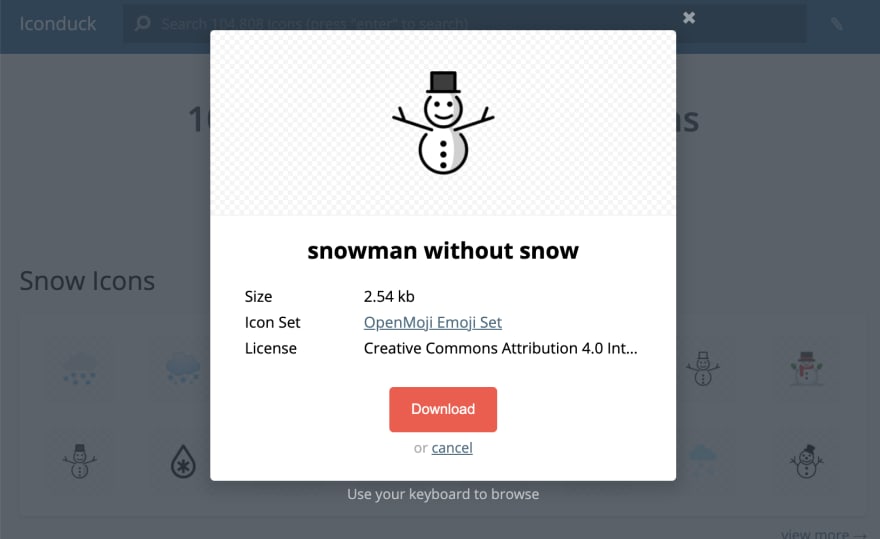
I launched a site called Iconduck (iconduck.com) a while back, but posted it on the /r/opensource subreddit yday and HN today. Having done so, I wanted to share some technical context.
Some quick background: it's a site that has just over 100k open source icons listed and searchable. The problem I found was that there are hundreds of different repos on GitHub (and GitLab), and so I wanted to bring them all together.
So here’s a quick write-up on the open source libraries and resources I used for it.
svgcleaner by Evgeniy Reizner (open source)
svgcleaner is a CLI (command line) tool which cleans up vector files. Often, vector files will have a lot of extra “stuff” in them that aren’t needed for the presentation side of things, so this helps to reduce the file size. I store both the original vector of the icon, and a cleaned version.
Worth noting: some browsers have trouble displaying malformed vector files. svgcleaner has been super helpful for “normalizing” those vectors, which helps ensure those images are always displayable.
Typesense (open source and hosted)
I first learnt about Typesense from an HN (Hacker News) post. I then reached out to them, and heard back from Jason Bosco (https://twitter.com/jasonbosco). We partnered with them to power the search, as an alternative to Algolia. They offer both a hosted and Open Source version of their search platform. I opted for the hosted version (since I didn’t want to manage too much myself), but they actively support their open source platform.
And their support has been amazing, so I def recommend them.
Cloudflare (infrastructure)
This one should be pretty standard. I use Cloudflare for DNS, some caching and some page rules.
AWS / EC2 / RDS / ElastiCache / ELB (infrastructure)
Nothing new here, either. Not on that Jamstack flow (just yet), so opted for something more conventional.
Feedback Fish (hosted)
There’s a little Feedback Fish widget in the top right of each page that allows people to send feedback/ideas, anonymously. So far, it’s only resulted in spam, but saw it as a low-friction way to try and gather feedback. The verdict is out on whether it’s useful.
MailChimp (hosted)
Put a MailChimp link in the footer so people can be notified of new sets. I’m purposely not pushing that, because I wanted to offer a better UX for people (eg. not be inundated with email prompts).
I’m on their free plan.
JavaScript libraries
Chose to go Vanilla JS for this one. There are a couple helper classes for managing swipe events on touch screens, but the rest is all Vanilla JS.
Cloudinary (hosted)
Using Cloudinary for generating PNG previews of vectors. I thought pretty deeply about whether I should do this, since vectors should be displayed pretty reliably in most modern browsers. The problem I ran into was that a lot of vectors are malformed. This means that some browsers will show them properly, while others won’t. And I really didn’t want to deal with normalizing vector files, so I reached out to Cloudinary about supporting the project.
They (very generously) are supporting Iconduck, which means we can show you small PNG previews of icons without having to worry about browser inconsistencies. The downside of this approach is that it adds many (many many) more outbound requests. But I think over time I could inline the base 64 encoded data, and then reserve Cloudinary for the much more complicated transformations (eg. applying filters to icons, or complicated resize rules).
GitHub (hosted & paid)
I have a paid GitHub account where I’m storing the repo. They’re pretty cheap, but it is a cost. Eventually, will be open sourcing a lot of the small little libraries that I’ve had to put together :)
That’s about it.
Conclusion / Goals
I was genuinely very surprised at the reception on Reddit and HN. I guess it goes to show how much people are looking for visual assets like icons and illustrations.
I made this comment in the HN post about how I don't necessarily want to productize Iconduck:

It made me think about what I want out of open source. More than anything, it gives me a nice place to play around with my skills, and the thought of being able to create a community to continue working on it is super appealing to me.
This isn't a fleshed out thought, but something I'm holding while I make small improvements to it.
Asks of you
I'm new to the dev.to community/world. I'd love to start a conversation about how to make Iconduck collaborative, and generally ideas around UX and the space as a whole.
There are hundreds (if not thousands) of different icon sites and aggregators. I had a bit of a unique POV, I think, because a product I run pays a few different Icon providers for access to their API.
Anyway.. love to have a convo about it. Thanks for reading :)



Top comments (0)