While developing your app, it could be not quite obvious how to leverage "Markers" all configured at least for me 🙂
You may need to pass data to another page from the "GoogleMap" page. For example, sending a listing item from "ListView" or "Column" to the "Component" in my case. To pass any data from one page to another component or page, you will need a few parameters. You can think of a parameter as a variable that holds the value being passed from one page to another.
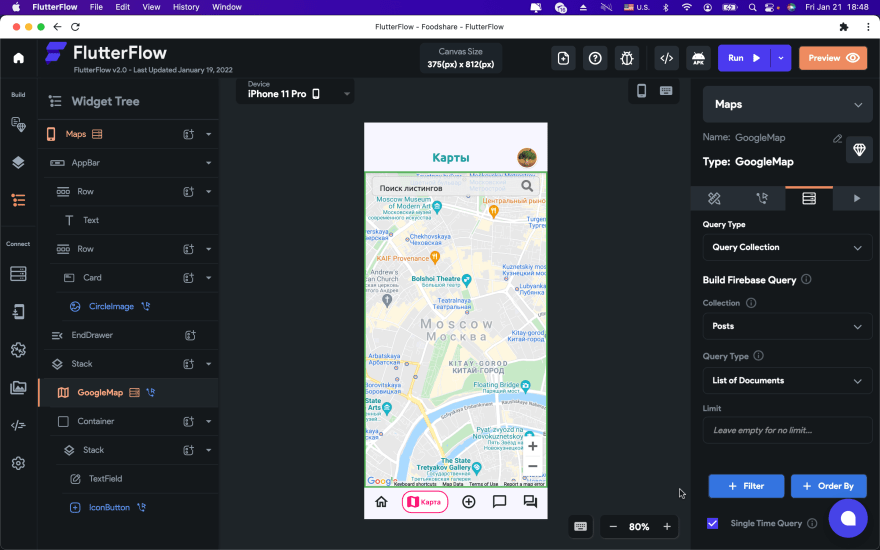
Now, let's configure the essential parts of our app for passing data by creating a page "GoogleMaps" that sends the message from one page to another "Component". You can see the "Users" and "Posts" collections are being passed from one page to the next one down below.
Here could be your "Query Collection" for any events.
Add Action in "GoogleMap".
Passing Parameters from the GoogleMap to the Component
Add the "Component" to the "Action Type" named "Bottom Sheet" on "GoogleMap".
In the List or "Column" add "Query Collection". In case, to be able to set "Paths" to a variable.
Now it's time to define the "Parameters" on the "Details Page" of the component.
At this moment it should be all set to go. Click-clack - it works 😀
Thank you Mike Startup for navigating me in the right direction :)










Top comments (0)