What is React?
First of all, what is React? We've all probably heard of it at least once if we've been in touch with the tech industry (either that or you've been living under a rock) but what does it do? This question has bothered me for quite some time and I feel that now, I understand its popularity a little. I thought it would be cool to share my take on this with others, so here goes!

React is a Javascript framework created by Facebook and a community of developers. And like any other framework, its purpose is to allow the developer to accomplish more by removing the tedious parts of coding. This in turn, allows one to accomplish more tasks with lesser lines of code. Pretty cool, I know.
But the main reason why I feel that React is extremely popular is because of the large and supportive community it has amassed.
My Favorite React Features
Here are 3 of the things that I found really useful in React:
- Single Page Applications (SPA's)
- React-Router
- State Management
Single Page Applications

Before the advent of SPA's, Multiple Page Applications (MPA's) were widely used. Let's first see how MPA's work so that we can understand how useful SPA's are.
How do MPA's Work?
In MPA's, if you want to go to another page, a request is first sent to the server. Then, the server responds by providing the required page.
For example, let's say you go to a website. Now, you want to check the contact page. So, you click on the link in the navigation bar. When this occurs, a request is sent to the server that the user wants to see the contact page. So, the server sends the required page back to the user, which in our case will probably be contact.html.
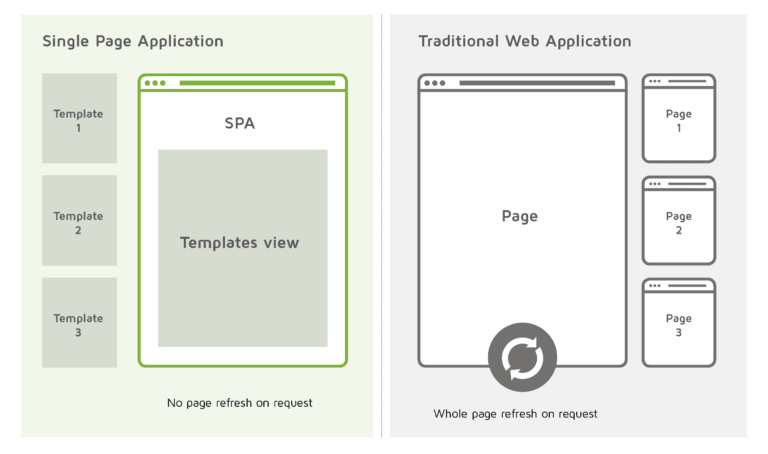
How do SPA's Work?
In SPA's, there is only one page, i.e, index.html. When you want to go to another page, the server provides the same page but with a different component injected into it.
React-Router
But, the server provides the same page for every request. So, it doesn't make sense to send a request every time to the server. That is why we use the React Router. The router intercepts the request and sends the required component in response. This also prevents the page from reloading every time you go to a new page.
State Management
In React, Components are either one of two types:
- Class-Based Components
- Functional Components
A component can share the data it contains with other components by adding them as properties to the props object.
This becomes tedious when you are dealing with a large application. So there are tools like Redux which make state management a lot easier.
However, recently, a new concept of Context API and hooks has been introduced and it is an even more convenient way to manage the state. I'll try covering both these concepts in one of my upcoming blog posts!
Thanks for Reading!
Personally, I feel that React is a very easy framework to pick up. There's also a huge demand for React developers so I think that you should definitely give it a shot!
I hope that I've been able to provide you with a clearer picture of why React is so widely used. If you have anything to discuss or would like to leave a suggestion, you can contact me on any one of my social handles. I would love to hear from you!
Twitter: @nrabhiram
LinkedIn: Abhiram Reddy
Instagram: @nr_abhiram



Top comments (8)
Well...
twitter.com/samuelhauser/status/12...
Wow that's really interesting. I didn't know that. My experience with React has been great so far and I really did feel that it was faster. Guess I need to delve deeper into this.
The assumption that sending a small amount of data first and then loading it on the client is great for optimising time to first byte. The problem is that's not the only metric you need to worry about.
a) You typically will need to download more JS, this can cost a lot
b) Once the JS is downloaded your client needs to interpret and execute it. That can be extremely costly depending on the device.
Oh I see. So are there better alternatives?
Honestly it depends, there's nuance. There's nothing "wrong" with using react and SPAs and there's nothing wrong with just generating a HTML string server side and returning that. It depends entirely on your use cases and systems.
I would say a lot of people are writing SPAs (with all the complexity it brings) and they probably don't need to.
I guess my overall point is you can't make blanket statements like your article says like "react is fast".
Oh okay I totally get you. Thanks for the clarification. I was misinformed about this. I'll edit the post a little. Cheers!
Great!!!
Thank you :)