🤓 About Me.
Hi folks, my name is Narek and this is my first article in dev.to, if you like it you can click on ❤️
📝 A Brief Overview
As a developer when we are starting a new project our first job is to find boilerplate which has good application architecture, maintainable code, and up to date with the latest Vue version. But we have a drawback, that boilerplate which tried to find and found mostly written for there usage. It's architecture, code style, linter, and already written helper functions are configured for there projects, and you can't be sure that the boilerplate is provide for your project. there are many solutions but effective solution is to create or edit already existing boilerplate by adding features which we need and remove all "garbage" code which will not use anymore (be sure there will be a lot of code which will be unused all the time).
🤩 Introduction
I want to introduce you Awesome nest boilerpate, we created it based on common requirements and issues which we were meet. Boilerplate build on top of NestJS framework, if you are not familiar with NestJS I suggest to learn it as soon as possible because it's best and progressive Node.js framework.
Tslist
There are already installed and configured tslint with prettier so you don't need to worry about code style. Also, Prettier supports best auto-correction features, so you can very fast fix all linter errors by pressing 💡icon. Also, by default, we are enabled pre-commit hooks, so there is no way to commit code which does not correspond to your code style. You can configure linter rules by editing tslint.json file.
Swagger API documentation
We are integrated swagger API documentation tool which will generate API documentation from your code. So don't need to share postman collection with each other.
Role based access control
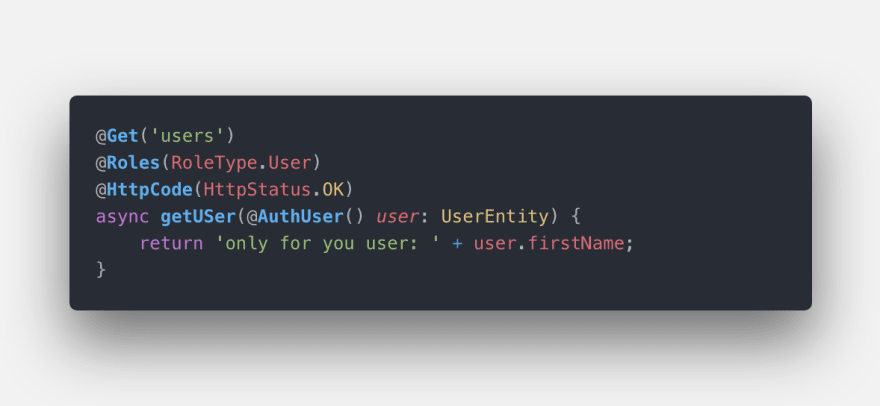
The next common requirement is RBAC. So we integrated it into our project. It's very easy to use, just add @Role() decorator to your action.
Authentication
90% of new SPA Applications are based on JWT authentification so we added it to our boilerplate. Just add @UseGuards(AuthGuard) and @UseInterceptors(AuthUserInterceptor) decorators to your action or controller and you have protected routes
DTO
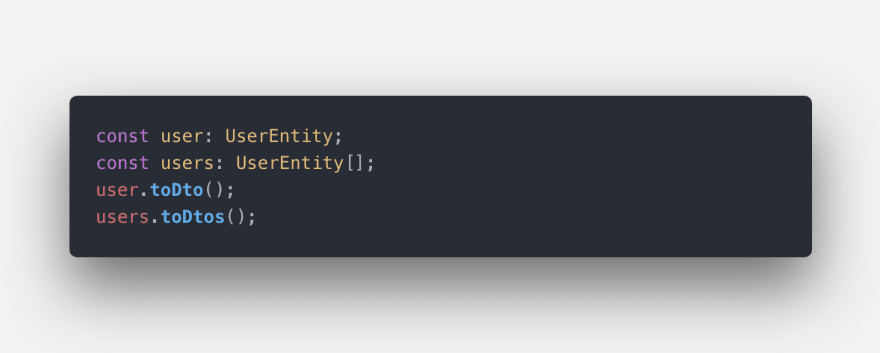
This is a little part but most interesting. you can use DTO architecture. for sending or receiving data to the client-side. also, we added additional toDto for the entity and toDto for an array of entities for fast conversion entities to dtos
Check out github repository of boilerplate and you will find a lot of other cool features which you can use in your projects.




Top comments (0)