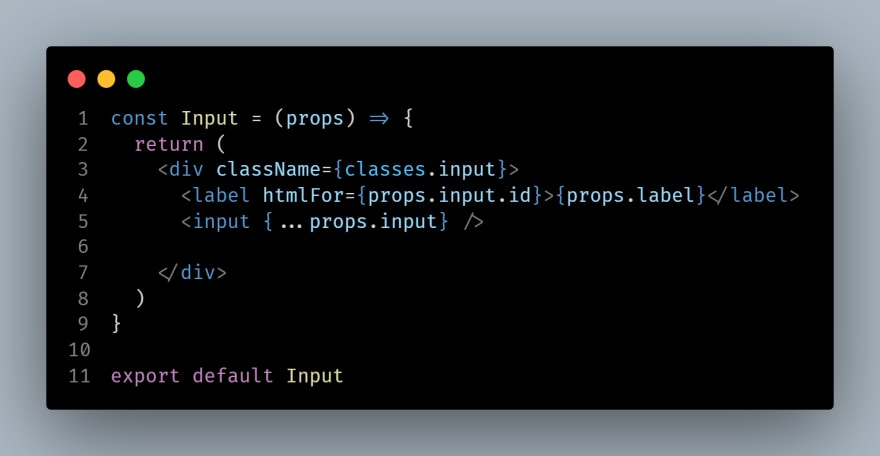
First, You'll have a form component, and an input component. Your input component will take in all the props it needs, and create an input element on your form.
But wait, if I create a single input element, what if the properties change?
That's what caught me off guard. I had NO CLUE that you could spread out props like this, just like you could anywhere else.
So, we have our form, and our input component. What exactly does that look like?
Well, it looks like this:
Looks pretty standard, right? I didn't understand it until it was explained to me in plain English (or, programmer English, take your pick:)
spreading out the props will treat it like a normal JavaScript object with key/value pairs
WAIT, WHAT?!
So, you're saying that you can create a JavaScript object like normal and it will treat it as input properties?
Yep
I didn't believe it myself.. So I tried it..

Remember, on the input component, we are calling props.input.xxxx right? so if we create a property called "input" that is essentially an object with key/value pairs, it will interpret that object as individual properties on the form element. So in essence, we are creating an input that looks like this (Sorry, you don't get an image for this one..)
<input
id="amount"
type="number"
min="1"
max="5"
step="1"
defaultValue="1"
/>
It's the exact same thing.
So now, we can have a single input component across our entire application that will create an input of ANY kind, without rewriting a ton of code. Ok, I know it's not a TON of code, but the lesser the lines the better, right?
Like I said, this is my first time writing here, and forgive any formatting errors, I just wanted to show this amazing little trick I learned today to all you newer devs out there still getting your feet wet with React.



Top comments (0)