logpoints in Chrome DevTools allow you insert logging statements without adding breakpoints.
Right-click on the line you want to log:
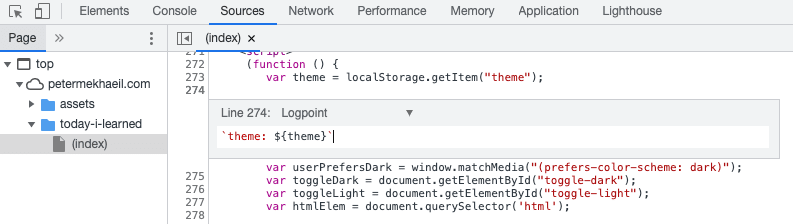
Add the statement you would like to output to the console:
Everytime the code runs on this logpoint, it will output to the console:
This allows for quick console logging without having you to touch your source code and without having to add breakpoints.
Today I Learned
I share what I learn on Today I Learned.





Top comments (0)