It is easy to use too many font sizes on a website.
Especially when using em font sizes as these are relative to their parent.
I wanted an easy way to see the number of font sizes used on a website.
I created this JavaScript bookmarklet.
To use:
- Add a new bookmark in your browser
- Paste the below code into the URL
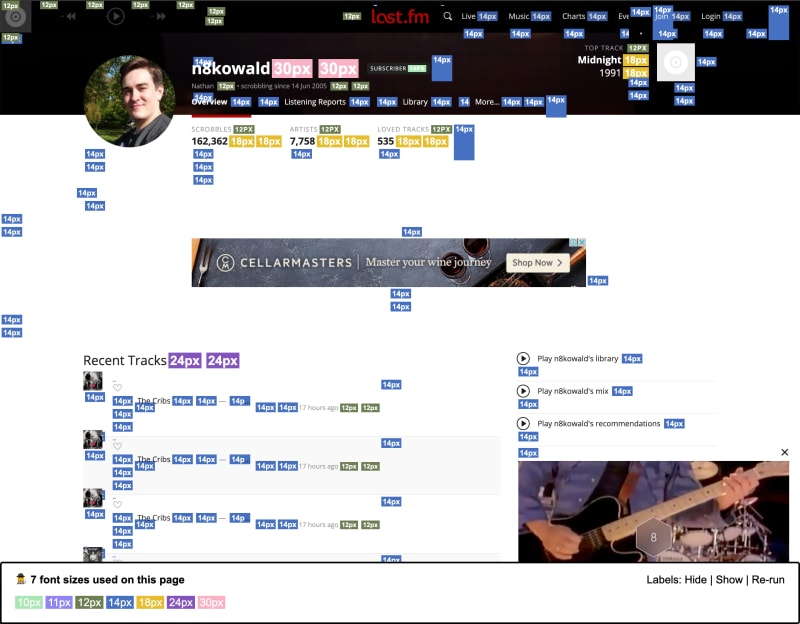
- Go to a website and click the bookmark link




Top comments (0)