Hi everyone,
I'm gonna talk about one thing that I’m usually asked at my work or events:
“Your VSCode looks different, what is this extension? Can you pass me these extensions?”
I’m still a beginner but I really like to customize and improve my code environment. So, I decided to write this explaining all the extensions, tricks, settings, and helpers that I use, instead of an article with "Top 10 extensions".
First of all, why VSCode ??
VSCode is an IDE from Microsoft. It’s free , open source and built with JS + electron. It’s good for all languages, but mainly for Javascript.
It's simple and easy to customize everything in VSCode as good as the autocomplete and debug.
Plus: IMO, VSCode is good for both, "frontenders" and "backenders" !!
Table of Contents
- Interesting Settings 1.1 Font
- Useful for Everyone (Backenders and Frontenders) 2.1 IDE Settings and extensions 2.2 Version Control 2.3 Node/NPM 2.4 Lint 2.5 Test 2.6 Markdown
- Useful for Frontenders
- Other cool extensions
Interesting Settings
Font
The main font that I use is Fira Code (Monospaced font with programming ligatures). You need to install this font at your font system and enable it just adding to your settings:
// Set the font family
“editor.fontFamily”: “‘Fira Code’, Menlo, Monaco, ‘Courier New’, monospace”,
// Enable the font ligature
“editor.fontLigatures”: true,
Then, you have a font like this:
Useful for Everyone (Backenders and Frontenders)
Here's the extensions list of my VSCode world:
IDE Settings and extensions
Sync all your VSCode settings across multiple machines. I always have this problem because I have work and personal notebook.
Synchronize Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions Across Multiple Machines Using GitHub Gist
Settings Sync - Visual Studio Marketplace
It shows the full path of the currently active file in the status bar
Active File In StatusBar - Visual Studio Marketplace
For the people addicted for JetBrains Products too:
Port of IntelliJ IDEA Keybindings
IntelliJ IDEA Keybindings - Visual Studio Marketplace
“It’s just highlight, why do you like it?”. Answer: It’s easy to find your TODOs with this highlight.
TODO Highlight - Visual Studio Marketplace
vscode-spotify - Visual Studio Marketplace
“svgviewer.enableautopreview”: true,
SVG Viewer - Visual Studio Marketplace
change-case - Visual Studio Marketplace
Import Cost - Visual Studio Marketplace
Version Control
As the name says: it’s an extensions like “lens” for git.
Supercharge the Git capabilities built into Visual Studio Code — Visualize code authorship at a glance via Git blame annotations and code lens...
There’re a lot of settings to improve the git lens for your taste, for example:
GitLens - Git supercharged - Visual Studio Marketplace
Node/NPM
Autocompletes NPM modules in import statements
npm Intellisense - Visual Studio Marketplace
It shows package version information for NPM. It’s very good to see versions available and the package status.
Version Lens - Visual Studio Marketplace
Lint
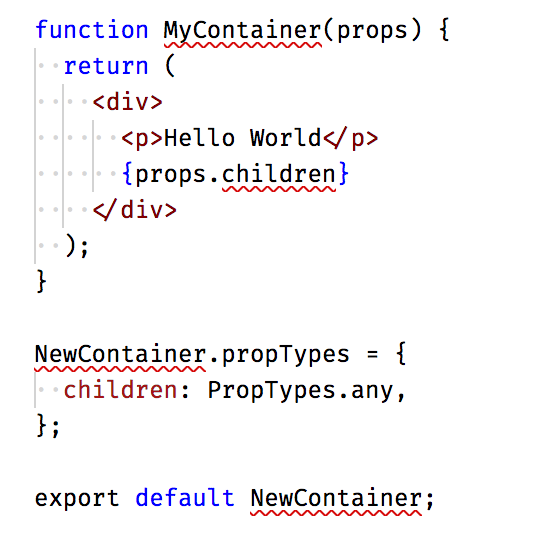
Integrates ESLint into VS Code. That’s extremely necessary for projects that use eslint (It should be all, if you want a clean code 😆). When you have this extension enabled and some eslint violation, your IDE looks like:
Every line highlighted shows error Lint errors it’s.
Plus: It’s easy to fix it using “Fix all auto-fixable problems” or enable to auto-fix when saving in the settings
“eslint.autoFixOnSave”: true,
ESLint - Visual Studio Marketplace
Test
If you use Jest as test framework, you should have this amazing plugin to help write tests faster.
The main snippets that I use is:
- desc+[tab]: describe(() => {}
- it+[tab]: it(‘’, () => {});
Jest Snippets - Visual Studio Marketplace
This is a nice plugin for jest users, it shows at the start of each it if it’s passing. However, I put a warning here, this plugin can slow down your IDE.
Jest - Visual Studio Marketplace
Markdown
For all the markdown lovers, like me:
This extension shows a highlight to improve your markdown file to follow good practices.
markdownlint - Visual Studio Marketplace
Auto-Open Markdown Preview - Visual Studio Marketplace
Markdown All in One - Visual Studio Marketplace
Markdown Emoji - Visual Studio Marketplace
Useful for Frontenders
Auto close tag
Auto Close Tag - Visual Studio Marketplace
Auto rename tag
Auto Rename Tag - Visual Studio Marketplace
Color highlight
Color Highlight - Visual Studio Marketplace
Styled Components
vscode-styled-components - Visual Studio Marketplace
Other cool extensions
Bookmarks
Bookmarks - Visual Studio Marketplace
Path intellisense
Path Intellisense - Visual Studio Marketplace
Quokka
Quokka.js - Visual Studio Marketplace
This article will be updated when I found new cool extensions! If you know about some nice extension or setting that It's not here, please contact me 😃
LinkedIn : https://www.linkedin.com/in/pamepeixinho
Twitter : https://twitter.com/pamepeixinho
Github : https://github.com/pamepeixinho
Website : https://pamepeixinho.github.io
My name is LittleFish, I swim and code sometimes. "Sea" you later! 😉















Top comments (1)
Nice article pamela. But i think you forgot to remove something from the first line. 😁😁