The high level process
When developing components for Fluent UI React v9, each component passes through a series of development phases and then is finally released in the UI Library.
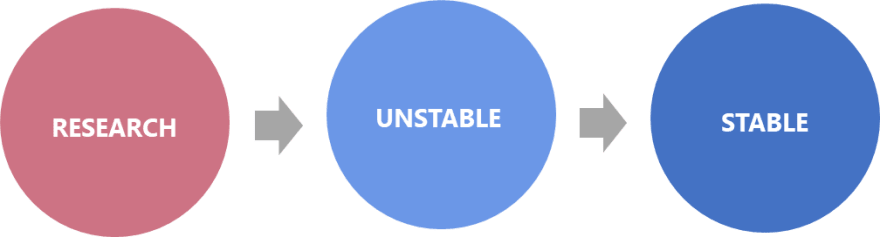
It's broken down into 3 distinct phases: Research, Unstable, Stable
Next we'll break down each phase into more detail.
🔍 Research
During the Research phase, Engineering partners with Product and Design to understand the scope of the component features, audit other UI libraries for industry standard patterns, and scaffold out the API.
The main criteria for going into the Research phase is:
- A scaffolded/prototyped component within the defined feature scope
- Relative high confidence estimation on when the component will reach the next phase on a quarter boundary
The thought process here is that during the Research phase, Engineering has prototyped and discovered a majority of the boundaries of the component. This gives us a higher confidence estimation so that partner teams can dependency plan for their own product work.
⚠️ Unstable
The main criteria for moving from Research to an Unstable component is:
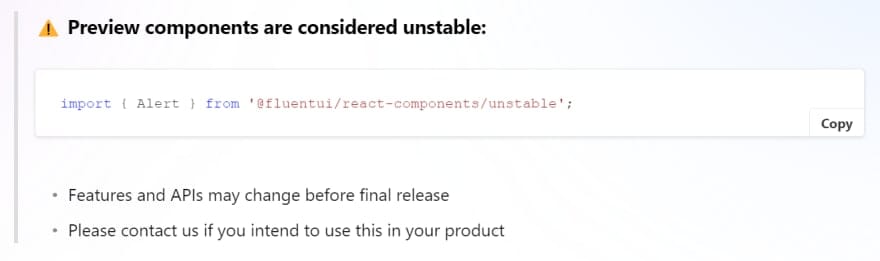
- Component exported via the unstable deep import
- Component has a majority of the feature set complete, but may still be added or removed
- Relative high confidence estimation on when the component will reach the next phase on a quarter boundary
During the Unstable phase, our engineers continue to partner with Design and Product to make sure the component meets a high bar for quality and has the right features. Part of that may include some unannounced API removals so teams should proceed with extreme caution before adopting an unstable component. We generally recommend against shipping these it to production.
Unstable doesn't mean the component is low quality. It's where we "battle test" it within a real Product to ensure it meets the needs or our stake holders.
Feeling up to adopting an unstable component? Great! Take steps to ensure breaking changes don't get shipped to your users, and let us know so we can form a tight feedback loop.
🎉 Stable
During the Stable phase, Engineering finalizes with Design and Product for the delivery of the component. This means that the component is ready to be used by any developers, has a stable API, has been validated for accessibility, and is exported in the UI library. The component is essentially "done" and ready for prime time.
The main criteria for moving from Unstable to Stable phase is:
- Component exported from the top level of the UI library
- Component is design and feature complete
- Future API changes will occur according to semver
- Component can be used in Production
- The component has gone through a long list of testing
Essentially the component is ready to be used.
Estimation and Timelines
So if you were doing the math, the team tends to estimate component completion from start to finish for roughly 2 quarters. This is highly dependent on the complexity of the component, but that gives partner teams enough time to plan and sets expectations on timelines. We also check-in mid-quarter to notify any changes to the schedule as that should give runway to adapt to any changes.
This is just an overview of the general process and requirements, but if you want to get into some of the details, check out the work that's gone into the Card component epic.
If you're reading the bottom of this post, thank you! Our team wants to hear your feedback.
If you have any questions, don't hesitate to reach out on:
GitHub: https://github.com/microsoft/fluentui
Docs: https://react.fluentui.dev
Twitter: https://twitter.com/fluentui
Enjoy!







Top comments (0)