## Author @codenaitik
1) Glassmorphism
- Creating glassmorphism is quit difficult and boring thing for an developer.
- So using this tool you can easily create glassmorphism and also customize it according to your need and requirement.
- click here for it:
Glassmorphism

2) Neumorphism
- Neumorphism is meant to be soft on the eyes. It calls for minimal color contrast and very few pops of color.
- So using this tool you can easily create Neumorphism and also customize it according to your need and requirement.
- click here for it: Neumorphism
3) Fancy Border Radius
- A visual generator to build organic looking shapes with the help of CSS3 border-radius property.
- So using this tool you can easily create different types of fancy border radius quickly and easily and also customize it according to your need and requirement.
- click here for it: Fancy Border Radius
4) Waitanimate
- Waitanimate it's an very important tool to animate things.
- WAIT! Animate calculates updated keyframe percentages given a wait time meaning you can insert a delay between each animation iteration using pure CSS, without JavaScript.
- So using this tool you can easily set time, origin-direction(x,y), time delay and you also customize it according to your need and requirement.
- click here :-
Waitanimate

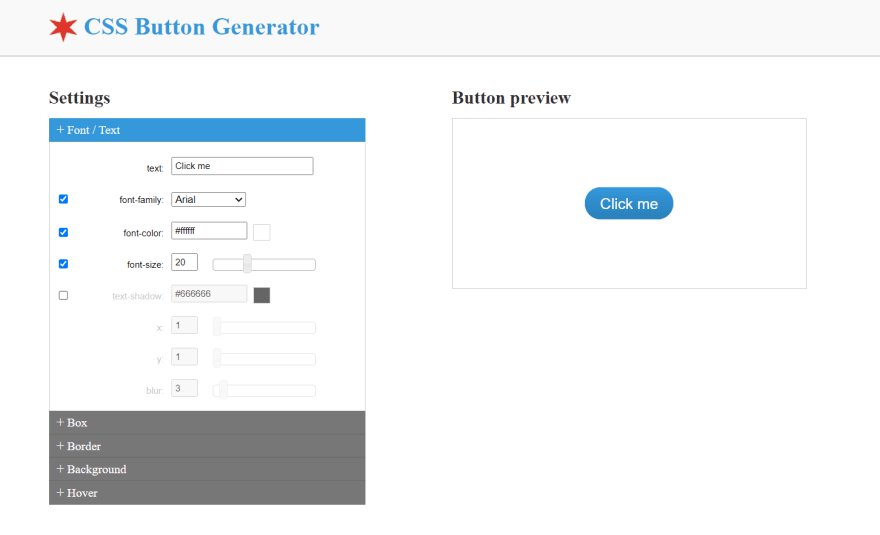
5) CSS3 Button Generator
- CSS3 Button Generator this tools helps you to make button and adding more features inside it .
- You can customize your button according too your need's like background, border, hover, box, color,etc. After customizing it will create an link take it and post it in your code.
- click here :-
CSS3 Button Generator





Top comments (3)
Is this usefull to you guys??? shall I create more like this???
no don't do please, especially such clickbait title. No one must know this. I am doing CSS for a while and I never used one of these tools (I am pretty sure it's the same for you)
yaah.. I also don't used it when i was a beginner but afterwards it's ok to use it. to save your time.