Originally published on my blog
In this tutorial, I'm going to show you how to use deep linking in Ionic 1 apps with Ionic Native Deeplinks plugin that's originally made for Ionic 2 and Ionic 3. Hopefully, I'll save you some time so that you won't have to figure this out on your own. I'll note where the official documentation is lacking in terms of setting the correct link when passing additional parameters.
So, let's get started!
Demo project
You can check out the code for this project on Github.
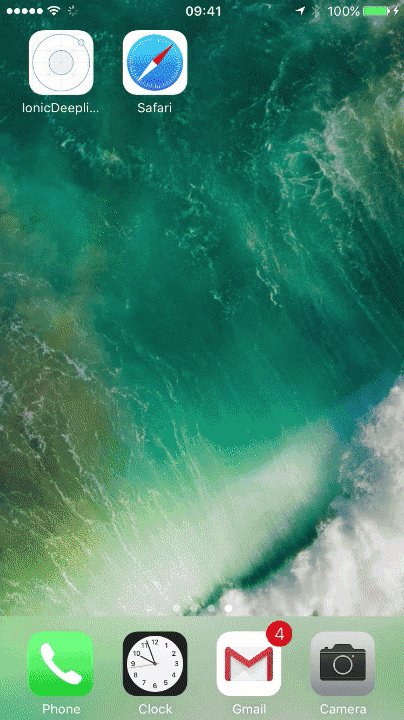
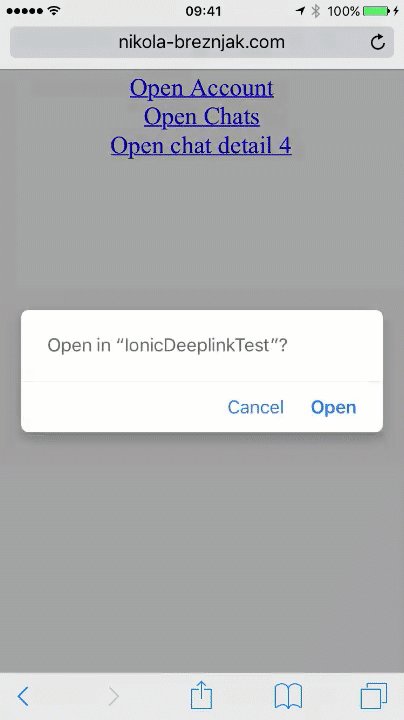
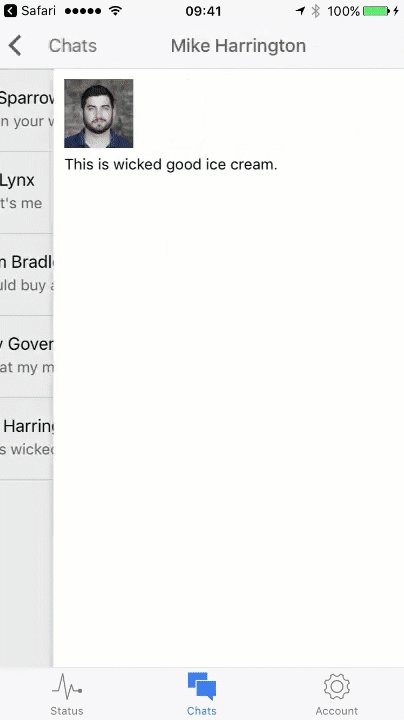
Here's the app in action, where you'll notice how by clicking the link you are taken to the app to a specific screen. Also, additional nesting (opening up the detail screen of one 'chat') also works:
Step by step
Here are the steps you can take to get to the same final working project like the one I've posted on Github.
Start a new Ionic 1 project based on tabs template:
ionic start IonicDeeplinkTest tabs
Add the deeplinks plugin:
ionic plugin add ionic-plugin-deeplinks --variable URL_SCHEME=nikola --variable DEEPLINK_SCHEME=http --variable DEEPLINK_HOST=nikola-breznjak.com --save
Few things to note here are:
-
URL_SCHEME - a string which you'll put in your links so that once clicked your phone's operating system will know to open your app. In my case, the links will look like
nikola://something - DEEPLINK_SCHEME - most probably you'll want to put https here, but I've put http because my website doesn't (yet) have SSL support 😱
- DEEPLINK_HOST - you should put your domain here on which you'll put the link
The output of the command above should be something like this:
Fetching plugin "ionic-plugin-deeplinks" via npm
Installing "ionic-plugin-deeplinks" for ios
Installing dependency packages:
{
"mkpath": ">=1.0.0",
"xml2js": ">=0.4",
"node-version-compare": ">=1.0.1",
"plist": ">=1.2.0"
}
Now, as mentioned in the official plugin docs, this plugin is originally provided through Ionic Native for Ionic 2+ apps. But, we can use Ionic Native with Ionic 1 if we install it like this (official docs on this subject):
npm install ionic-native --save
Now, copy ionic.native.min.js from node_modules/ionic-native/dist folder into a new lib/ionic-native folder.
Then, in index.html add:
<script src="lib/ionic-native/ionic.native.min.js"></script>
just before the
<script src="cordova.js"></script>
line.
