If you are anything like me you always cringe a little bit when you come across something like this in a React project 😬
The more conditionals that you have, the worse it gets and the as people add more and more code over time it just gets worse and worse.
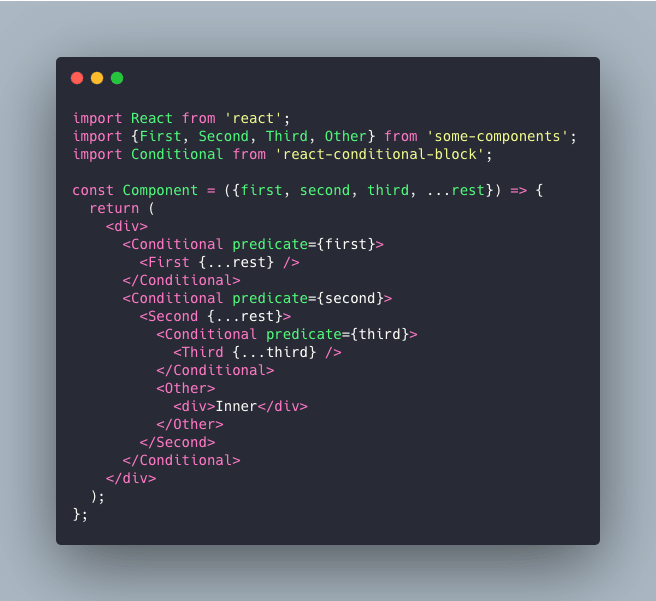
To solve this I always end up building a tiny wrapper component to hide this logic away. I'm sure other people do this sort of thing as well so I built a little npm package which will let you do this
If you are interested you can get it on NPM. It certainly won't save you a heap of time but hey, a minute saved is a minute saved right 😜





Top comments (0)