
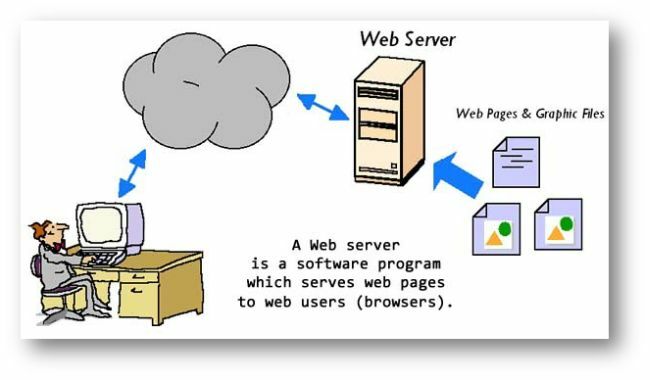
At the most basic level, whenever a browser needs a file that is hosted on a web server, the browser requests the file via HTTP. When the request reaches the correct (hardware) web server, the (software) HTTP server accepts the request, finds the requested document, and sends it back to the browser, also through HTTP. (If the server doesn't find the requested document, it returns a 404 response instead.)
HTML Elements
The HTML element is everything from the start tag to the end tag:
Content goes here...
Examples of some HTML elements:
My First Heading
My first paragraph.
- The element is the root element and it defines the whole HTML document.
- It has a start tag and an end tag . Then, inside the element there is a element: Example :-
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
<h1>–<h6>: The HTML Section Heading elements
The <h1> to <h6> HTML elements represent six levels of section headings. <h1> is the highest section level and <h6> is the lowest.
<p>: The Paragraph element
The <p> HTML element represents a paragraph. Paragraphs are block-level elements, and notably will automatically close if another block-level element is parsed before the closing </p>
<p>
This is the first paragraph of text. This is the first paragraph of text. This
is the first paragraph of text. This is the first paragraph of text.
</p>
<p>
This is the second paragraph. This is the second paragraph. This is the second
paragraph. This is the second paragraph.
</p>
There are many HTML tags and they have their own attributes. If you want to know more about HTML tags then follow the MDN.
Live Server
This is a little development server with live reload capability. Use it for hacking your HTML/JavaScript/CSS files, but not for deploying the final site.
There are two reasons for using this:
AJAX requests don’t work with the file:// protocol due to security restrictions, i.e. you need a server if your site fetches content through JavaScript.
Having the page reload automatically after changes to files can accelerate development.





Top comments (0)