The abstract Node class defines many properties and methods that are common to all nodes. Nodes share many common properties. This section introduces two such properties style and rotate.
JavaFX style properties are similar to cascading style sheets (CSS) used to specify the styles for HTML elements in a Web page. So, the style properties in JavaFX are called JavaFX CSS. In JavaFX, a style property is defined with a prefix –fx-. Each node has its own style properties.
The syntax for setting a style is styleName:value. Multiple style properties for a node can be set together separated by semicolon (;). For example, the following statement
circle.setStyle("-fx-stroke: black; -fx-fill: red;");
sets two JavaFX CSS properties for a circle. This statement is equivalent to the following two statements.
circle.setStroke(Color.BLACK);
circle.setFill(Color.RED);
If an incorrect JavaFX CSS is used, your program will still compile and run, but the style is ignored.
The rotate property enables you to specify an angle in degrees for rotating the node from its center. If the degree is positive, the rotation is performed clockwise; otherwise, it is performed counterclockwise. For example, the following code rotates a button 80 degrees.
button.setRotate(80);
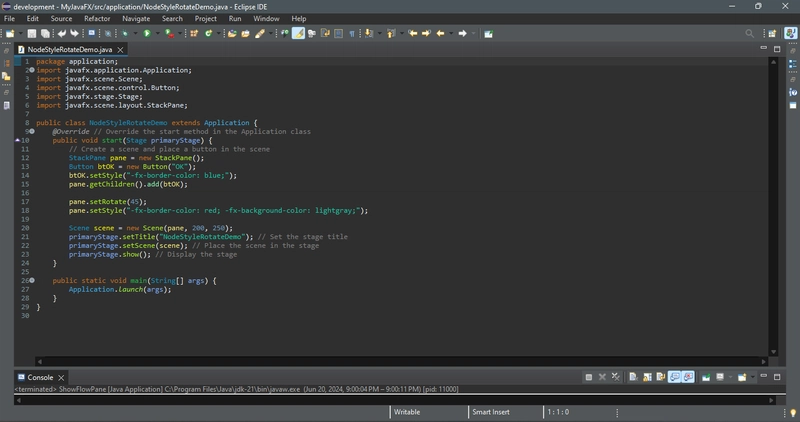
The program below gives an example that creates a button, sets its style, and adds it to a pane. It then rotates the pane 45 degrees and set its style with border color red and background color light gray, as shown in Figure below.
As seen in Figure below, the rotate on a pane causes all its containing nodes rotated too.
The Node class contains many useful methods that can be applied to all nodes. For example, you can use the contains(double x, double y) method to test where a point (x, y) is inside the boundary of a node.





Top comments (0)