Most of our application JavaScript code is already written as Stimulus controllers, the rest being slowly assimilated or removed. Recently, we wanted to upgrade the Stimulus framework to version 3 to gain access to the new cool features, such as:
- debug mode that greatly helps understanding what exactly your controllers are doing and why,
- dispatching events among controllers - previously, communication between controllers required various ”hacks“, not any more as it is now official and straightforward,
- action parameters for even more flexibility when calling controller actions,
- default values no more need to be specified in HTML , they can reside in the controller itself,
- and more.
So we started by fixing all deprecation warnings, then updated the Stimulus package and all imports to the new package name. Since we are still using Webpacker (not for long, you bet…), we added the – now separate – stimulus-webpack-helpers package and updated the controllers initialization. All easy and clear, right?
Well, not so fast. We did not read the whole release notes properly enough and did not notice at first that Stimulus 3 drops support for IE11. This made us stop for a while and do some browser usage analyses.
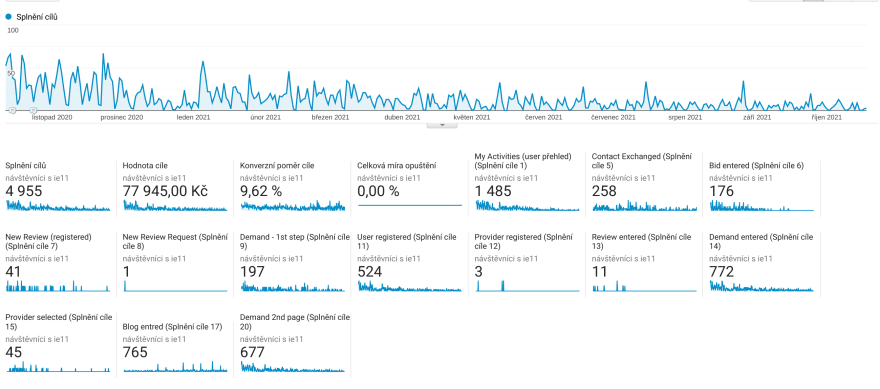
IE11 measures
Luckily, we’ve had most of the work done from almost a year ago, when we adopted Tailwind in our project. Tailwind 2.0 also dropped official support for IE11 and we made an important decision at that time: while the IE11 usage numbers were small, we could not afford making our web totally unusable for these users. So we employed a few polyfills, added a few styling fixes specific to IE11 so that our web was still – somehow – accessible via this old browser. Also, we put up an alert that tried to persuade people to switch. And we waited… until today.
So now we looked at the numbers again and found that all seemed very good! The usage numbers, both absolute and relative, decreased steadily, our providers didn’t use IE almost at all, our customers a bit more but still negligibly. Who knows whether our pop up, Microsoft or a general innovation pressure contributed to the effect, the important thing was that we were ready to make the next step.
So, we decided to continue freely with the Stimulus upgrade and we also added our site to the Need Microsoft Edge list. Being listed here will automatically redirect IE11 users to Edge when they visit our site.
”Not IE 11“
To our surprise, we hit a weird and at first confusing error during the Stimulus upgrade process: Uncaught (in promise) TypeError: class constructors must be invoked with 'new'". No controllers worked at all. We double-, triple-checked the configs and all seemed OK. The solution clicked after we read this response on Stack Overflow. Our JS code was transpiled to ES5 but Stimulus itself now uses ES6 as the compile target. So our ES5 controllers could not extend ES6 Stimulus classes.
We found the cause in the browserslist section of our package.json file. This setting is used by Babel to transpile various modern JS features to their safer alternatives according to browsers usage, and we needed to explicitly exclude IE11 support to compile our JS code to ES6 and the error disappeared.
"browserslist": [
- "defaults"
+ "defaults",
+ "not IE 11"
],
By the way, targeting our JavaScript code to ES6 alone decreased our production bundle size by about 15% (unzipped). Nice!
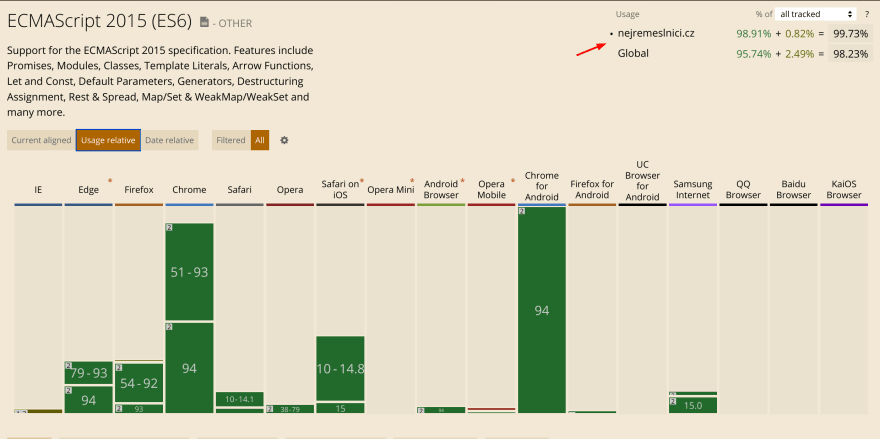
We also quickly checked with Can I Use that we are OK with ES6 considering our browser usage pattern, and yes, sure:
Finally, as we recently added the Stimulus-Use library to our project, we made sure to upgrade it to current beta which supports Stimulus 3.
Conclusion
Our tests show that everything works nicely under Stimulus 3. We enjoy the lovely debug mode and other new features. Stimulus has grown to a mature framework, perfectly usable in HTML-first application stacks.
While for the few remaining IE11 users it will be increasingly difficult to use our site, we are quite OK with it as we have tried to reduce the harm before and continue to do so to some (lesser and lesser) extent. You can’t stop progress. Bye IE! 👋
If you like reading stuff like this, you might want to follow us on Twitter.









Top comments (0)