There will probably be a need to capture a screen of code, whether it is yours or someone else's. For example, you may use that for reference in an article, to ask for help on a forum, to display your skills on Twitter, or to save valuable information for later use. In any case, screenshot tools are extremely important right now since, whether we like it or not, we all could benefit from them.
I scoured the web and found seven awesome ways to take screenshots of your code. Let's take a look!
1. CodeKeep.io
CodeKeep.io offers an interesting platform for sharing and organizing code snippets that are public or private. By tagging and organizing them, you can find and reuse what you want quickly. This will save you from switching from your IDE to your project to find the code that you need.
2. CodeImg.io
This CodeImg.io tool allows you to prepare code snippets for use in images in a variety of styles. Make the image's dimensions larger or smaller to suit different platforms like Facebook, Twitter, Instagram, etc. You can switch between colors, the border of the code snippet, highlight up to 77 programming languages, depending on your operating system. Images can be saved as PNG, JPEG, or SVG.
3. Ray.so
Ray.so provides an online tool for creating a code snippet image with a gradient background. A total of 52 programming languages can be highlighted. In this tool, you can change the syntax colors, hide the background, and toggle between the light and dark modes.
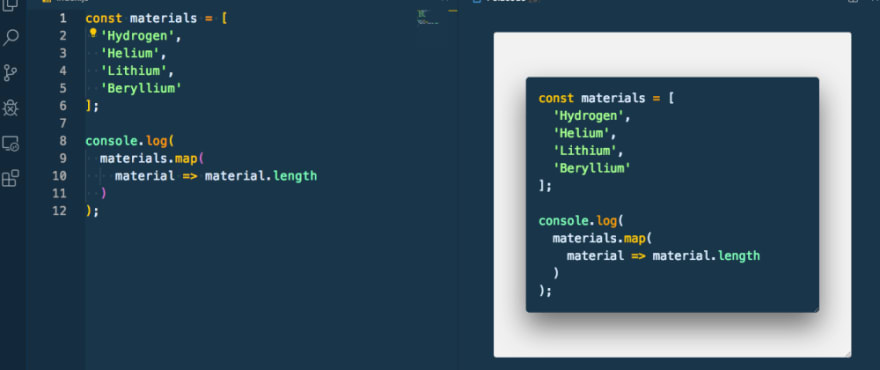
4. Polacode
A Visual Studio Code extension called Polacode lets you create screenshots that are unique and sharable. With Polacode, you can use your existing theme and fonts, which will make your layout look awesome.
5. CodeSnap
The CodeSnap extension is useful for creating code snippet images the same way that online tools do. In order to run the extension, you need only install it, select the piece of code that needs highlighting, press CTRL + P to launch the command window, and type >codesnap. It will be possible for you to export the image of your code locally.
6. Carbon
By using Carbon, you can create beautiful source code images to share with your friends. To get started, simply type your code or drop a file. So what are you waiting for? Go impress all of your followers with your newfound design prowess.
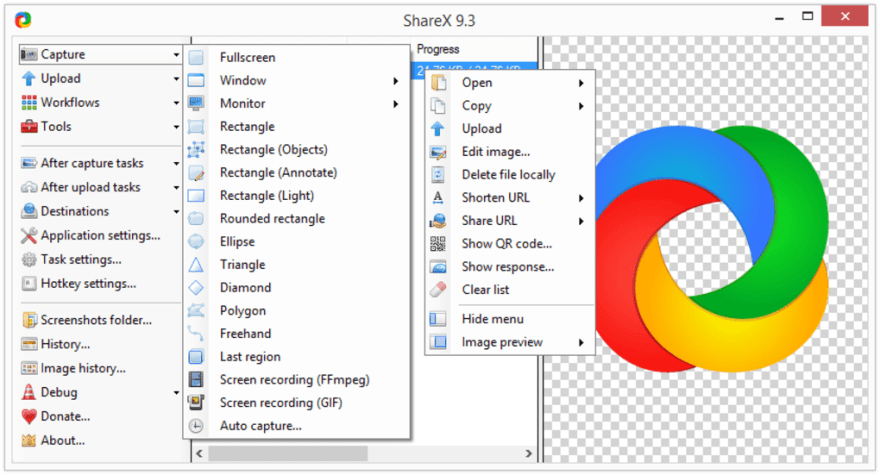
7. ShareX
The ShareX app was created for Windows users. In addition to capturing your screen, you can also take screenshots of scrolling code, so you don't have to crop your images. In addition, it has tools for editing and multiple capturing. The ShareX plugin can be used in your browser on any computer.
The best part of these awesome tools is that they are free. Make sure you check out all of the options to find the perfect one for your job. If you use any other tools feel free to comment below
You can now extend your support by buying me a Coffee.😊👇
Thanks for Reading 😊















Top comments (6)
Helpful post 👍
Thank you 😀
Carbon is the one I use the most. Others seem cool too though.
Carbon is Great 🙌🙌
Definitely going to try Polacode, but I have some interest in Carbon too. Great read!
Go for it