Next, run the following command:
npm install --save @ionic-native/deeplinks
Finally, open up the app.js file and add the following code inside the platform.ready callback:
$cordovaDeeplinks.route({
'/chats/:chatId': {
target: 'tab.chat-detail',
parent: 'tab.chats'
},
'/account': {
target: 'tab.account',
parent: 'tab.account'
},
'/chats': {
target: 'tab.chats',
parent: 'tab.chats'
}
}).subscribe(function(match) {
$timeout(function() {
$state.go(match.$route.parent, match.$args);
if (match.$route.target != match.$route.parent) {
$timeout(function() {
$state.go(match.$route.target, {chatId: match.$args.chatId});
}, 800);
}
}, 100); // Timeouts can be tweaked to customize the feel of the deeplink
}, function(nomatch) {
console.warn('No match', nomatch);
});
Also, don't forget to add ionic.native to the angular.module function in the app.js file:
angular.module('starter', ['ionic', 'starter.controllers', 'starter.services', 'ionic.native'])
and inject $cordovaDeeplinks in the .run function.
Just for reference, the full contents of the app.js file should now look like this:
// Ionic Starter App
// angular.module is a global place for creating, registering and retrieving Angular modules
// 'starter' is the name of this angular module example (also set in a <body> attribute in index.html)
// the 2nd parameter is an array of 'requires'
// 'starter.services' is found in services.js
// 'starter.controllers' is found in controllers.js
angular.module('starter', ['ionic', 'starter.controllers', 'starter.services', 'ionic.native'])
.run(function($ionicPlatform, $cordovaDeeplinks, $timeout, $state) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if (window.cordova && window.cordova.plugins && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
cordova.plugins.Keyboard.disableScroll(true);
}
if (window.StatusBar) {
// org.apache.cordova.statusbar required
StatusBar.styleDefault();
}
$cordovaDeeplinks.route({
'/chats/:chatId': {
target: 'tab.chat-detail',
parent: 'tab.chats'
},
'/account': {
target: 'tab.account',
parent: 'tab.account'
},
'/chats': {
target: 'tab.chats',
parent: 'tab.chats'
}
}).subscribe(function(match) {
console.log('matching');
console.dir(match);
$timeout(function() {
$state.go(match.$route.parent, match.$args);
if (match.$route.target != match.$route.parent) {
$timeout(function() {
$state.go(match.$route.target, {chatId: match.$args.chatId});
}, 800);
}
}, 100); // Timeouts can be tweaked to customize the feel of the deeplink
}, function(nomatch) {
console.warn('No match', nomatch);
console.dir(nomatch);
});
});
})
.config(function($stateProvider, $urlRouterProvider) {
// Ionic uses AngularUI Router which uses the concept of states
// Learn more here: https://github.com/angular-ui/ui-router
// Set up the various states which the app can be in.
// Each state's controller can be found in controllers.js
$stateProvider
// setup an abstract state for the tabs directive
.state('tab', {
url: '/tab',
abstract: true,
templateUrl: 'templates/tabs.html'
})
// Each tab has its own nav history stack:
.state('tab.dash', {
url: '/dash',
views: {
'tab-dash': {
templateUrl: 'templates/tab-dash.html',
controller: 'DashCtrl'
}
}
})
.state('tab.chats', {
url: '/chats',
views: {
'tab-chats': {
templateUrl: 'templates/tab-chats.html',
controller: 'ChatsCtrl'
}
}
})
.state('tab.chat-detail', {
params: {chatId: 0},
url: '/chats/:chatId',
views: {
'tab-chats': {
templateUrl: 'templates/chat-detail.html',
controller: 'ChatDetailCtrl'
}
}
})
.state('tab.account', {
url: '/account',
views: {
'tab-account': {
templateUrl: 'templates/tab-account.html',
controller: 'AccountCtrl'
}
}
});
// if none of the above states are matched, use this as the fallback
$urlRouterProvider.otherwise('/tab/dash');
});
A few example links that you should put on your website look like this:
<a href="nikola://account">Open Account</a>
<a href="nikola://chats">Open Chats</a>
<a href="nikola://app/chats/4">Open chat detail 4</a>
I created a simple demo page so you can test this if you'd like and it's here. Just open this link on your phone, after you've run the demo app on your phone and you should see the links working - meaning; taking you to proper sections in the app.
Just for reference, the contents of that file is this:
<!DOCTYPE html>
<html>
<head>
<title>Deeplinking test</title>
<style type="text/css">
a {
font-size: 80px;
margin: 40px;
display: block;
}
body {
text-align: center;
}
</style>
</head>
<body>
<a href="nikola://account">Open Account</a>
<a href="nikola://chats">Open Chats</a>
<a href="nikola://app/chats/4">Open chat detail 4</a>
</body>
</html>
The most important part here, on which I've wasted most of the time is the nikola://app/chats/4 part. Namely, at first I expected that you only should write it as nikola://chats/4, but by finding the bug report about this in the official repo I realized that you have to put something as a suffix (I've put app here).
Now, to run the app on your device, first prepare it:
ionic prepare ios
Then, open the platforms/ios/IonicDeeplinkTest.xcodeproj file:
And, make sure the string nikola (of course, change this string to your use case - usually the name of the app) is set as shown on the image:
For any potential additional info about setting up Xcode, check the official blog post.
Here's the app in action, where you'll notice how by clicking the link you are taken to the app to a specific screen. Also, additional nesting (opening up the detail screen of one 'chat') also works by passing in the argument.
Conclusion
I hope this was helpful and that it saved you some time in trying to figure this out.
In case you're wondering how to do this for Ionic 2, 3+ apps, then it's even easier as shown in the official docs.





Top comments (4)
How to open AppStore/Google Play Store if the user don't have the App? And if the user install the App, the parameter Go App after installation? Thanks!
If the user doesn't have the app installed, the behavior is such that it will open up the App/Play Store.
Perfect.. the only article on Internet with deeplinking on ionic 1 apps..thanks bro!!!
You're welcome 👍