JavaScript is the most popular programming language in the world and has been for years. How did this happen?
The World Wide Web + JavaScript, Together Always (almost)
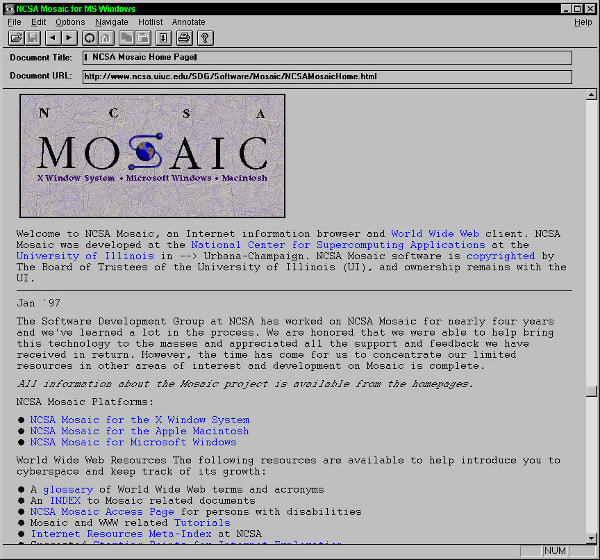
In 1993 a team led by Marc Andreessen at the University of Illinois released the Mosaic web browser. It was the first browser with a graphical user interface which made the web accessible to anyone who had even basic computer skills.
The Mosaic team was based in a research center, the National Center for Supercomputing Applications (NCSA). As the Mosaic browser took off, the people who ran the NCSA slowly took control of it. Andreessen was pushed out, so he moved to Silicon Valley and found a job. But then he was approached by Silicon Valley legend Jim Barksdale to make something for the web. Andreessen decided to make another browser. He hired the old Mosaic team back, and they rebuilt a browser entirely from scratch. But this version was better, of course, because they learned from all their mistakes from the first one they made.
The result was the Netscape browser. It crushed Mosaic and it made Marc Andreessen the first of a new generation of young people made unbelievably rich by the internet.

Marc Andreessen, still young but now rich and famous
Webpages Needed Interactivity
From the very beginning, it was clear that webpages had a fundamental limitation: They weren’t interactive.
Every time you clicked on a link, the current page you were looking at would go away while a whole new page was fetched from a server and then rendered on your screen. This was because webpages could only use HTML and CSS. They needed something to make them come alive!
JavaScript = Life
Andreessen and Netscape believed that 2 languages needed to be supported in the browser: Java and a smaller, simpler scripting language. Roughly speaking, companies would build sophisticated stuff in Java. Designers, hobbyists, and hackers would build smaller things in this new scripting language that Netscape would create.
Andreessen tapped Brendan Eich to come up with something. And in 10 days, he invented the first version of JavaScript.

Brendan Eich, Father of JavaScript
Except what Eich created wasn’t called JavaScript at first. Andreessen named it Mocha. (I guess coffee was the most inspiring thing around developers in the 1990s in Silicon Valley). Then the name was changed to LiveScript and shipped in a release of the NetScape browser in September 1995. But three months later, they changed the name again to JavaScript, which has since generated confusion for people everywhere. Why did they pick JavaScript? Marketing.
That’s right - marketing. Sure, JavaScript was inspired by Java but not enough to warrant including Java in the name. The truth is the NetScape team wanted people to associate their new language with the hot language of the day - Java - even if in reality the two languages weren’t connected in any meaningful way.
JavaScript is Caught in a War
The internet was clearly the next technological wave, so everyone wanted in on it. Including Bill Gates.

A young Bill Gates, seducing us with his operating system
Bill Gates and Microsoft created Internet Explorer and bundled it with Windows software, which meant that Internet Explorer became the default web browser for most people. Over the next couple of years, Netscape and Internet Explorer battled for market share.
JavaScript got caught in the middle of this. Instead of using JavaScript, Microsoft created their own version called JScript (seriously). Netscape decided to try to find peace where great powers at war go to find peace: Switzerland.
Specifically, they went to ECMA, which used to stand for “European Computer Manufacturers Association”. But now it’s global and is just known as ECMA. ECMA sets standards for technologies so that they can safely and confidently be used everywhere.
Netscape put forth an ambitious proposal, ECMAScript 4, that would have made some huge additions to JavaScript. The language would become more sophisticated (which would have pleased big companies) but harder to use (which would have made it less accessible). Some famous JavaScript developers, like Douglas Crockford, did not agree with this direction. Neither did Microsoft. They also wanted to crush everyone else in the browser wars, so they weren’t particularly interested in playing nice. Ultimately, ECMAScript 4 never came to be.
The browser cold war continued for several years. Caught in the middle were developers who had to either build two sets of websites (one for JavaScript and one for JScript) or ask users to view their site on a specific browser.
Developers Rise Up!
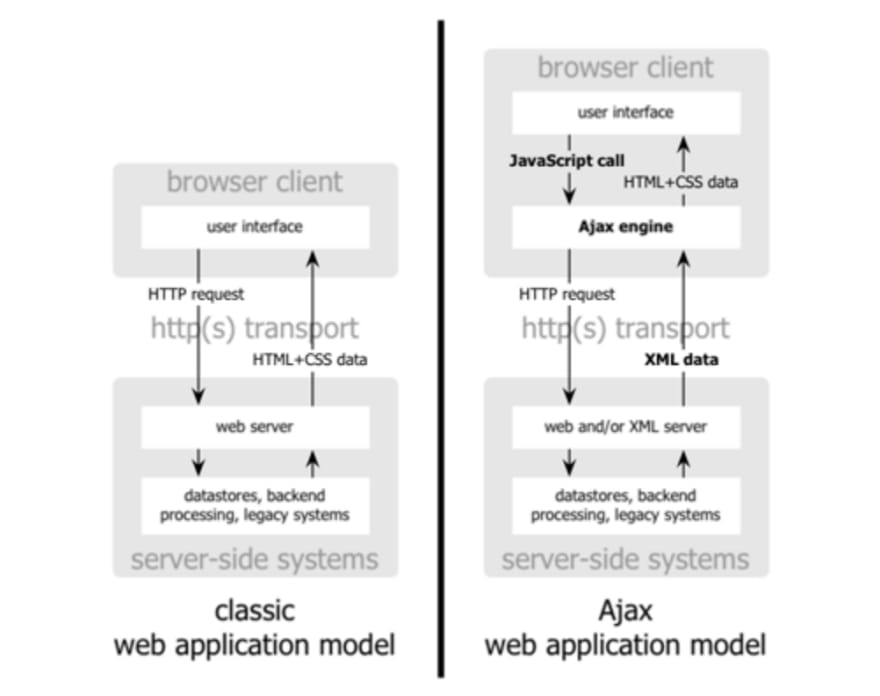
Despite being neglected by the big companies, it was developers who came to JavaScript’s rescue. It all started with a now-famous blog post from a designer / developer named Jesse James Garrett. He introduced the world to a concept called Ajax (Asynchronous JavaScript + XML). The essence of the idea was that in the browser you could separate the fetching of the data from the presentation of that data. This enabled a much better experience for the user. No longer would they have to see a blank page and hourglass loading icon every time they clicked on a link. The concept behind Ajax was pretty simple:

