What is Signal
Signal is app that has skyrocketed in popularity with beginning of this year, with huge spikes in user migrating from Whatsapp because controversy new Privacy Policy that was introduced.
Let's build it
First thing to understand, Signal is huge project. It has a lot of code, it was written originally in Objective C but throughout the years new features were added in Swift, so it has healthy amount of both languages in it's codebase.
To even start messing around with Signal you'll have to take care of few things.
- Fork Signal project
- git clone that project to your mac
You can't just open .xcworkspace and expect app to build and compile. Signal is very complex piece of software that has a lot of parts built into it, those parts have to be compiled before even attempting to do a build.
First thing first, you have to install
cocapods-binary
. You can do that by typing
gem install cocoapods-binary
Think about cocapods-binary as standard cocapods but for really intensive projects, where build time is really important, and those libraries have to be turned into executable binaries.
Cocapods-Binary project:
It will compile the source code of pods during the pod install process, and make CocoaPods use them. Which pod should be compiled is controlled by the flag in Podfile.
After you have added this dependency, it's time to play around with
make files
I was positively surprised how good script was and that make was so effortlessly executed.
Enter this into your terminal shell:
make dependencies
this will build out all dependencies that are needed.
At this point Xcode will raise error that it wants to unlock certain files and if you click Yes, it will raise another error saying it can't perform that action.
One way of solving this issue is to change permission to root folder of the project Signal in this case and Pods directory with same method.
What worked for me was based on this stackoverflow thread
After you are done with this. Close Xcode and open .xcworkspace.
Product -> Clean -> Build
Now we wait till project is built, based on your mac performance this can be very lengthy process, also it can be very resource intensive so my advice is to close Chrome and every other resource intensive app.
If you really need to access internet, use Safari while this process is running.
After some time you will get this screen:
Add our own little feature
Painful part has passed, now it's time to have some fun. Signal is impressively clean. They follow simple yet efficient architecture.
First thing to notice when looking at Signal src directory is that it is huge:
Simple tree command shows us, it has
1038 directories, 5239 files
Our luck we don't have to understand every part of it.
Let's execute 'tree' command in 'Signal/src' directory:
54 directories, 452 files
Signal loves to extend on it's own custom classes for example all UIViewControllers in the app are extending from custom class OWSViewController.
(OWS: Open Whisper Systems organization responsible for Signal)
OWSViewControlleris not only one custom class that you will find, there is also OWSTableViewController2
Inside comments explains it in this way:
This class offers a convenient way to build table views when performance is not critical, e.g. when the table only holds a screenful or two of cells and it's safe to
retain a view model for each cell in memory at all times
Now we have figured simplest parts of the app, time to add some of our code.
I have decided easiest thing for us to add, is another option in Profile section.
Time to locate
func updateTableContents()
Inside of it we find
mainSection = OWSTableSection()
. Let's add one more section.
mainSection.add(.disclosureItem(
icon: .settingsLink, name: "Something really cool",
accessibilityIdentifier: "Our new feature accessibility identifier", actionBlock: {
print("Our new feature")
}))
Put breakpoint under print and run the app.
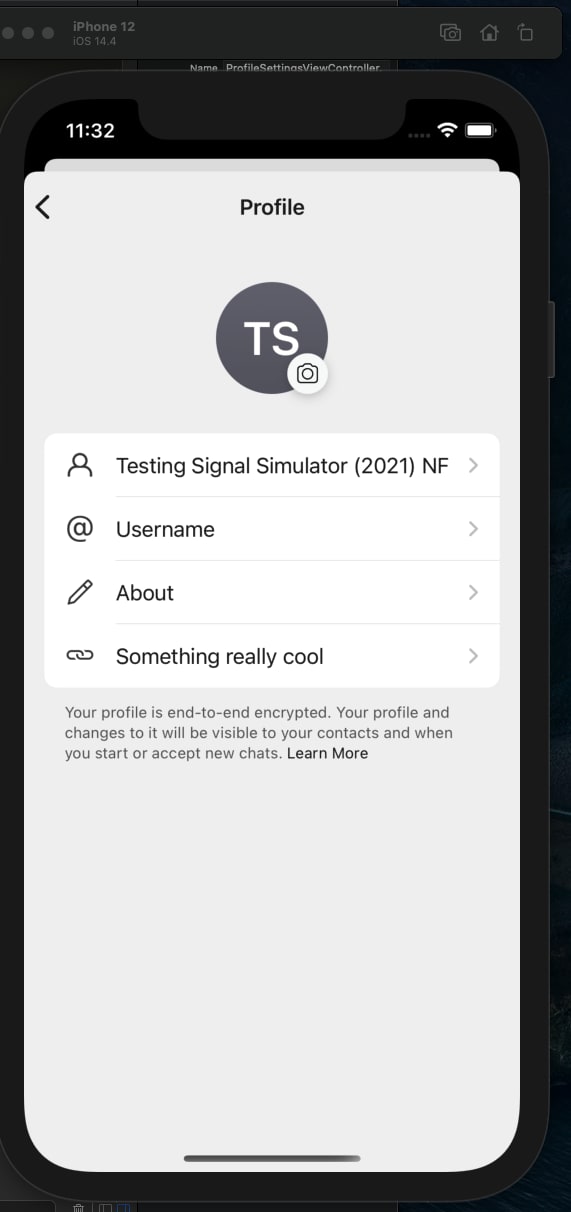
If we go to
Settings -> Profile
we will see UITableView updated with another section called "Something really cool".
Clicking on our new section, rises breakpoint and prints in console our message.
Even though this looks unworthy, it is just a start in complex world of the Signal source.
Closing words
Signal is huge project, you'll need to spend days familiarizing yourself with its complex codebase, but after initial few days of looking for methods and issues, you'll get used to it. Signal app is one of my favourite open source projects when it comes to iOS development, because you can learn a lot by just playing around with features that are already built in.
WHOAMI
I'm Nedim, mobile and backend developer. Most of my time is spent by coding new features for my app Tweetly also I actively tweet about open source projects I try out, just days ago I tried Zoom's new Video SDK, that project I haven't turned into article like this, but it's worthy read as twitter thread.
You can follow me on twitter to be up to date with all my endeavors.
Github: nedimf









Top comments (0)