Hi, I'm Chuck. This will be my first attempt at trying to contribute back to the community in some way and I'm going to try and do it in the realm of testing. So bear with me 🙂. I appreciate all feedback and constructive feedback is the most helpful.
Throughout my career as a developer I have heard a lot of people agree that testing our code is something that we should all be doing. Conversely, I have not worked at many places that actually do it. Additionally, and surprisingly to me, rarely if ever do you see a tutorial show any kind of testing when they're trying to teach something unless they're specifically teaching testing.
While I understand that the focus of the lesson may not be testing, I think that if we really want to see testing adopted more widely across our industry then we need to normalize it as part of the standard development process and show examples of it happening in practice. I think this will help to remove barriers that may be holding some people back. OK... rant over. Let's get into it and see how the sausage is made.
The Goal
The objective for this first post is to walk through the setup process so we can get to a point where we have a running test. It'll be trivial and useless but let's crawl before we walk.
The Setup
I'm starting from scratch. Nothing at all except an empty repository which you can find here. I'm going to document all of my steps so you can see what I'm going through instead of a super curated end product that says, "Here, just [insert steps that should really not be prefaced with the word "just"] and presto you're testing! GLHF!". SPOILER: The real world doesn't work like that. Instead it's filled with all kinds of WTF moments and banging your head against Google search results. This has been my experience. Your results may vary.
The Process
- OK. First things first. Let's get an angular app setup. To do that we leverage the Angular CLI and run a command that looks something like:
ng new angular-testing-demo
And the very first thing I see is an error saying 'ng' is not a recognized command. That's because I don't have the cli installed in my global npm environment. So it's not a lie. We fix that with this command:
npm i -g @angular/cli
Now when we run the ng new command it'll be recognized. Cool, one StackOverflow search eliminated. You're welcome.
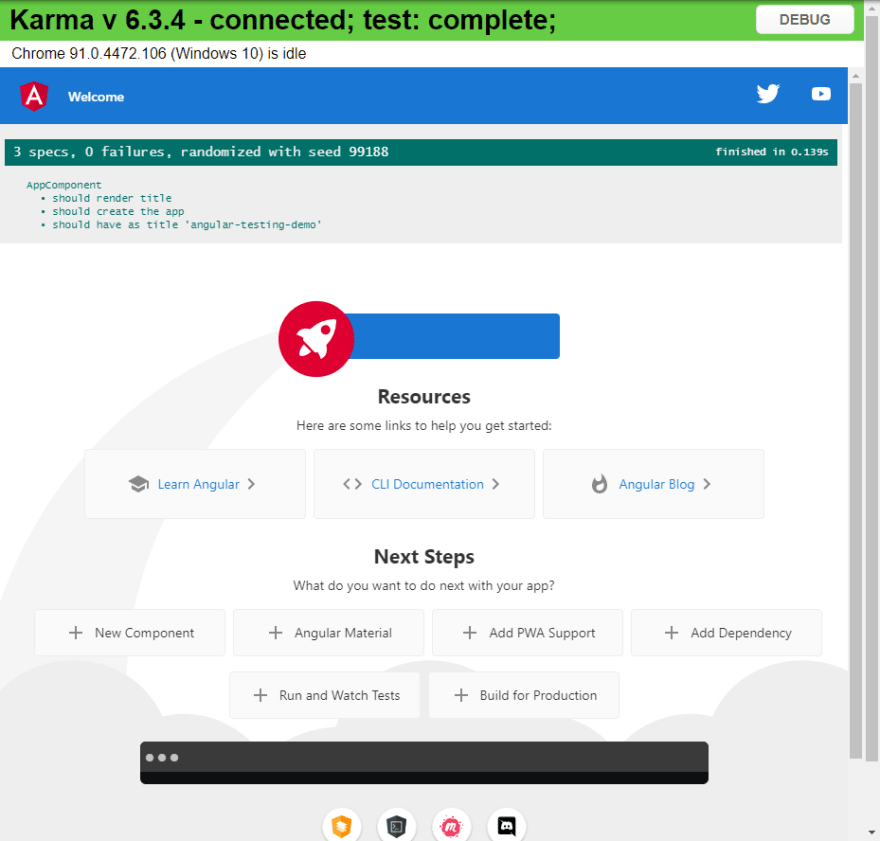
- Let's try and run the tests
npm run test

Neat. Tests are running. Pretty quick and easy actually.
I say that because I've never actually setup tests from scratch before this. Again, the real world rarely looks like what you see online (crazy right?).
The Sausage
We're set up from scratch in very little time and have running tests. That's all I wanted to accomplish for the first post so we'll stop here. In the following posts we'll start adding more and more complexity to the app and I'll try to incorporate all the fancy bells and whistles that we're using in our code because that's the type of complexity you'll encounter in the real world.
Bonus Scene Right Before The Credits
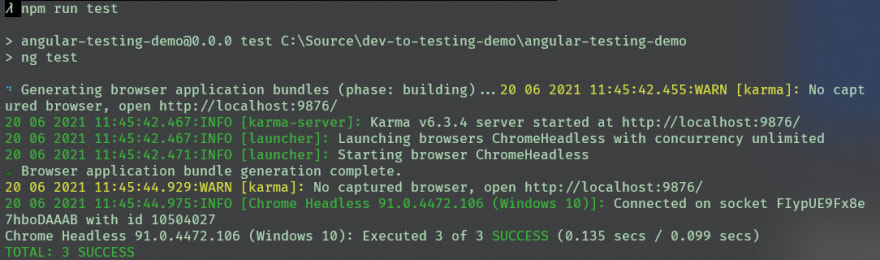
- The browser UI is nice to look at but we really don't need it right now so let's turn it off. By default, the CLI will set you up using Karma as a test runner and Jasmine as your testing framework. There is a file that gets generated called
karma.conf.jswhere you can tweak how tests will run and near the end of that file you'll see a key forbrowsers.
// browsers: ['Chrome'], // This is what you'll see there already
browsers: ['ChromeHeadless'], // This is what you want it to be
Now when we run our tests Karma won't try to open an actual browser but will instead use a Headless browser which runs in memory.

One more StackOverflow search eliminated.
The Credits
When we started our testing initiative at NHA, we already had a pretty good sized application running with many modules and submodules, custom SCSS, custom Javascript extension functions, NgRx state management, the list goes on. So when we went to get things setup it was not at all as easy as what I just showed you.
So I'm curious to know if anybody else is stuck in a similar spot and has an existing codebase in place where they're trying to get started testing and the tutorials don't explain enough to help.
I welcome questions, discussions, and suggestions for the types of features you'd like to see implemented in the app.
Thanks for spending some of your time with me. Be Well.


Top comments (0)