Diagram from the original blog post
Now asynchronous web applications are completely the norm, but in 2005 this was revolutionary!
Jesse James Garrett had opened the floodgates. Developers started building all kinds of sophisticated JS tools and frameworks. Most notably is JQuery which enables tons of things including easy DOM manipulation and Ajax requests. While the big companies squabbled, developers just got on with building great stuff. Decentralization for the win!
The New Kids on the Block
Two guys, who happened to run a company called Google, took an interest in web browsers. Larry Page and Sergey Brin hired some engineers who had worked at Netscape (and then its spin-off Mozilla) to build a new browser. Larry and Sergey showed it to their boss / babysitter Eric Schmidt who was impressed. They assigned an up-and-coming young star at Google, Sundar Pichai, to run with the idea.
In 2008, Google released Chrome. The real hero in the story is the V8 engine that powers Chrome. The V8 engine outperformed the engines in all the other browsers. It showed the world that highly-performant applications could be written for the browser in JavaScript.
Ryan Dahl saw the power of the V8 engine and used it to create NodeJS which enabled developers to write web servers in JavaScript. Now with just JavaScript, developers could build the whole stack for an app.
A New Beginning
JavaScript was too important and too popular to be neglected by the big companies any longer. They came together to finally agree upon one standard. This was ECMAScript 5. Almost 10 years after ECMAScript 4 was proposed, ECMAScript 5 was accepted as the standard and all the major browsers implemented support for it.
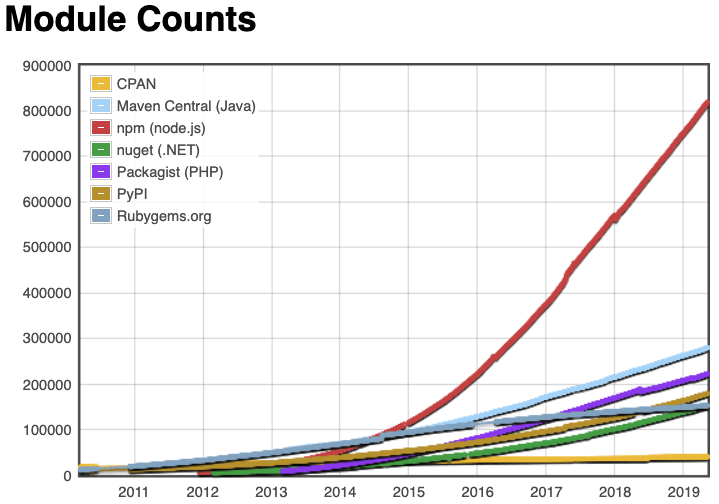
The reach and scale of the internet was continuing to grow and now JavaScript was firmly and indisputably attached to that rocketship. The result is that developers built even more stuff in JavaScript. Here’s a comparison of the number of packages built for major programming languages. The number of NodeJS packages just grows at another level:
Among those packages are things like React, Redux, Vue, and Angular. The vast majority of web developers today use at least one of those frameworks to build web apps.
And to think that at the beginning, JavaScript was supposed to be a little scripting language. Look at how far the little language has come!
The JavaScript Future is Bright
Big companies and individual developers continue to build JS tools and frameworks. WebAssembly (WASM) provides a high-performance complement to JavaScript. TypeScript elegantly adds typing to JavaScript while still enabling people to write Vanilla JS.
JavaScript’s uses may change in the future but it seems poised to continue to be an essential part of building modern web applications. Its future seems as bright as its past was interesting.

Marc Andreessen today looking at the bright future of JS that he helped create
Do you want feedback on your JavaScript code?
Do you want to help other people get better at JavaScript?
Come join our code review Slack group!
Just click the link at the top of our landing page: https://antcode.dev.
Sources & further reading
JavaScript Wikipedia Page
Fireship’s Weird History of JavaScript
How The Internet Happened by Brian McCollough
Image sources (in order of appearance)
One, two, three, four, five, six, seven, eight, nine, ten, and eleven.









Top comments (0)