Theory :
Components: Components are like JavaScript functions. They accept input and return output like other functions. In the output, components describe what should appear on the screen. Components are part of the User Interface. They are reuseable and nested inside other components.
There are two types of Components.
1) Stateless functional components.
2) Stateful Class components.
JSX :
JSX (JavaScript XML ) write XML code for elements and components . It allows us to write HTML in React . JSX tags have a tag name , attributes and children .
Functional Components :
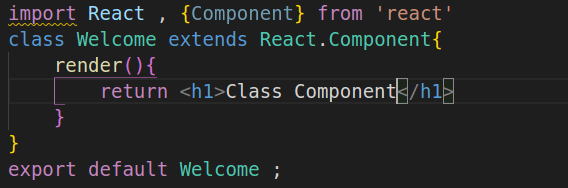
Class Components:
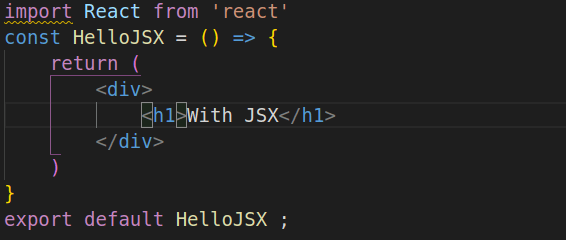
With JSX :
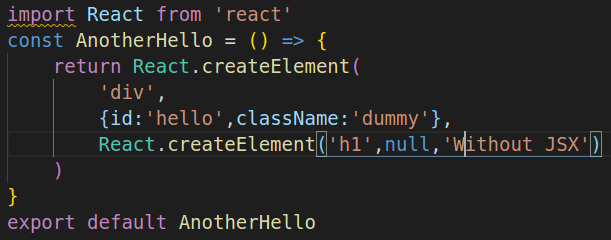
Without JSX :






Top comments (1)
Hmm what do you think about this syntax?