Programming paradigms such as functional programming (FP) avoid changeable data and state changes by treating computing as the execution of mathematical functions. Cleaner, more manageable code can result from functional programming in JavaScript, a language renowned for its adaptability and versatility. The main ideas of functional programming in JavaScript, such as immutability, pure functions, and higher-order functions, will be covered in this article along with how they help write better code.
High-Order Functions
Functions can be assigned to variables, supplied as arguments to other functions, and returned from other functions in JavaScript since they are first-class citizens. Higher-order functions, or functions that accept one or more functions as inputs and return functions as results, can be used thanks to this essential property.
Fundamental to functional programming are higher-order functions. They offer a means of abstracting over actions, resulting in more reusable, expressive, and condensed code. Higher-order JavaScript functions include “reduce”, “forEach”, “filter”, and “map”.
Map
The map function accepts an array as input and returns a new array with the values transformed after applying the transformation function to each element. This makes it possible to alter data in a declarative and tidy manner.
Filter
An array and a predicate function are given to the filter function, which returns a new array with only the elements that satisfy the criteria. It's an effective technique for conditionally choosing items.
Reduce
The reduction function reduces an array to a single value by applying a binary function to its components. This is really useful for gathering information.
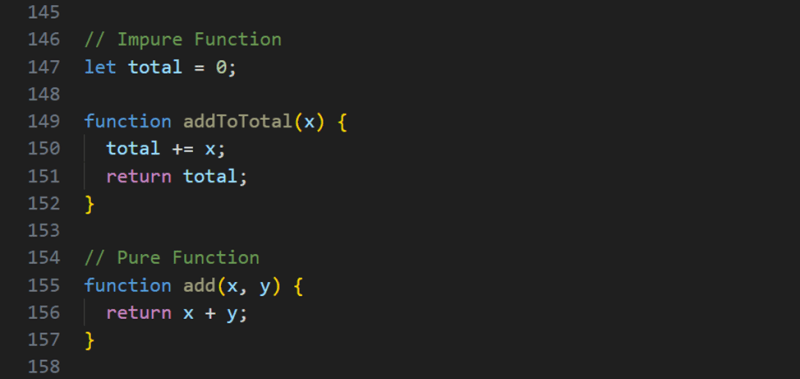
Pure Functions
Pure functions are essential to functional programming. A pure function is one that has no side effects and always produces the same output given the same input. It is simpler to reason about and test code because of its predictability.
Benefits of Pure Functions
- Referential Transparency: A pure function's result can be used in place of a call to it without altering the behaviour of the program.
- Ease of Testing: Since pure functions have no hidden dependencies and just depend on their input parameters, they are simpler to test.
- Memoization: In some cases, caching the output of pure functions can enhance performance.
Immutability
A fundamental tenet of functional programming is immutability, which advocates against changing data structures once they have been constructed. Rather, the desired modifications are incorporated into new data structures. This can be done using JavaScript by using methods like array spread, object spread, or libraries like Immutable.js.
Benefits of Immutability
- Predictable State: Once a data structure is constructed, immutability guarantees that it won't alter without warning.
- Easier Debugging: Unexpected mutation-related bugs become less common, increasing the predictability of the code.
- Parallelism and Concurrency: Multiple threads or processes can safely exchange immutable data.
Composing Functions
Composing smaller functions into larger ones is encouraged by functional programming. This results in code that is simpler to understand and interpret.
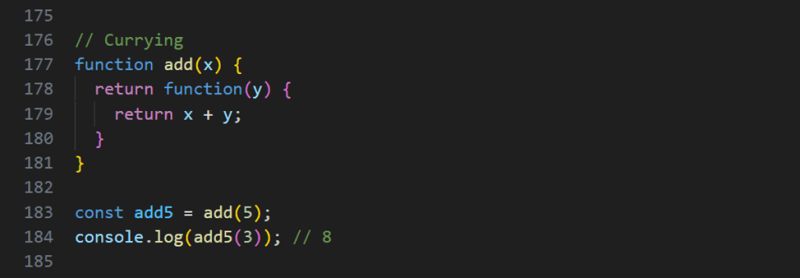
Currying and Partial Application
Currying and partial application are techniques that are encouraged in functional programming. A function that accepts several parameters can be curry-rolled into a set of functions that can only accept one argument apiece. This makes writing functions easier and makes code more adaptable and reusable.

A related idea is partial application, which involves fixing a portion of a function's arguments and then generating a new function with the remaining parameters. When you need to reuse functions with common arguments, it's really helpful.
Recursion
Another effective functional programming method is recursion. It involves functionalities that ask for help in solving issues. The recursive computation of a number's factorial is a well-known example.
Conclusion
A strong paradigm called functional programming can help write JavaScript code that is easier to read and maintain. You can write code that is more expressive, predictable, and testable by adopting higher-order functions, pure functions, immutability, and other fundamental ideas. While switching to functional programming could need some engineers to adopt a different way of thinking, the advantages of cleaner, more maintainable code make the effort worthwhile. Use the functional programming concepts covered in this article to enhance the readability, robustness, and ease of use of your JavaScript code. Functional programming has a lot to offer for developing beautiful, maintainable, and error-free JavaScript code, regardless of the size of your scripts or applications.












Top comments (0)