Hey there 👋
This post breaks down the project generated by the end of the previous post, where I show you how to set up a basic Flutter project and get it running.
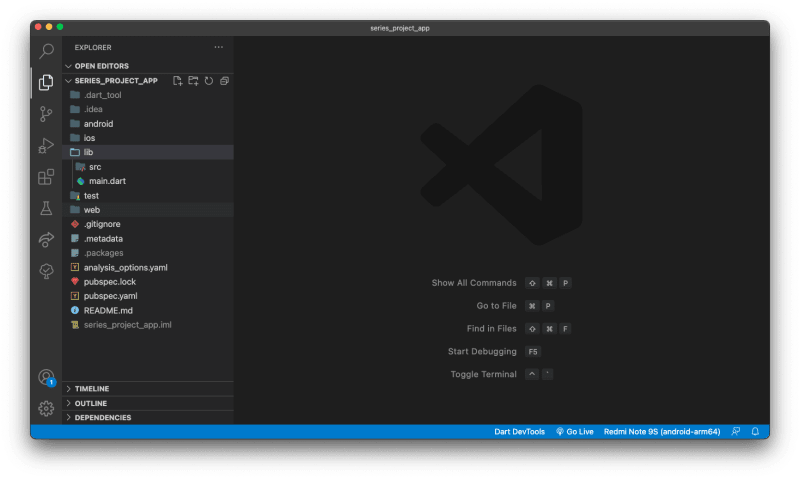
The first time we open the starter project with VSCode, we will be presented with something like this:

Important files and folders
pubspec.yml
The pubspec.yml file is like a package.json if you come from the Javascript/NPM world, composer.json if you come from PHP, and so on. It's the same, a file that contains information about the project and other metadata (like dependencies) but for the Dart ecosystem. It also contains Flutter-specific configurations.
Now that we know what it is, let me break down the most common fields inside pubspec.yml:
name (read more)
The name of the project, required for every project
description (read more)
The description of the project, only for packages published to pub.dev
version (read more)
The version of the project, required if publishing a package to pub.dev. Can also be used within Flutter, in case we want to show the version in the APP, or maybe our API requires us to send the app version on some requests
dependencies (read more)
Hold the dependencies of the project, with its version constraints, like in a good old package.json. Looks like this when you create the initial project:
dependencies:
flutter:
sdk: flutter
As you can see, this project depends on flutter, as mentioned earlier Flutter runs on top of Dart, so we must add flutter to the dependencies to be able to use it inside dart code.
dev_dependencies (read more)
Similar to dependencies, but to hold development dependencies. These kinds of dependencies are only used in the development cycle.
In the starter project there are a couple of dependencies:
-
flutter_test- used to test your flutter apps (I will be covering this in future posts, you can also learn more about it here) -
flutter_lints- used to statically analyze code, and enforce style rules (read more)
environment (read more)
This tells Dart which versions of Dart, the package or application, supports.
flutter (read more)
This is the field where flutter configurations live inside pubspec. Inside the flutter field there are some other fields:
-
uses-material-design- required if using material design icons -
assets- for flutter to load images/custom icons or other assets (except for fonts, which have their own field below), we must define them in this field. -
fonts- defines a list of font families and path to assets
Okay, that's the most important ones covered. There are some more but less relevant to us for now, you can read more and check the documentation on Dart's pubspec here and Flutter's addition here
Example pubspec.yml
Let's see the initial pubspec file Flutter generated for us (I've removed some comments for better readability):
name: series_project_app
description: A new Flutter project.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ">=2.12.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^1.0.0
flutter:
uses-material-design: true
analisis_options.yml
analisis_options.yml is a configuration file for the analyzer (the analyzer statically analyzes Dart code to check for errors, warnings, and lints). In this file, we can include custom rules, provided by the flutter_lints package in our case. These are not the only rules we could have though, there are other alternatives like pedantic, or we could even create our own.
You can read more here
lib/
This folder will hold all the code for our entire application. For now, it only contains one file main.dart. Let's see what this file does next
lib/main.dart
main.dart is the main file of the flutter application, as the name suggests. In the starter, project Flutter jammed everything in that file. This is good as a first example, as they can explain everything at once in one file. But it's not ideal when building bigger apps. I will be showing you how to structure and organize flutter projects in future posts.
There's a lot of stuff in this file, so I will dedicate more posts to cover everything inside it. If your feeling like digging straight through, you can head over to Flutter's docs, they have many decent guides and tutorials there.
test/
As the name implies, this folder will contain our tests. You can read more here
android/
Android-specific files. Contains the graddle configuration and Android manifest.
ios/
iOS-specific files. Contains XCode project and settings.
web/
Web-specific files. Yes, you can run Flutter on the web too. Here is the list of supported platforms.
I think that would cover all important files and folders for now, as new files appear in subsequent posts I will be explaining more!
As always, thanks for reading. I hope I've made sense of all of that 🤪
And remember to comment if you have any suggestions or something you would like me to cover in these posts.







Latest comments (2)
Quick heads up, the cover says LLF #2 but you marked this as #3 in the title. Already shared it from the Discord server listing 😉
Ohh thanks for that, fixed now! silly mistake