Disclaimer: This week was my first time using netlify to deploy a static application I built over the week. As it seems most folks are either new to deploying on netlify or haven't used it at all. To answer some of the questions they might have, I would be starting a series discussing all you can achieve with netlify as I get to learn more.
For the first part of the series, we would look at changing your sub-domain name.
It's awesome when we get to discover that netlify generates a random funny sub-domain name for our application, but down the line, we prefer to have a sub-domain name that points to what the application is named or what it does. The Images below would describe this process in full detail.
Step1:

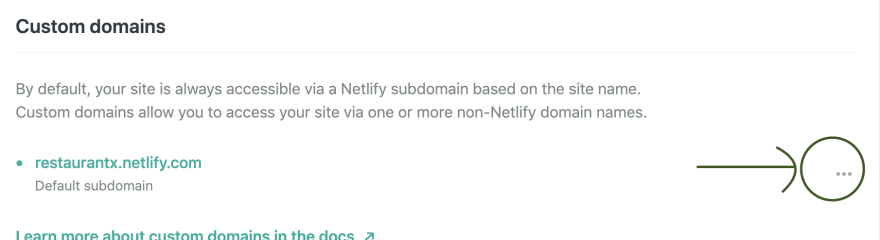
Click on the arrow, highlighted to open the sites page you want to edit its sub-domain.
Step2:

Click the button, labeled "Domain Settings" as highlighted
Step3:

Select the menu and there, you would see edit site name.
BOOOOOOM, you have it. Now you have changed your sub-domain name. have fun.



Top comments (2)
wow i'm just seeing this all the while i always thought one has to buy a domain before the name get changed thanks man.
You are welcome