As I just recently started a new YouTube series on my channel related to Angular and Angular Material, I wanted also to share with you what is Angular Material in this form.
What is Angular Material?
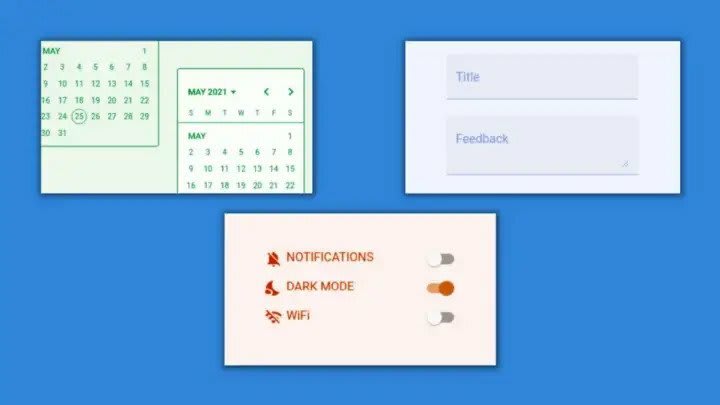
By this image, you can already see that it presents Material Design components for Angular, but it is more than that.
Yes, Angular Material presents a User Interface (UI) Library which is full of components that are specifically created to be used in Angular technology.
Through Angular Material, Angular developers can also create their own custom components, customize already existing components, and all that while Material will handle the hard part.
Let’s talk more about those Components.
What are Components?
We see components through a variety of different technologies and today, it is quite often to recognize components on all modern Websites and Web Applications.
As an Example, Bootstrap as a Framework has its own components, but none of those is on an advanced level as Angular Material handles it.
As an example, Angular Material has components like Form Field, Card, Checkbox, Chip… But next to those simpler components we can use components like Autocomplete, Expansion Panel, Stepper, Tabs, Tree, and many others.
On top of all these components, we can also combine components as well, so we don’t need to use only Autocomplete, but we can combine it to Material Input to do that Autocomplete and maybe even Chip Component to show those selected items from Autocomplete.
The material also has its own library for icons and in Material Library we do have components of Icon that will use and customize Material Icons.
Next to all of this, Material has this nice feature called CDK.
What is CDK?
CDK stands for Component Dev Kit and it's a set of tools that implement common interaction patterns while being unopinionated about their presentation.
This means that it can give us features that are often used on the Web to simplify Web Applications to customers.
What would be those features?
Well, some of those would be Drag and Drop, Accordion, Simpler Layouts, Stepper, Tree, and much more.
What else can we get from Angular Material?
Well, there are a few things that you should know before I wrap up this post.
Angular Material follows up with Angular releases and currently in the time of making this post, both technologies are at version 14.
Angular Material has its themes, so by installing it, we will be able to select and use some of their pre-built themes.
Angular Material also gives us the option to customize and create our themes and use those.
Angular Material gives us the option to write Unit Tests with Harnessing.
Other additions could be said here, but it is sure that through the years, Angular Material will evolve even more.
Community
The last thing that I wish to talk about is the Community itself.
Angular as a technology was developed by Google, Material as a Design Pattern was developed by Google as well. So Google as a company did some nice things by combining those and making things easier for us.
As developers, we can get access to Google Groups related to Angular and Angular Material, to Discord Channel of Angular Community, to Twitter of Angular, and even Angular Blog.
So don’t be afraid, access some of those, learn from other developers, share your experience, pass knowledge, help others, get some ideas from others and make partnerships.
Conclusion
There is much more that should be said on this topic, but I wanted to make this post as brief as possible.
I already mentioned that I am currently releasing Angular Material Series on my YouTube Channel and there you can learn everything from Angular Material.
Angular Material Series → https://bit.ly/3mlsG83
YouTube Channel → https://www.youtube.com/c/Omerko
Until next time.








Top comments (0)