The Document Object Model (DOM) is an important section of web development that allows developers to develop dynamic and interactive web pages, which you’ll need to understand as a beginner. It provides a structured representation of a web document, allowing you to access and modify the content and structure of a webpage using JavaScript. This article will delve into the fundamentals of DOM manipulation, showing you how to access and modify the DOM to develop dynamic web content.
Understanding The DOM
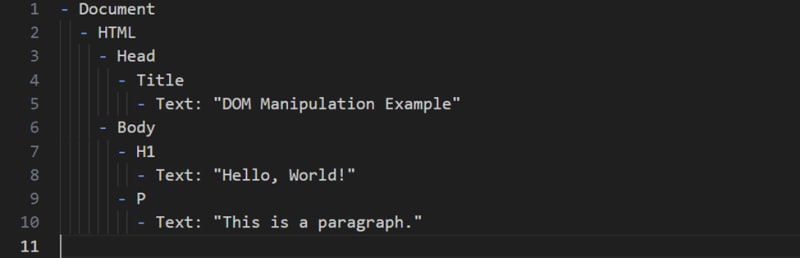
Before diving into DOM manipulation, it's essential to understand what the DOM is and how it is structured. Document Object Model (DOM) is a programming interface for web documents. It represents the pages so that programs can change the document structure, style, and content. The DOM represents the document as a tree of objects, where each object corresponds to an element in the HTML markup. This tree-like structure is often referred to as the "DOM tree." The DOM represents the documents in nodes and objects; we can use JavaScript to interact with those nodes. Below is a simple example of an HTML document and its corresponding DOM tree structure:
In this example, the DOM tree structure would look like this:
Each element in the DOM tree is represented by a JavaScript object, allowing you to programmatically access and manipulate these objects.
Additional Information about the DOM
Document: This document is at our disposal because we have access to a global window object-window object-document properties.
Element: Once we select, what we are getting back is a node objector node list which is an array-like object; which means some methods can be used the way we use an array.
Window Object: This is a way a browser gives us options to work with it, it is also called browser API. (to know what we have on the document, just type “console.dir(document)”. In your code editor.
Accessing Elements in the DOM
JavaScript provides several methods for accessing elements in the DOM. The most common method is using the “document” object, which represents the entire HTML document. Here are some common techniques to access DOM elements:
1.getElementById (): This method retrieves an element by its id attribute.
2.getElementsByClassName (): This method returns an array-like object containing all elements with a specific class.
3.getElementByTagName (): This method retrieves all elements with a specified tag name.
4.querySelector (): This method selects the first element that matches a specified CSS selector.
5.querySelectorAll (): This method returns a NodeList containing all elements that match a specified CSS selector.
Modifying the DOM
Once you've accessed elements in the DOM, you can modify them in various ways. Here are a few common operations for DOM manipulation:
1.Changing Text Content: You can change the text content of an element using the “textContent” property.
2.Changing HTML Content: You can change the HTML content of an element using the “innerHTML” property.
3.Modifying Attributes: Use the “setAttribute ()” method to modify attributes of an element, such as “src”, “href”, or “class”.
4.Adding and Removing Elements: You can create new elements with “createElement ()” and add or remove them from the DOM using “appendChild ()” and “removeChild ().”
5.Styling Elements: You can change the style of an element by modifying its style property.
N/B: Similar to CSS, in DOM you will always select the element first, then you’ll decide what effect you want to apply to it. Your code will always get more advanced and complicated but the concept will not change. Here are a few tips you can use when accessing elements;
For each element, select the element and then apply the change.

Use this method; select the element and do something with it.
Handling Events
One of the most powerful aspects of DOM manipulation is handling events. You can use JavaScript to add event listeners to DOM elements, allowing you to respond to user interactions such as clicks, mouse movements, and keyboard inputs. Here's a simple example:
Conclusion
DOM manipulation is a fundamental skill for web developers, enabling the development of dynamic and interactive web applications. By understanding the structure of the DOM and using JavaScript to access and modify its elements, you can create engaging and responsive web content. This article provides a starting point for exploring the world of DOM manipulation, and with practice, you can develop more advanced web applications that respond to user actions and provide a seamless user experience.
















Top comments (0)