Don't worry if you're new to coding.
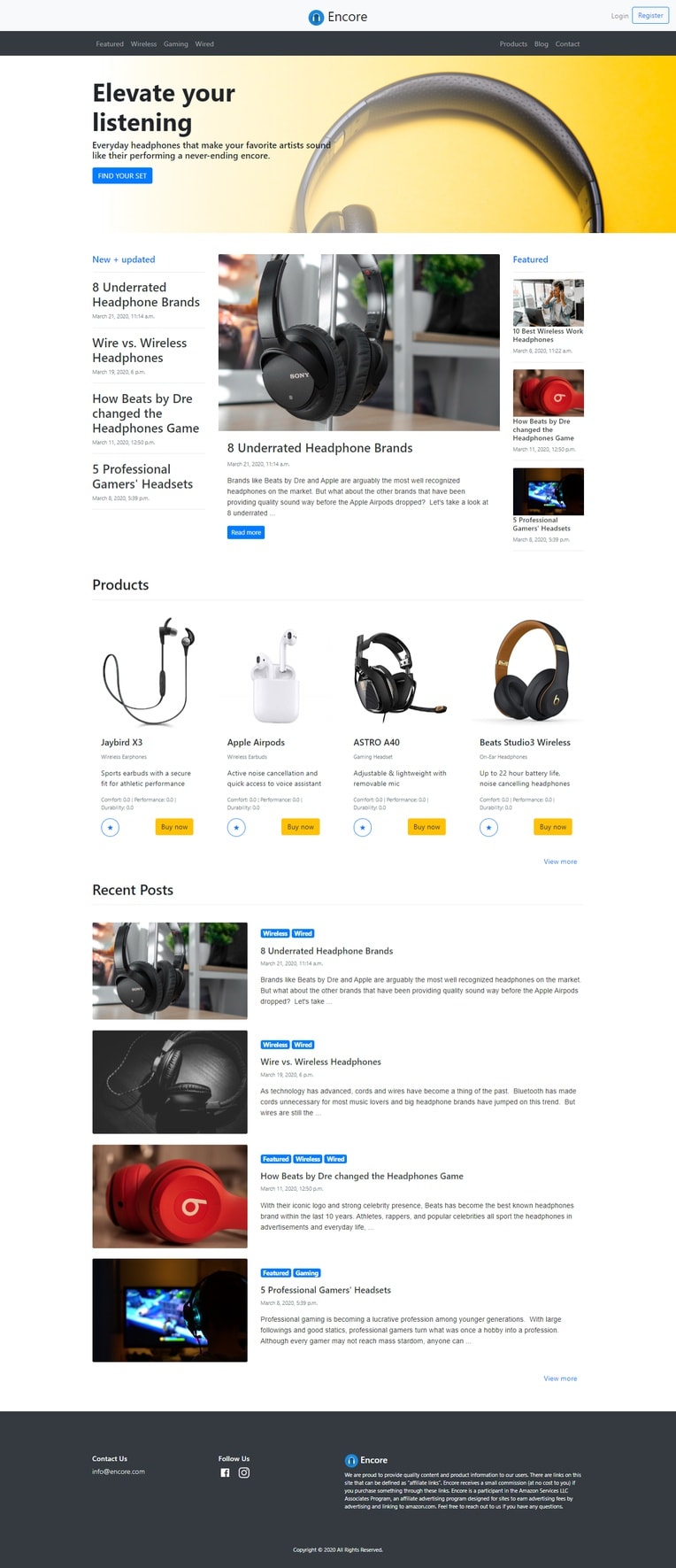
This tutorial will teach you how to launch a fully-featured web app with the ability to log in/log out, submit product reviews, and create a wishlist.
The website itself will be a mixture of a product showcase and a blog. Unlike other tutorials, we also promote the use of affiliate marketing to create a monetizable website.
We'll start off with the basics of HTML and CSS and then move on to an introduction to Python.
Finally, we will combine HTML, CSS, and Python using the Django web framework to create a web app.
Feel free to get started on any part:
Part 1: HTML and CSS
Get to know the basics of HTML document structure and elements. Then continue with styling HTML elements using basic CSS declarations.
Part 2: CLI and Python
Learn more about coding using a command-line interface (CLI) and Python Programming Language examples.
Part 3: Django I
Now that you have a grasp on using CLI and Python, let's jump into installing Django and setting up your first web app.
Part 4: Django II
Further increase your web app functionality with the Django template language, Python packages and other built-in Django features.
Part 5: Django II
Create a user page and allow users to submit product reviews. Then increase the app's mobile compatibility with media queries.
Part 6: Deploying Django
Add the final configuration settings to your project and deploy your Django web app using Amazon Web Services (AWS).
Currently, the project is themed for headphones but this can easily be changed to a different niche.




Top comments (0)